Тож почнемо. Сьогодні ми будемо робити календар, з можливістю переміщатися по роках і місяцях.
Те що у нас повинно вийти:
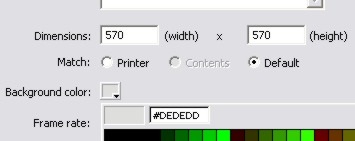
1. Створіть документ 570x570 пікселів з кольором фону #DEDEDD

2. Далі намалюйте прямокутник довільних розмірів з Кольором ліній # C2C1C1 і кольором заливки # E0DFE3

3. Виділіть це прямокутник і задайте йому ширину 570, а довжину 60 і координати 0 в обох випадках.
4.Продубліруйте цей прямокутник. Другого примірника задайте параметри W: 570, H: 420, X: 0, Y: 85; Що б не заплутатися я буду називати менший прямокутник - прямокутником А, а більший - прямокутником В.
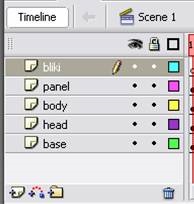
5.По окремо згрупуйте кожен прямокутник (Ctrl + G). Перейменуйте шар, на якому вони розташовані в "base" (Подвійне клацання по назві)
6.Создайте новий шар. Дайте йому ім'я "head"
7.Скопіруйте менший прямокутник на шар "head" Подвійний клік по ньому, для редагування. Встановіть колір заливки # F3B12E. Повернутися на основну сцену.
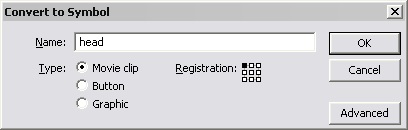
Виділіть прямокутник і задайте йому такі властивості W: 542 H: 37. Далі клавішею F8 перетворіть цей трикутник в мувікліп. Точка реєстрації - верхній лівий край. Назвемо його "head".

8. У Instance Name вкажіть "areahead"
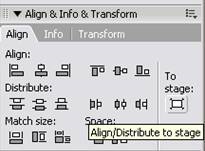
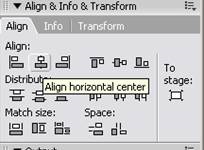
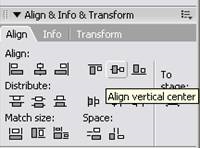
9.Далее комбінацією клавіш Ctrl + K відкриваємо панель вирівнювання. Виділяємо мувик "areahead" і прямокутник А. В панелі вирівнювання знімаємо прапорець "To stage:"



10.В результаті у вас повинна вийти така картинка:
11.Далее дублюємо мувікліп "areahead" Натискаємо поєднання клавіш Ctrl + B (Break Apart)
Отриманого прямокутника задаємо такі властивості:
W: 542, H: 400, X: 14, Y: 95
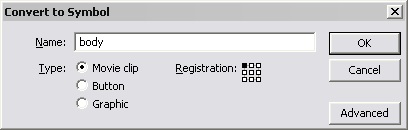
12.Вибіраем тільки що змінений прямокутник і тиснемо клавішу F8 і перетворимо його в мувікліп. Name: "body". Точка реєстрації - верхній лівий кут.

13.В Instance Name для цього мувікліпа вкажіть "areabody"
14.Теперь виріжте цей мувікліп (Ctrl + X) Створіть новий шар "body", і в першому кадрі натисніть Ctrl + Shift + V (Вставити в місце). Мувікліп з'явитися в тому ж місці, звідки його вирізали, але на потрібному нам шарі.
Створіть новий шар "panel". На ньому будуть розташовуватися потрібні нам кнопки.
Далі намалюйте кнопки, які будуть кнопками назад і вперед. Розмістіть під прямокутником В, на шарі "panel". У Instance Name вкажіть імена "prev" і "nex" відповідно:
15.У результаті у вас повинно вийти щось на зразок цього:
16.Рісуем кружечок.
Задаємо йому параметри: Товщина лінії: 6, Колір ліній: # F3AE31, Заливка: білим;
W: 22,5; H: 22,5.
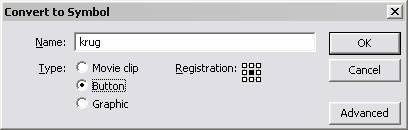
17.Теперь тиснете F8 і перетворимо кружечок в кнопку. Name: krug; Type: Button; Registration: Center.

18.Делаем два дубліката символу "krug" і розташуйте їх так, як вказано на зображенні.
19.Далее створіть текстові поля поруч з кружечками і введіть текст, вказаний на зображенні
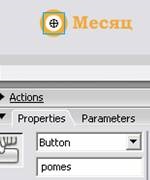
20.Теперь в Instance Name для цих гуртків вкажемо такі імена
"Pogod" - перед написом "Рік", "pomes" - перед написом "Місяць" і "defaul" - перед написом "Поточна".



21.Теперь малюємо маленький гурток, який буде виконувати роль "перемички".
Його малюємо без лінії, з чорним кольором заливки. Виставляємо колі такі властивості:
W: 12; H: 12
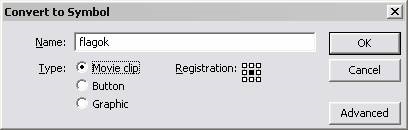
22.Жмем F8 і перетворимо його в мувікліп з точкою реєстрації по центру:

23.В Instance Name вказуємо "flag"
24.Располагаем мувікліп "flag" над "defaul"
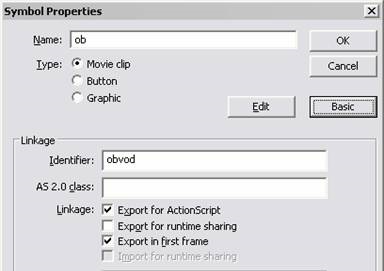
25.Щелкаете Ctrl + F8 Name: "ob"; Type: Movie clip; Натискаємо Advanced, відзначаємо галочкою Export for Action Script і в поле Identifier вказуємо "obvod"

26.В цьому мувікліп намалюйте прямокутник з властивостями W: 55; H: 45; X: 5; Y: -7;
27.Далее займемося створенням відблисків:
Створіть новий шар "bliki" і розташуйте його поверх інших шарів:

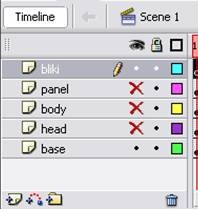
28.Скройте всі шари, крім "bliki" і "base"

29.Скопіруйте вміст шару "base" на шар "bliki" і натисніть Ctrl + B. Не знімаючи виділення, клацніть на Панелі вибору кольору лінії і натисніть none
30.Теперь комбінацією клавіш Shift + F9 відкриваємо панель Color Mixer і в списку Type виберіть Linear На Color Picker Створіть 4 повзунка і задайте їм білий колір як вказано на малюнку:

31.Далее виділіть 2-ий повзунок і в віконці Alpha встановіть 25%, а 3-му 20%:


32.Осталось тільки створити новий шар "as" і в першому кадрі вставити код:
if (_root.vis (_root.ye) and _root.mon == 1) prov ++;
>
if (nnn- (dn1vm (den, dned) -1)
>
if (ny == 1 and f == true) if (nx! = 1) _root.areabody.area1 [nam [nx, ny]]. text = Math.floor (_root.dns1 (mon + 1, nnn) / 7) -3;
>
>
>
>
>
// vЕслі встановлено відображення поточної дати, то в функцію _root.postr передається поточна дата.
if (date_default) _root.postr (_root.my_date.getMonth (), _root.my_date.getFullYear (), _root.my_date.getDate (), _root.my_date.getDay ());
>
// vФункція визначає дії якщо радіокнопка Рік активна.
pogod.onRelease = function () date_default = false;
_root.perem = 1;
_root.flag._x = _root.pogod._x;
>;
// vФункція визначає дії якщо радіокнопка Місяць активна.
pomes.onRelease = function () date_default = false;
_root.perem = 2;
_root.flag._x = _root.pomes._x;
>;
// vФункція визначає дії якщо радіокнопка Поточна активна.
function def () date_default = true;
_root.perem = 3;
_root.den = _root.my_date.getDate ();
_root.dned = _root.my_date.getDay ();
_root.ye = _root.my_date.getFullYear ();
_root.mon = _root.my_date.getMonth ();
_root.flag._x = _root.defaul._x;
_root.postr (_root.my_date.getMonth (), _root.my_date.getFullYear (), _root.my_date.getDate (), _root.my_date.getDay ());
>
// Функція, яка визначає які дії потрібно виконати, якщо натиснута кнопка nex
function nextsh () if (_root.perem == 2) var q = dn1sm (dn1vm (_root.den, _root.dned), _root.mon);
_root.mon ++;
_root.dned = q;
_root.den = 1;
_root.postr (_root.mon, _root.ye, 1, q);
>
if (_root.perem == 1) if ((_root.vis (_root.ye) and _root.mon<=1) // (_root.vis(_root.ye+1) and _root.mon>1)) _root.dned + = 2;
> Else _root.dned ++;
>
if (_root.dned> 6) _root.dned - = 7;
>
_root.ye ++;
_root.postr (_root.mon, _root.ye, _root.den, _root.dned);
>
>
// Функція, яка визначає які дії потрібно виконати, якщо натиснута кнопка prev
function prevsh () if (_root.perem == 2) dn1pm (_root.dned, _root.mon);
_root.postr (_root.mon, _root.ye, _root.den, _root.dned);
>
if (_root.perem == 1) if ((_root.vis (_root.ye) and _root.mon> 1) // (_root.vis (_root.ye-1) and _root.mon<=1)) _root.dned -= 2;
> Else _root.dned--;
>
_root.ye--;
if (_root.dned<0) _root.dned += 7;
>
_root.postr (_root.mon, _root.ye, _root.den, _root.dned);
>
>
// vбез коментарів
defaul.onRelease = function () def ();
>;
nex.onRelease = function () nextsh ();
>;
prev.onRelease = function () prevsh ();
>;
Файли для завантаження