анімація відблиску
Відразу зазначу, що подібний ефект можна робити з написами, окремими деталями малюнка, деталями одягу і багатьом іншим. Основна умова: то, що ви хочете виділити за допомогою відблиску - має бути на окремому шарі.
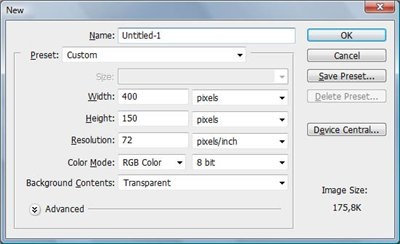
Отже, розглянемо приклад з текстом. Створимо новий документ потрібного розміру File-New (Файл-Новий) або Ctrl + N. Я створила документ 400х150px з прозорим фоном.

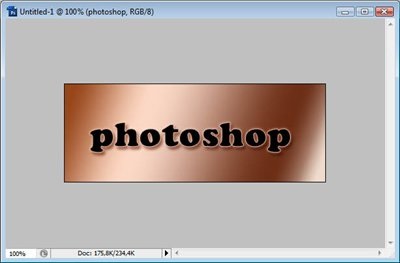
Оформляєте необхідний вам фон. Я використовувала інструмент Linear Gradient. Після чого за допомогою інструменту Horizontal Type Tool (Текст) або натиснувши на клавіатурі при англійській розкладці клавішу Т. пишемо потрібний текст. Використовувані мною настройки можна побачити на малюнку нижче.

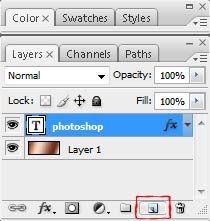
Далі, над шаром з текстом створюємо новий шар Layer-New-Layer (Шар-Новий-Шар) або Shift + Ctrl + N. Або ж натисканням кнопки

Натискаємо клавішу D для скидання квітів палітри (автоматично кольору встановляться Чорний-Білий) і вибираємо інструмент Gradient (Градієнт). І виставляємо настройки, як на малюнку нижче. Тип градієнта вибираємо найперший Foreground to Background.
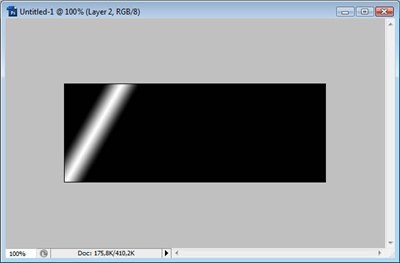
Заливаємо наш шар так, щоб вийшов промінь. Від ширини променя буде залежати ширина відблиску.

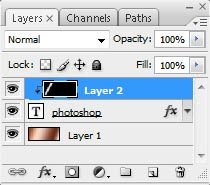
Після чого застосовуємо Layer-Create Clipping Mask або натискаємо Ctrl + G. Після цієї маніпуляції палітра шарів повинна виглядати так:

І міняємо Blend Mode (Режим накладення) шару з променем на Screen (Освітлення). Деякі джерела пропонують ставити Overlay (Перекриття). але у мене в даному випадку відбувається затемнення всього малюнка, що небажано. Якщо режим Screen Вас не влаштує - поекспериментуйте. Для мене прийнятними були Screen (Освітлення), Lighten (Заміна світлим), Color Dodge (Освітлення основи), Linear Dodge (Лінійний Затемнювач), Difference (Різниця) і Exclusion (Виняток). Ці режими дають цікавий вид промінь, що не затемнюючи основного малюнка.
Ось що отримуємо:

Переходимо в File-Edit in ImageReady або натискаємо Shift + Ctrl + M. Якщо автоматично перейти не виходить, що часто трапляється з русифікованими версіями Photoshop, то зберігаємо нашу роботу в PSD форматі і відкриваємо його вже в IR.
Дуже часто виникає проблема "У мене немає вікна анімації". Якщо у вас такий випадок, не губіться! Натискаємо Window-Animation (Вікна-Анімація).
На першому кадрі в вікні Animation (Анімація) переміщаємо шар з променем (інструмент Move) так, щоб сам промінь був в крайній лівій точці, тобто на тому місці, звідки промінь буде починати свій шлях.

Створюємо дублікат кадру
І на новому кадрі знову ж за допомогою інструменту Move
перетягуємо наш промінь в крайню праву точку.

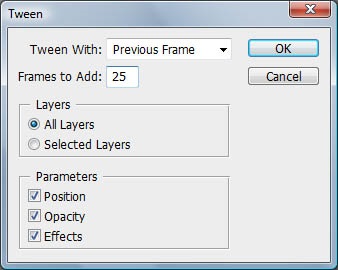
Таким чином, ми створили як би перший і останній кадр нашої анімації. Тепер необхідно здійснити власне сам рух променя. Для цього натискаємо у вікні Animation (Анімація) кнопочку Tween
і в віконці, що з'явилося прописуємо наступні настройки: