У цьому уроці розповідається, як створити будинок з привидами. Ви дізнаєтеся, як створити темну, похмуру і моторошну сцену будинку з привидами, використовуючи різні прийоми. Ви також навчитеся керувати шарами, об'єднувати елементи, створювати похмуру сцену, працювати з групами і акцентувати увагу на дрібних деталях.
Примітка: У цьому уроці передбачається, що ви володієте базовими прийомами або маєте середній рівень володіння Photoshop. Для виконання цього уроку вам знадобиться Adobe Photoshop CS3 або версія вище.

Підготовка темного фону для будинку з привидами
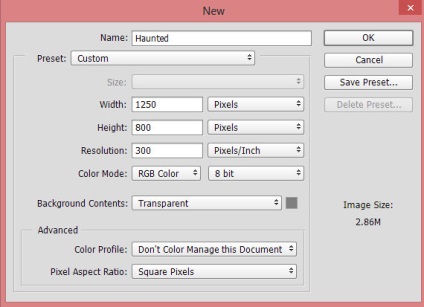
Створіть новий документ в Photoshop Height (Висота) 800px і Weight (Ширина) 1250px з наступними параметрами:

Додавання будинку
Відкрийте зображення з будинком в Photoshop, а потім перетягніть його в основний документ за допомогою інструменту Move Tool (Переміщення) (V).

Додавання неба
Помістіть зображення неба в основний документ. Я приховав зображення будинку, так що можете чітко побачити, як я розташував його.

Додайте маску до зображення будинку, натиснувши на другу іконку в нижній частині панелі Layers (Шари). Використовуйте м'яку круглу кисть чорного кольору, щоб приховати верхні частини будинку і проявити область неба на вершині будинку.



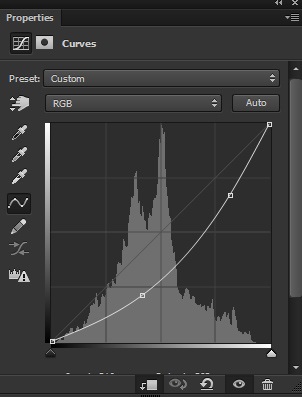
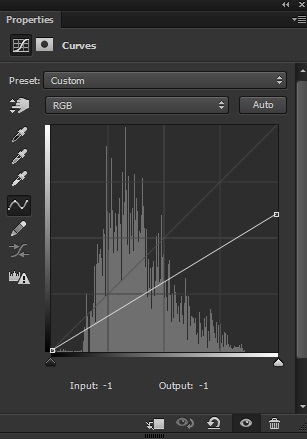
Додайте шар Curves (Криві) для неба і підсильте контраст неба. Ви можете додати коригувальний шар, натиснувши на третю іконку в нижній частині панелі Layers (Шари).


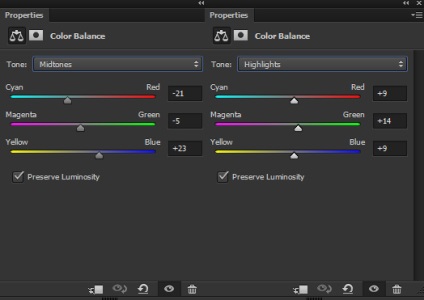
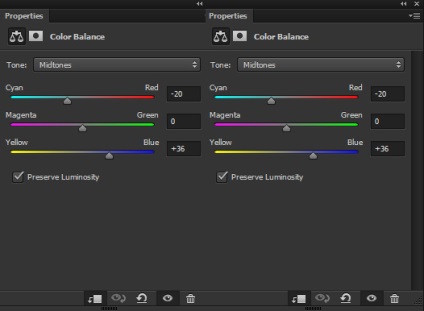
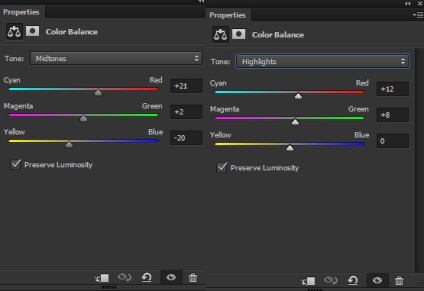
За допомогою коригувального шару ColorBalance (Колірний Баланс) змініть колір неба. Змініть тільки значення Midtones (Середні тони) і Highlights (Світу).


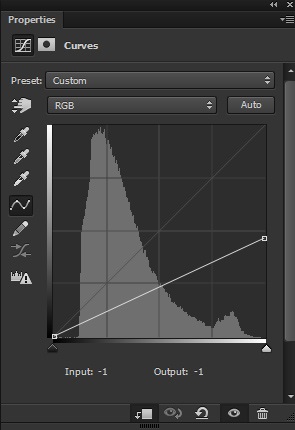
Зробіть активним шар з будинком і за допомогою коригувального шару Curves (Криві) зменшіть його яскравість. Обов'язково використовуйте коригувальний шар як відсічній маски (прим. Правою кнопкою миші по коригуючого шару і в меню оберіть Створити обтравочную маску).


Додайте коригувальний шар ColorBalance (Колірний Баланс) для дому та налаштуйте колір будинку відповідно до небом. Для Highlights (Світу) змініть значення Cyan-Red (Блакитний-Червоний) до -9, Magenta-Green (Пурпурний-Зелений) +4 і Yellow-Blue (Жовтий-Синій) +38.


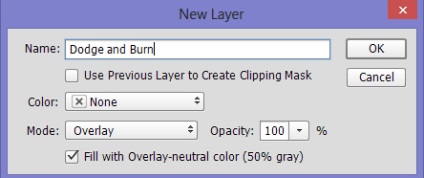
Створіть новий шар, залийте його 50% сірим кольором і встановіть для нього режим накладення Overlay (Перекриття).

Візьміть інструмент BurnTool (Випалювання) (O) з діапазоном Midtones (Середні тони) і Exposure (експонується.) 10-12%. Тепер затемніть нижню частину сцени. Візьміть Dodge Tool (Освітлювач) (O) і освітлити деталі у верхній частині сцени. Нижче ви можете побачити результати в режимі Overlay (Перекриття). Наша мета зараз дуже проста - це затемнити ті області, які менш освітлені і освітлити ті, які близько розташовані до світла. При виконанні пам'ятайте про направлення світла.


Додавання силуетів дерев
Помістіть силует дерева внизу на правій стороні сцени.

Встановіть режим накладення для шару з деревом Multiply (Множення), тим самим ви позбудетеся від білого тла.


Результат з доданою глибиною до сцени:

Дублюйте цей шар, натиснувши поєднання клавіш CTRL + J, і перемістіть копію трохи нижче оригіналу.

Створіть новий шар і назвіть його Туман. Встановіть колір переднього плану на #bdbdbd і намалюйте туман, як показано нижче.

Додайте маску до шару з туманом і перейдіть в меню Filter> Render> Clouds (Фільтр> Рендеринг> Хмари), застосуєте фільтр Clouds (Хмари) до маски шару з туманом.
Примітка: У цьому уроці ви більш детально можете дізнатися, як додати туман на фото.

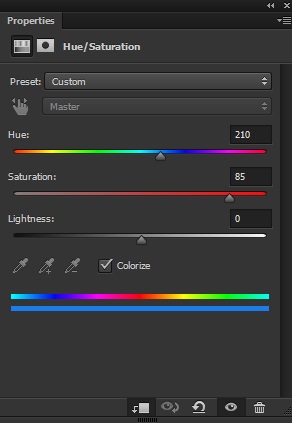
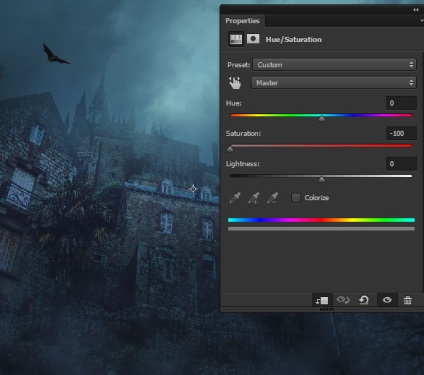
Використовуйте коригувальний шар Hue / Saturation (Колірний тон / Насиченість), щоб тонувати шар з туманом.


Відрийте зображення Кажани в Photoshop і відокремити кажана від фону, а потім помістіть її в робочий документ:

Використовуйте коригувальний шар Hue / Saturation (Колірний тон / Насиченість), щоб знебарвити кажана.

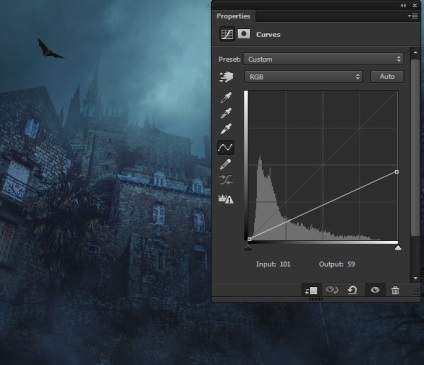
За допомогою Curves (Криві) зменшіть яскравість кажана.

Застосуйте фільтр Gaussian Blur (Розумієте по Гауса) до летючої миші, щоб знизити різкість зображення. Використовуйте значення радіуса 1.5px. Це необхідно, оскільки кажан знаходиться на великій відстані від глядача. До того ж це зробить її вигляд більш правдоподібним на тлі неба.


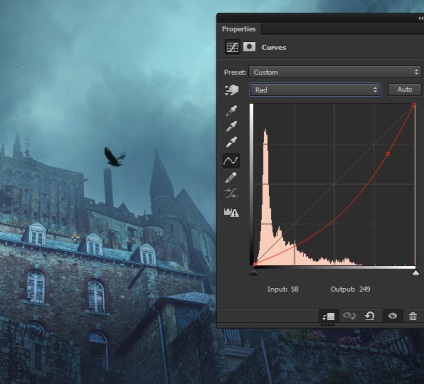
Відокремте від фону ворону і помістіть її в робочий документ. Не забудьте застосувати до неї фільтр Gaussian Blur (Розумієте по Гауса), як в попередньому кроці.

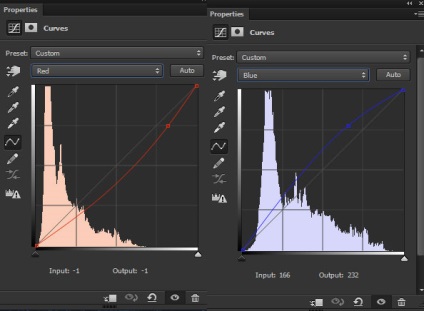
Використовуйте коригувальний шар Curves (Криві), щоб ворона відповідала фону за кольором. Змініть настройки червоного каналу.

Аналогічним чином витягніть ще двох кажанів із зображення Кажани. Помістіть їх в основний документ і впишіть їх в сцену, як це робили в кроці 19.

Відкрийте зображення Вікно в Photoshop. За допомогою Polygon Lasso Tool (Прямокутне ласо) відокремте розбите вікно з нього.

Тепер помістіть його, як показано на зображенні нижче. Якщо необхідно, використовуйте вільну траснформацію (Ctrl + T). щоб повернути і підігнати перспективу вікна під перспективу будинку.

Додайте маску цього шару з вікном і, використовуючи м'яку круглу кисть чорного кольору, замаскуйте жорсткі краю і регулювати його під розмір вікна будинку.

Дублюйте цей шар два рази і виконайте те ж саме з іншими вікнами. Але спробуйте зробити вікна будинку розбитими в довільному порядку. З цією метою замаскуйте різні частини вікна і, в разі необхідності спробуйте змінити їх перспективу, повернувши їх.

Виділіть всі шари з вікнами і натисніть Ctrl + G, щоб згрупувати їх. Змініть режим накладання цієї групи на Normal (Звичайний). Тепер додайте шар Curves (Криві), щоб скорегувати всі шари з розбитими вікнами з фоном. Змініть параметри Red (Червоний) і Blue (Синій) каналів.


фінальні штрихи
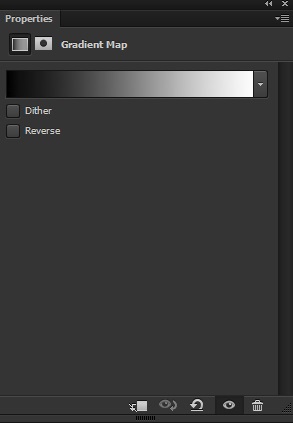
Створіть коригувальний шар GradientMap (Карта Градієнта) поверх всіх шарів і використовуйте чорно-білий градієнт, щоб посилити контраст і яскравість всієї сцени.

Встановіть режим накладення цього шару на Soft Light (М'яке Світло) і зменшіть Opacity (Непрозорість) до 70%.

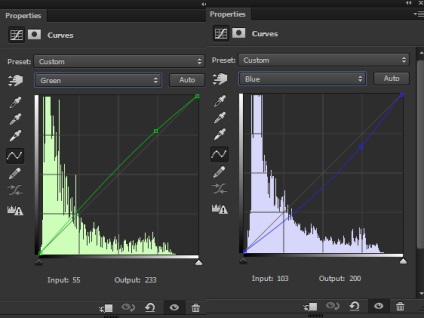
Додайте шар Curves (Криві), щоб змінити колір всієї сцени. Змініть параметри Green (Зелений) і Blue (Синій) каналів.

Зменшіть Opacity (Непрозорість) шару, що коректує Curves (Криві) до 63%. результат:

За допомогою коригувального шару ColorBalance (Колірний Баланс) надайте сцені остаточний колір. Змініть тільки Shadow (Тіні) і Highlights (Світу)


Світло вгорі здається занадто яскравим, додайте шар Curves (Криві) і зменшіть освітленість всієї сцени. Заповніть маску цього шару чорним кольором.

На масці шару Curves (Криві) зробіть видимим ефект тільки на яскравих верхніх областях, це допоможе затемнити їх.


Спасибі, що виконали цей урок! Сподіваємося, що вам сподобалося, і ви дізналися деякі нові прийоми. Нам цікава ваша думка з приводу уроку. Гарного дня!
доповнень:
23 681
передплатників:
70 000+
Робіт користувачів:
333 293
Інші наші проекти:
Реєстрація
Реєстрація через пошту