
Ми дізнаємося, як створити основу етикетки за допомогою лінійки і напрямних, дізнаємося, як використовувати функцію Snap To, щоб компоненти нашого дизайну, як за помахом чарівної палички «прилипали» до цих напрямних, забезпечуючи точність і акуратність.
Ми навчимося користуватися інструментом Shape (форма), який дозволить нам створювати і редагувати будь-які геометричні фігури. Для цього потрібно просто двічі клікнути на шарі з створеної формою і можна буде змінити її колір, застосувати стиль шару і навіть змінити саму форму за допомогою тих же інструментів, які застосовуються для редагування контурів.
За допомогою чорної стрілки ми можемо переміщати весь контур, за допомогою білої - окремі точки форми.
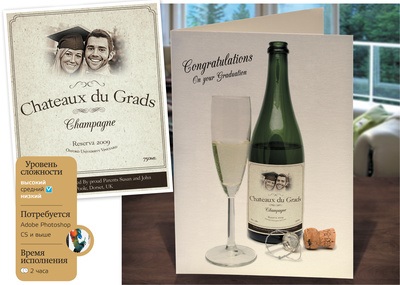
Щоб в точності відтворити таку етикетку, яку створили ми, вам буде потрібно завантажити наступні шрифти: www.dafont.com/nymphette.font, www.fontsquirrel.com/fonts/CAC-Champagne, www.fontsquirrel.com/fonts/Garogier.
Першим ділом
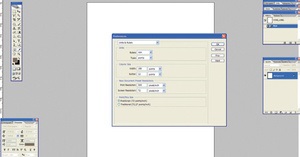
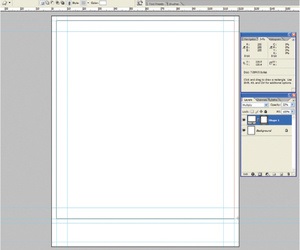
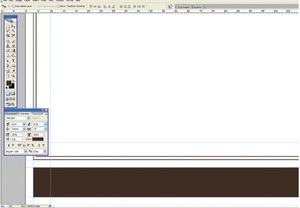
Створюємо новий документ, який буде основою нашої наклейки. Задаємо розміри 120 x 148 мм, 300dpi і режим RGB. Тепер в меню Edit> Preferences вибираємо Units and Rulers, міняємо Units на міліметри. У меню View включаємо Rulers.

напрямні
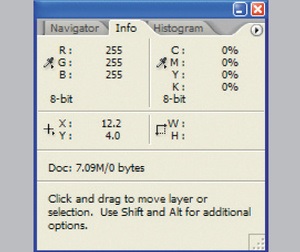
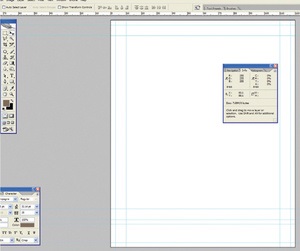
У нашому випадку важлива точність, тому ми скористаємося напрямними (Guides) і функцією Snap. У меню View знаходимо Snap і відзначаємо галочкою. Перевіряємо, обрані чи Guides в пункті меню Snap to. Відкриваємо панель Info (Window> Info); вона знадобиться нам, щоб перевіряти координати X і Y наших напрямних.

Наближаємо зображення приблизно до 600%, щоб домогтися максимальної точності з направляючими, і просто витягуємо деякі напрямні з лінійок. Вертикальні напрямні виставимо на 3 мм, 10, 110 і 117 мм. Горизонтальні напрямні встановимо на 3 мм, 10, 123, 130, 133 і 145 мм.

У меню Window вибираємо Options. Потім беремо інструмент Rectangle (натискаємо і утримуємо інструмент Shapes, щоб відкрилися варіанти фігур). Вибираємо Shape Layers на панелі Options. Вибираємо білий колір в якості робочого і малюємо великий прямокутник.

коричневий
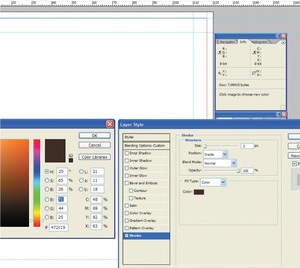
Поки шар Shape активний, в меню Layer вибираємо Layer Styles> Stroke і встановлюємо параметри як на скріншоті. Змінюємо положення на Inside, потім натискаємо по прямокутнику Color, щоб викликати палітру кольорів. Вводимо значення 472c19 в поле '#'. Це буде наш основний колір.

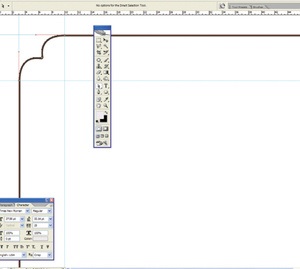
На панелі Layers вибираємо іконку шару Shape. Інструментом Pen ставимо крапку на контурі в тому місці, де він перетинається з направляючими у верхньому лівому і верхньому правому кутах. За допомогою інструменту Direct Selection перетягуємо кутову точку в центр маленького квадрата, отриманого перетином напрямних.

Не без кордонів
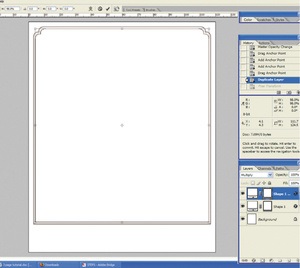
Поки активний шар Shape, створюємо копію цього шару (Layer> Duplicate Layer). Вибираємо копію і приступаємо до трансформації (Edit> Free Transform). Кількома за посиланням на панелі Options між полями W і H. Вводимо значення 98% в поле W і натискаємо Return.

*** Ви можете вибрати абсолютно будь-який шрифт, але ми спеціально вибирали ті, які можна скачати безкоштовно. По-перше, нам знадобився шрифт serif, його відрізняють структурні акценти на кінцях букв. Ще один шрифт, Garogier, привернув нас чіткістю і простотою. Шрифт CAC Champagne, яким написано назву «марки» шампанського, класичний і дуже витончений. І, нарешті, шрифт Nymphette, надав закінченого вигляду назвою.
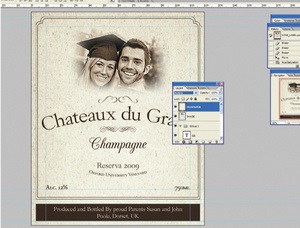
структура наклейки
Вибравши шар Shape, малюємо ще один прямокутник в нижній частині наклейки за допомогою інструменту Rectangle; зробимо його коричневим (# 472c19). За допомогою напрямних вирівняємо його точно по центру.

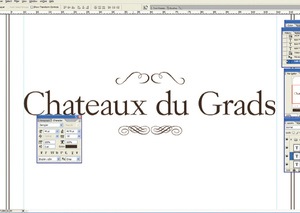
Відкриваємо меню Fonts, вибираємо інструмент Type і відкриваємо панель Character (Window> Character). У меню вибираємо Garogier і набираємо назву. Додаємо новий текстовий шар. Вибираємо шрифт Nymphette. В одному шарі набираємо літери C і D, в іншому - G і H.

Набираємо залишився текст трьома запропонованими шрифтами, але ви можете вибрати їх і на свій розсуд. Краще, щоб всі написи були основного (коричневого) кольору крім тієї, яка буде в коричневому прямокутнику.

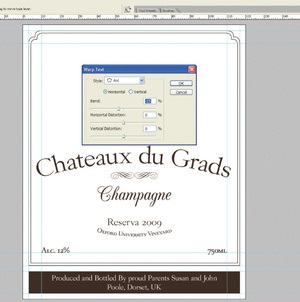
згинає текст
Вибираємо шар з основною назвою та в меню Layer> Type вибираємо Warp Text. З меню вибираємо Arc і виставляємо значення + 20%. Тепер вибираємо один з шарів з іншим текстом (ми взяли напис з назвою виноградника) і застосовуємо до нього Arc -15%.

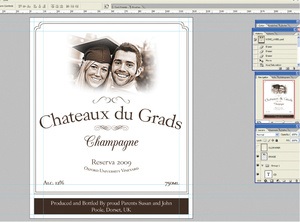
Знаходимо потрібне фото, виділяємо область інструментом Rectangular Marquee, копіюємо і вставляємо в нашу наклейку. Для зміни розмірів використовуємо Free Transform (щоб зберегти пропорції, утримуємо Shift). Завантажуємо і застосовуємо дію Aged Print (файл actions.jpg на диску вам на допомогу).

Завантажуємо файл OLDPAPER.jpg з диска, копіюємо і вставляємо його в наклейку. Переміщаємо шар OLDPAPER, щоб він був на верху панелі Layers, і міняємо режим накладення шару на Multiply. Потім в меню Layer вибираємо Flatten Image.

Наклейка майже готова
Відкриваємо файл 931769_29782781.jpg з диска. Копіюємо і вставляємо наклейку в це зображення. У меню Edit вибираємо Free Transform і зменшуємо до 34,5%. Тепер в тому ж меню вибираємо Warp і підганяємо розмітку під розмір пляшки. Вигини пляшки і рівень рідини в ній повинні допомогти зорієнтуватися.

Наклеюємо!
Маркери можна перетягнути в будь-яке місце всередині розмітки. Можливо, буде потрібно якийсь час, щоб пристосуватися до інструмента Warp, але воно того варте. Ви завжди зможете порадувати друзів подібним подарунком на новий рік або день народження.

*** Розмір шрифтів: переконайтеся, що шрифт назви більше за всіх інших.
*** Інтервал: не перестарайтеся з розрядкою, але і занадто щільним текст теж не робіть, інакше він буде складним для розуміння. До Gorogier не застосовується жирне накреслення, тому скористаємося Faux Bold. Нарешті, функція Small Caps допоможе зробити текст заголовних букв більше.