Створюємо свій кастомний плагін Style - Темізація Views в Drupal 8 +6
- 12.06.17 08:27 •
- helender •
- # 330704 •
- Хабрахабр •
- З пісочниці •
- 2 •
- 1100
- такий же як Forbes, тільки краще.
Модуль Views (Уявлення) є складовою ядра Drupal 8. На сьогоднішній день про це відомо всім. Twig - це новий обробник шаблонів в Drupal 8. Про це нам теж вже відомо. Але як же програмно взаємодіяти з модулем Views, для того щоб темізіровать View з використанням Twig? Крім перекривання шаблонів, як це відбувається в будь-якій іншій системі модулів, у нас є більш потужна альтернатива у вигляді Views плагінів (Display, Style, Row і Field).
У даній статті ми розберемося, як в Drupal 8 створити Style плагін для Views. Ми використовуємо розмітку вкладок Bootstrap і реалізуємо вкладочному висновок наших результатів Views. У конфігурації Views, настройки Style дозволять нам визначити, яке поле буде використовуватися як копія вкладочному навігації, і залишати видимими у відповідних вкладках інші поля. В цілому, кожен результат View буде являти собою вкладку, тому такий приклад не підійде для уявлень, у яких занадто багато результатів. Наша мета - продемонструвати процес створення власного Style плагіна в Drupal 8.
Що таке Style плагін?
Style плагін відповідає за передачу списків. Яскравими прикладами Style плагінів є Неформатований список. Список HTML. Таблиця або Сітка. Їх використовує плагін Display, а вони в свою чергу використовують плагіни Row, які представляють один пункт списку.
В Drupal 8, всі типи плагінів Views побудовані з використанням нової системи плагінів і мають загальний функціонал (всі вони успадковуються з одного і того ж PluginBase).
Давайте створимо такий же Style плагін, який може бути використаний більшістю типів Display (Page, Block і т.д) і який використовує плагін Field.
Style плагін Виберіть Bootstrap
Перший крок - це створення нашого класу плагіна в папці Plugin / views / style нашого модуля:
Плагін Drupal, який ми створимо - це ViewsStyle з деякими базовими даними про нього, переданими в анотації. Не кажучи про найбільш очевидних даних, у нас є ключові слова theme і display_types. про які варто згадати. Theme оголошує яку функцію теми буде використовувати плагін для передачі даних, а display_types оголошує, яким видом плагінів Display може використовуватися цей Style (в нашому випадку всі типи Display, якщо інших не визначене: normal). Якщо хочете дізнатися більш детальну інформацію про всіх можливих конфігураціях Annotation, ознайомтеся з Drupal \ views \ Annotation \ ViewsStyle класу Annotation.
Використовуючи два властивості класу ми оголосили, що наш плагін використовує Row плагіни, але не дозволяє групування. Переконайтеся, що ви перевірили всі батьківські і врахували інші схожі опції. Наприклад, клас, який ми успадковуємо, вже оголосив, що поля Views можуть бути використані з плагіном Style.
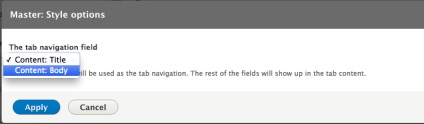
Як ми вже говорили раніше, використовуючи два методи, ми створюємо опцію плагіна і елемент форми, які можуть визначити, яке поле повинно бути задіяний в якості навігації вкладки. Використовуючи обробник поточного стану ($ this-> displayHandler), ми можемо завантажити всі доступні поля View, які додав движок сайту. І цей новий елемент форми буде доступний в формі налаштувань Style:

Оскільки ми успадковуємо з класу StylePluginBase. більше нічого робити не потрібно. Для виведення розмітки ми можемо покластися на тему demo_bootstrap_tabs. яка отримує відповідні змінні з виконаного View. Якщо сильно хочеться, ми можемо перевизначити методи і додати більше змінних, змінити тему і т.д. Але і параметри за замовчуванням нам відмінно підходять, а особливо, тому що ми реалізуємо препроцесор для обробки змінних, які отримує шаблон.
Саме час визначити тему demo_bootstrap_tabs. як ми це робимо зазвичай (всередині нашого файлу .module):
Плагін Style за замовчуванням передає шаблоном об'єкт $ view і результат $ rows. Обробка цих змінних (якщо це необхідно) перед тим, як передати шаблоном - це завдання препроцесора.
Що ж відбувається тут? По-перше, ми перевіряємо настройки плагіна Style на предмет того, чи було використано ім'я поля (того, яке було вибрано при конфігуруванні View). Якщо немає, ми викликаємо return, але тільки після того, як препроцесор виконає функцію template_preprocess_views_view_unformatted. Далі, за результатами Views проходить цикл, і, в підсумку, створюється масив контенту для нашої вкладочному навігації. Для цього, ми використовуємо функцію теми views_view_field для того, щоб передати вибране поле. Нарешті, ми передаємо цей масив шаблоном і запускаємо препроцесор стилю неформатированного списку.
В Drupal 8 більше немає функцій тим, тепер все обробляється в шаблонах Twig. Давайте подивимося, як файл demo-bootstrap-tabs.html.twig виглядає в нашій папці шаблонів модуля:
Як ви бачите, це необхідна розмітка для Bootstrap вкладок. Звичайно, вона не буде працювати, якщо ви не завантажили в свою тему відповідні стилі і скрипти Bootstrap.
Перше, що ми передаємо - це пункти навігації вкладок (з нашої змінної nav). Коли цикл перебирає цей масив, ми також отримуємо користь з значення індексу циклу для того щоб зробити перший пункт активним значенням за замовчуванням, а також для того, щоб у нас була можливість націлюватися на вікна контенту вкладок, використовуючи унікальні ID. Що ж стосується реального значення пунктів, ми просто виводимо передається масив, який був створений в препроцесорів, і Drupal займається його передачею. З урахуванням викладеного, можливо, хорошою ідеєю буде переконатися, що поле, яке ви тут використовуєте, відносно короткий, без посилання і основний розмітки. Назви, можливо, будуть працювати нормально. Але тут справа в відповідної конфігурації View.
Внизу навігації, ми передаємо актуальні rows, використовуючи той же індекс циклу для того, щоб встановити за замовчуванням перший row як активну панель вкладки і унікально позначити їх, щоб вище створена навігація могла контролювати їх видимість. Щодо контенту, ми передаємо повністю змінну row.content (яка була підготовлена всередині template_preprocess_views_view_unformatted), в якій зберігаються всі поля нашого View. І якщо ми не хочемо включати поле, яке ми використовували для навігації, ми можемо просто виключити його з показу в конфігурації View. Це поле як і раніше буде з'являтися в навігації (бо ми його там помістили), але не буде з'являтися в основній панелі вкладки.
висновок
Ну от і все. Views Style плагін для виведення результатів View у вигляді Bootstrap вкладок. Все, що нам необхідно зараз - це переконатися, що залежно Bootstrap завантажені і конфігурують наш View для використання Style плагіна. Майте на увазі, що такий спосіб не підходить для Views з великою кількістю результатів, і служить лише як приклад створення полігонів Style.