У нашій сьогоднішній статті ми розповімо вам про створення іконок для додатків iOS. Конкретна іконка, яку ми сьогодні будемо розробляти, являє собою iPod Shuffle - вона може бути використана в додатках музичного призначення. Також ви навчитеся створювати особливий ефект, властивий всьому оформлення iOS.
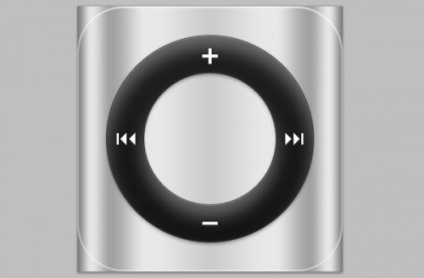
В результаті у нас повинно вийти щось подібне:

Створіть новий документ в Photoshop з розмірами 512х512 пікселів.
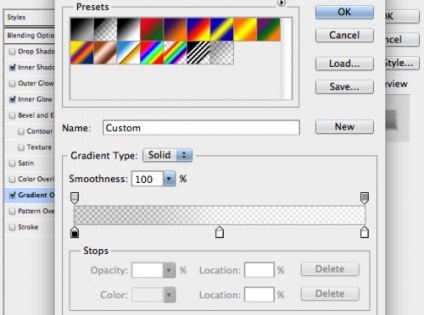
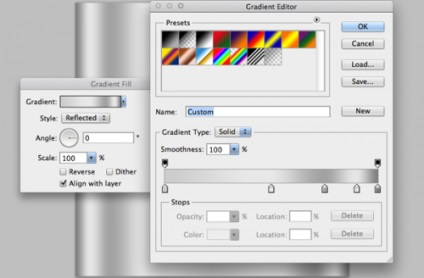
Пройдіть в меню Layer> New Fill Layer> New Gradient Fill для створення нової заливки градацією. Встановіть параметр кута на 0 градусів, і виставите стиль відображення. На початку градації виставите колір #CCCCCC, на середині (50%) виставите # E8E8E8. Потім на 75% змініть колір на # A2A2A2, і на 90% змініть колір на # E6E6E6. Останній колір потрібно буде задати на 100%, і він буде # 7C7C7C. У результаті повинно вийти щось на зразок цього:

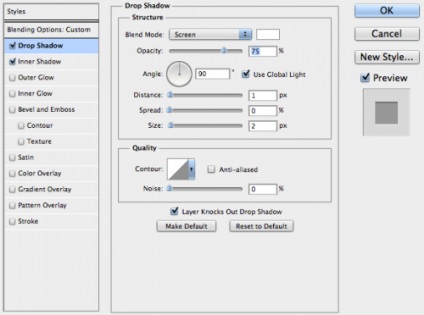
Після того як зробите це, натисніть правою кнопкою миші, щоб дублювати шар, а потім створіть багатокутник розміром 512х512 пікселів з параметром заокруглення кутів на 90 пікселів. Перемістіть векторну маску на дубльований шар. На цьому новому шарі пройдіть в опції змішування і активуйте ефект внутрішньої тіні (Inner Shadow) і внутрішнього світіння (Inner Glow). У внутрішній тіні виставте білий колір, а режим змішування встановите на Screen. Понизьте рівень щільності відображення до 25%, а в параметр дистанції поставте цифру 4, в параметр забруднення виставте 100, а розмір спустіть до 0. У опціях ефект внутрішнього світіння понизьте рівень щільності відображення до 40%, в параметр розміру поставте 3, а рівень забруднення збільшіть до 100. Крім того, встановіть білий колір світіння, а режим змішування зміните на накладення (overlay). Заплуталися? Подивіться на зображення нижче, і переконайтеся в тому, що все йде за планом.

Його форму можна створити шляхом нанесення однієї великому колу. Це можна зробити, створивши прямокутник із закругленими кутами, попередньо виставивши параметр вигинів кутів на щось близько 300 пікселів. Після цього, встановіть режим фігури на віднімання, і створіть ще одну окружність, меншу за розміром.

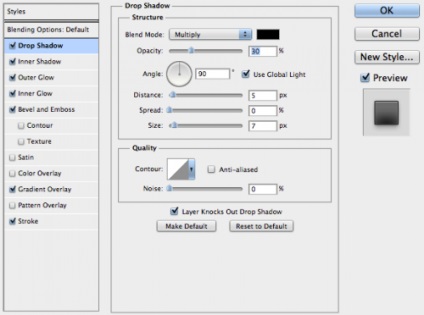
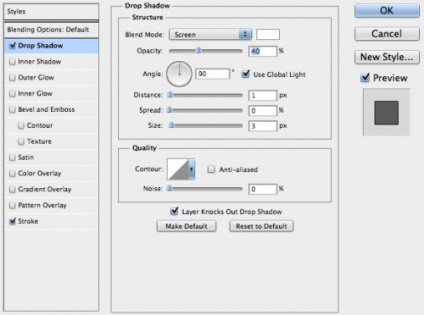
Перейдіть в опції змішування фігур перемикачем та встановіть ефект тіні на режим помножені чорного (Multiply Black), а далі встановіть дистанцію на 5 пікселів, а розмір на 7 пікселів.

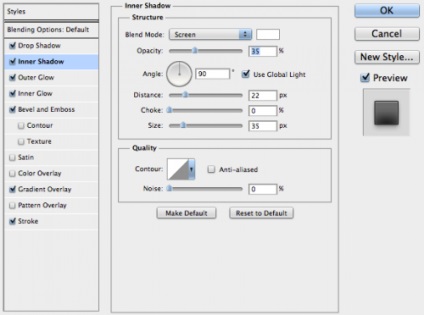
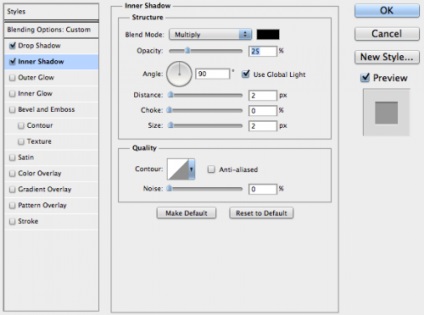
Наступний стиль, який нам знадобиться - це внутрішня тінь з дистанцією в 22 пікселя і розміром в 35 пікселів.

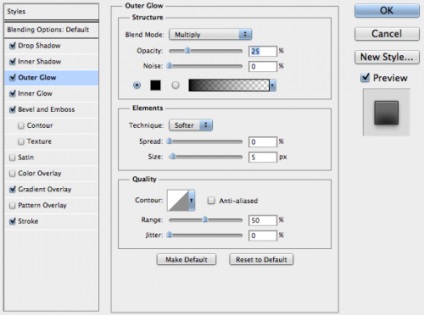
Далі, понизьте рівень щільності відображення до 25%, застосуйте ефект зовнішнього світіння (Outer Glow), і виставте режим помножені чорного (Black Multiply). Тут нам потрібно виставити щось близько 5 пікселів в поле розміру.

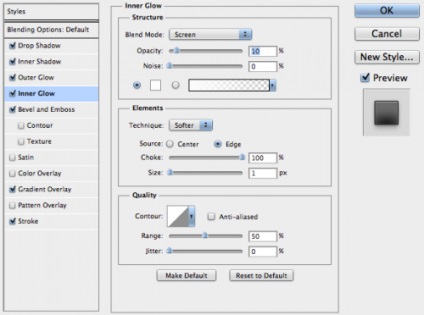
Далі внутрішнє світіння. Рівень щільності відображення повинен бути виставлений на 10% + 100% забруднення і 1 піксель для розміру.

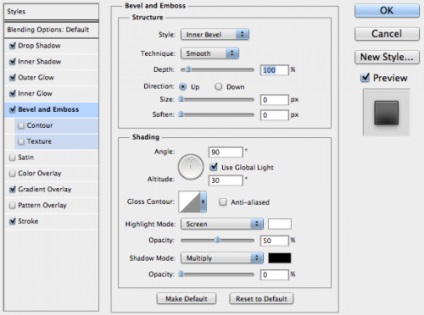
Далі нам потрібно додати трохи опуклості (Bevel). Встановіть м'яку внутрішню опуклість на 100% глибини. Розмір повинен бути на 0, а параметру білого екрану (White screen) має бути задано 50% рівня щільності відображення. Параметр помножені чорного повинен бути виставлений на 0%.

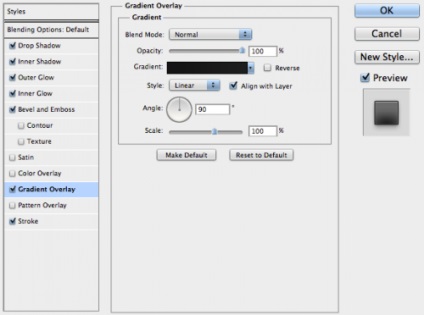
Далі нам потрібно невелике накладення градацією. Всі параметри повинні бути за замовчуванням, за винятком квітів. Встановіть кольору на # 141414 до # 1e1e1e.

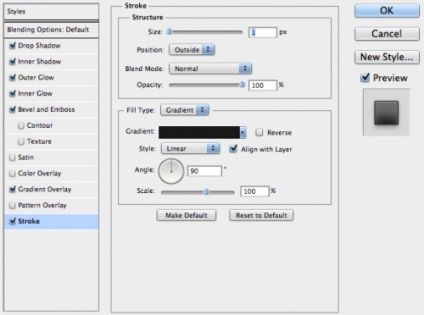
Тепер додайте контур (Stroke) товщиною в 1 піксель для того, щоб у нашого коліщатка був ефект глибини. Переконайтеся, що режим заливки встановлений на Color, а колір встановлений на # 191919.

Для того щоб додати кнопки, скористайтеся ручкою. Пам'ятайте, ручка - це самий найсильніший інструмент Photoshop, яким ви повинні опанувати в обов'язковому порядку.

Коли ви закінчили робити фігури, застосуєте наступні стилі до шару.


Підсумкова кнопка Відтворення / Пауза
Всі векторні фігури є у допоміжному PSD-документі. Для того щоб надати кнопок більш реалістичний вигляд, використовуйте внутрішню теню і просто тінь.

Тепер застосуйте наступні стилі до шару з фігурою.


Для того щоб збільшити ефект глибини в цілому, нам потрібно застосувати невелику градацію. Рівень щільності відображення накладення градації в опціях змішування повинен бути знижений до 25% (для лівого боку) і 50% (для правого боку). Це потрібно для того, щоб у нас ліва сторона вийшла чорної, а права - білої. Приблизно на 50% градації додайте ще одне заповнення білим кольором.