Опитувальник за 5 хвилин для вашого сайту за допомогою Google docs
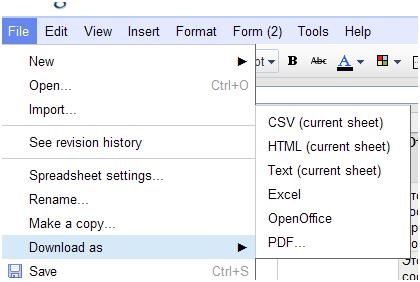
загальні основи
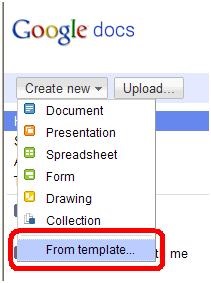
Створюючи нашу анкету можна рухатися двома шляхами, зробити самим все з самого початку або ж скористатися одним з готових шаблонів (From template ...). Створивши вдалу форму, Ви самі можете помістити вашу форму в розділ шаблони для зручності інших людей.

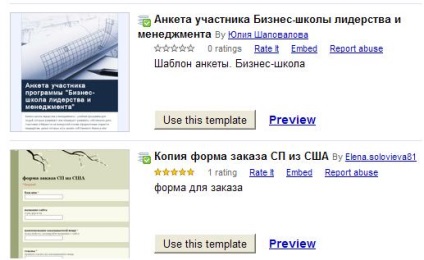
У розділі шаблонів тільки російськомовних близько сотні. Є й досить цікаві, наприклад, зразок скарги на бездіяльність міліції, зразок скарги на неправомірні дії співробітника Паспортно-візової служби і так далі.

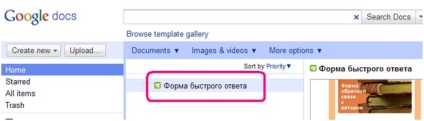
(На малюнку приклади шаблонів для використання)
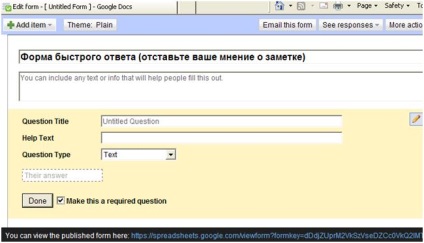
Вибрали пункт, створити нову форму

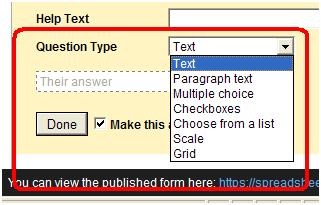
Поле "Question Type" визначає тип відображуваного елемента: поле для введення тексту; елемент з вибором відповіді з набору можливих, використовуючи радіокнопку; схожий елемент з використанням чекбоксів і так далі. Перше поле нашої форми, якщо ми залишимо Question Type: Техт дасть користувачеві можливість вводити тільки один рядок тексту, тому змінюємо тип на Paragraph text.

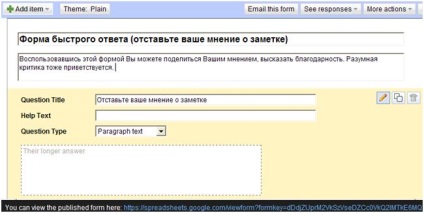
Галочка в чекбоксі "Make this a required question" показує, що це поле обов'язкове і не може бути порожнім. отримуємо:

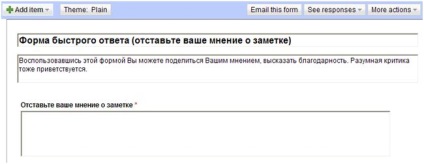
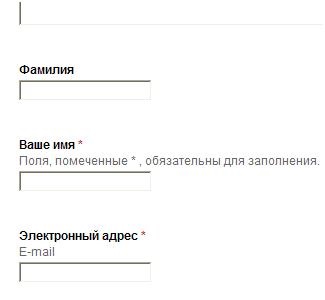
Натиснувши на кнопку із зображенням олівця (Edit), можемо подивитися, як буде виглядати наша форма з обраним елементом.

Виглядає, ніби, цілком прийнятно. Вибираємо у верхньому лівому кутку кнопку Add Item і додаємо інші необхідні нам поля. Форма для відповіді користувача готова.

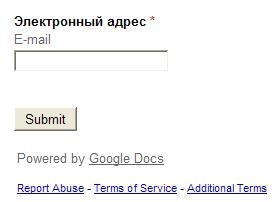
Але чому немає кнопки, що дозволяє відправити на обробку введені дані? Де вона? Перейдіть по посиланню, що знаходиться в самому низу сторінки з розроблюваної формою.
Внизу сторінки бачимо:

Ура, все вийшло. Останній важливий етап. Не варто на радощах відразу розсилати всім посилання для роботи зі створеною формою-анкетою. По-перше, уважно прочитайте весь текст. Можливо, Ви знайдете синтаксичні та орфографічні помилки (див. Уважно перші скріншоти прикладу) або захочете змінити якісь опису. Внісши зміни, не забудьте натиснути кнопку зберегти (save).
По-друге, обов'язково протестуйте форму самі. Якщо все працює так, як потрібно, то можете розіслати лист з посиланням на форму вашим друзям і знайомим (якщо не хочете публікувати посилання на своєму сайті або вирішили поєднати і те і інше відразу).
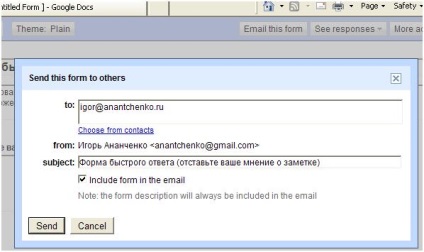
Для цього виберемо пункт "Email this from".

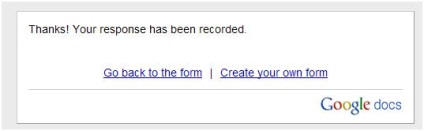
Лист успішно відправлено.

Тепер, по-третє. Форма готова, але оформлення її залишає бажати кращого. Покращимо його, вибравши одну з готових тем (кнопка Theme).

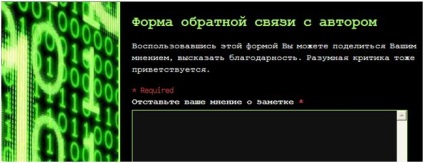
Зовсім інший вигляд:

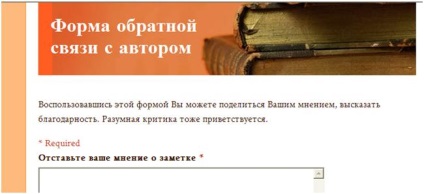
Не подобається? А цей варіант?

Порядку сотні тим, є з чого вибирати.
Все зроблено добре, але заради чого все це робили? Природно, що заради отримання результатів, але де їх можна побачити?
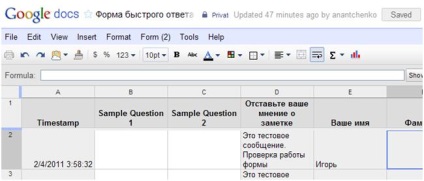
На головній сторінці облікового запису бачимо:

Кількома мишкою по створеному з опитуванням, яке в моєму випадку називається "Форма швидкої відповіді" і дивимося зібрані результати.