
Залишу тут інформацію про те, як отримати гифку відмінної якості, і при цьому вага її не буде дуже великим. У флеш є функція збереження в гіф, але якість такого файлу не завжди хороше (File- Publish Settings- Gif). А якщо в анімації присутня градієнт - то це майже нерозв'язна задача.
Андрій писав про спосіб. який він використовує, я опишу зручне для мене рішення. Тому залишаю тут керівництво для всіх і для себе в тому числі, а то частенько забуваю такі речі, якщо не роблю часто. Адже приємно ж потім на своєму ж сайті знайти інфу по потрібного питання, вбивши питання в гуглі (так-так, і таке бувало :)
Отже, розпишу по кроках:

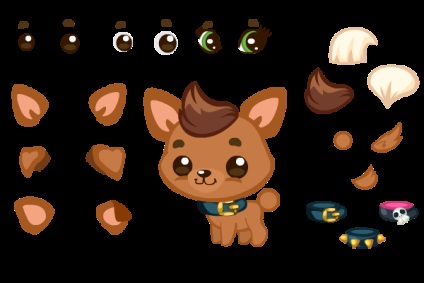
У цьому уроці ми навчимося створювати конструктор персонажа за допомогою as3, щоб при натисканні змінювалися частини тіла. А потім збережемо сподобався образ у вигляді картинки. Часто конструктори використовуються в іграх, коли користувач сам збирає головного героя, яким буде грати в подальшому. Наприклад, всілякі тамагоччі, по типу Pet Society.
Щоб створити конструктор персонажа за допомогою as3, спочатку потрібно підготувати графіком. У нашому випадку це ось такий ось щеня і його запчастини - по 3 види вух, очей, хвостів і т.д.


Сніг, зроблений за допомогою action script, зовсім не такий, як справжній. Він теплий, ніжний і зовсім не прогнозується синоптиками :)
Зробити власний програмний сніг дуже просто.

Використовуючи програмну анімацію, можна зробити дуже красивий феєрверк для новорічної флеш-листівки або банера. Але, на відміну від справжнього, ми Збережемо масу кисню і це абсолютно безпечно!)

Важливою частиною будь-якого flash-ролика солідних розмірів є якісно зроблений прелоадер. Це та частина флешки, яку користувач бачить в першу чергу і тому їй варто приділити чимало уваги. У той же час ми не хочемо, щоб прелоадер важив більше за сам ролик, так що важливо не перестаратися. Варто зауважити, що в якості прелоадера можна взяти не тільки шкалу прогресу, до якої ми вже всі звикли, а будь-яку якісну, але не важку, анімацію і, дописавши заповітне слово, "loading." Перетворити її в оригінальний прелоадер.

Свята - це завжди радість і веселощі. Всі з нетерпінням чекають моменту, коли поруч зберуться рідні і люблячі люди. Ось і ми порахуємо дні, години, хвилини і навіть секунди до Нового року! А флеш нам в цьому допоможе. Такі годинники можна повісити у себе на сайті.

У цьому уроці я покажу, як створити безшовний векторний патерн у флеш. Це складний патерн, з великою кількістю персонажів. На перший погляд, процес створення може здатися складним, але виконавши всі ці кроки один раз і зрозумівши принцип створення патернів, легко призвичаїтися і малювати красиві текстури для фонів.
Щоб рухатися далі по уроку, необхідно зареєструватися в наступній swf-ке. Будь ласка, введіть своє ім'я та натисніть Enter.
Не очікували?) Насправді, це результат до якого ми будемо прагнути в даному уроці.

Іноді виникає потреба зберігати значення змінних у файлі, щоб швидко, без fla-проекту змінити їх. Особливо це актуально для текстових змінних. Наприклад, цю технологію можна використовувати, щоб змінити локалізацію (мова) маленьких проектів, таких як банери, наприклад. Просто створити кілька текстових файлів і використовувати їх за потребою.
Нам знадобляться 3 динамічних текстових поля. Ось так вони будуть виглядати в нашому випадку стилізовані під кнопки, розміщені на темній підкладці:

Для початку нам потрібен сам малюнок (в даному випадку - текстова напис) для анімації. Створити красиву рукописну напис можна і самому, якщо ви володієте навичками каліграфії. Але, простіше, звичайно ж, взяти готовий шрифт, благо, таких дуже багато.
Отже, беремо відповідний рукописний шрифт. Якщо такого немає, то шукаємо в мережі. Для прикладу, хороший ресурс з великою кількістю безкоштовних шрифтів dafont.com. Великий плюс - на сайті шрифти можна відразу протестувати в режимі Preview, що неймовірно полегшує пошук.