Урок 17 - Знайомство з компонентами (частина 8/12)
У цьому уроці ми продовжуємо вивчати вкладку Win32.
Цього разу ми будемо розглядати компонент під назвою ListView.
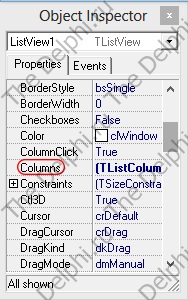
Отже кидаємо компонент на форму і відразу шукаємо властивість Columns в Object Inspector

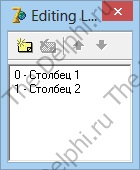
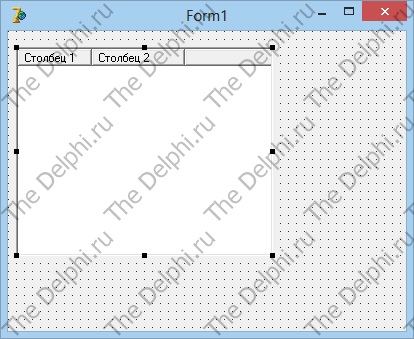
Кількома на три крапки і в який з'явився майстра натискаємо 2 рази на жовту кнопочку "Add New (Inc)" у верхньому лівому кутку, з'явилося 2 нових рядки, виділяємо кожну з них і змінюємо властивість Caption на "Стовпець 1" і у другій на "Стовпчик 2 ". Ось що маємо отримати:


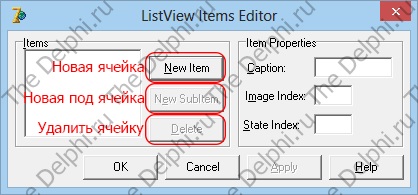
Ну що ж давайте внесемо якісь дані, робиться це просто, натискаємо правою кнопкою миші на компонент і видирає в меню "Items Editor". має з'явиться ось таке вікно:

Додамо перший Item, натискаємо на кнопку "New Item". і в поле Caption напишемо "1", далі так само додамо другий, тільки Caption = "2" і третій Caption = "3". додамо під-осередок в третьому item'е, виділяємо третій Item і натискаємо на кнопочку "SubItem". Caption задаємо "3,1", всі ми додали натискаємо "ОК".

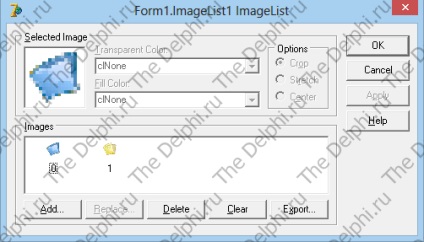
ось все готово, але виглядає якось похмуро. Давайте прикрасимо наш ListView, для цього додамо на форму компонент ImageList, про нього ми говорили в першому уроці, і завантажимо два зображення.

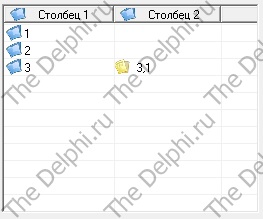
Тепер треба прив'язати наш ImageList до ListView, для цього в є властивість SmallImages. в ньому вказуємо наш ImageList1. Ви напевно помітили при додаванні осередків параметр "Image Index". це індекс (номер картинки в ImageList). Давайте повернемося в Items Editor і встановимо дане властивість, основним осередкам задамо "0", а дочірньої осередку (3,1) "1". Не забудемо і про заголовки стовпців, повернемося в майстер створення стовпців (клік правою кнопкою мишки по ListView-> Columns Editor) і також властивість ImageIndex встановимо на 0.

Ось тепер інша справа!
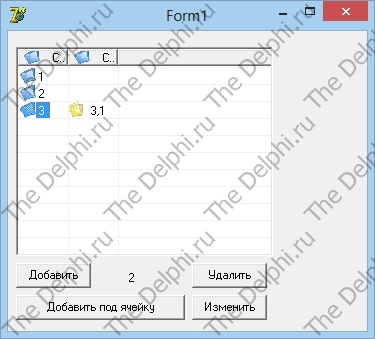
Тепер настав час навчиться додавати осередку динамічно (в процесі роботи програми). Для цього витягнемо 3 кнопки TButton і 1 TLabel. встановимо властивість Caption у Button1 рівне "Додати", другий "Видалити", третин "Додати під-осередок", четвертої "Змінити".
Для початку нам потрібно дізнатися номер вибраної комірки. Додамо глобальну змінну t. integer
Створюємо обробник події ListView1 OnChange і пишемо код: В змінної t буде зберігається номер поточної комірки. Зверніть увагу на те, що номери починаються не з 1, а 0.

Виділена 3 осередок з номером 2.
Тепер додамо осередок. Створюємо обробник події Button1Click і пишемо код: При натисканні на першу кнопку, як ми і хотіли, додається новий осередок. Тепер видалимо осередок, як раз для цього нам і знадобиться змінна t. Через властивість ListView1.Items.Item [Index] можна звернеться до будь-якому осередку, головне, щоб вона існувала.
Створюємо обробник події Button2Click. При натисканні зникає обрана осередок.
Додамо під-осередок. Створюємо обробник події Button3Click. Ну і відразу додамо можливість змінювати текст всередині осередків. Витягнемо на форму TEdit і створимо обробник події Button4Click. Ну ось і все, осередки видаляються і змінюються.
У наступному уроці ми продовжимо вивчення компонентів з вкладки Win32 і перейдемо до компоненту TreeView.
Успіхів!
Зустрінемося в наступному уроці!
Урок 16 - Знайомство з компонентами (частина 7/12)
Урок 18 - Знайомство з компонентами (частина 9/12)