У цій статті ми розповімо вам про те, як зробити іконку будинку в Adobe Photoshop. Ми концентруємо увагу, в основному, на гнучкому використанні стилів шару, що дозволяє нам надавати різним фігурам колір, а також можливість змінювати їх в розмірах, якщо буде потрібно. Всі фігури, використані в статті дуже прості, і ви з легкістю зможете зробити їх за допомогою інструментів створення фігур. Заздалегідь скажемо вам, що ви повинні володіти хорошим досвідом інструментів створення виділень і фігур, щоб пройти деякі етапи цієї статті.
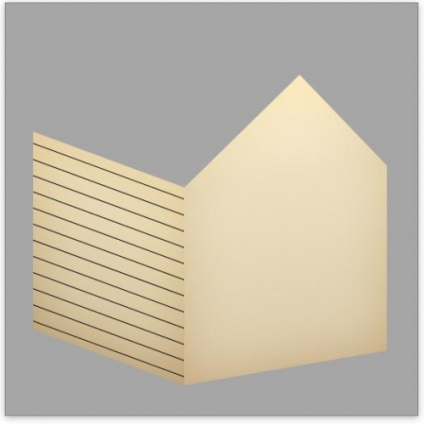
Ознайомтеся з тим, що ми сьогодні будемо робити в нашій статті.

Етап 1: Налаштовуємо документ в Photoshop
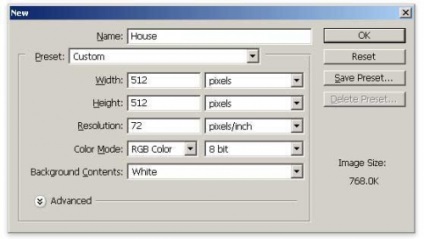
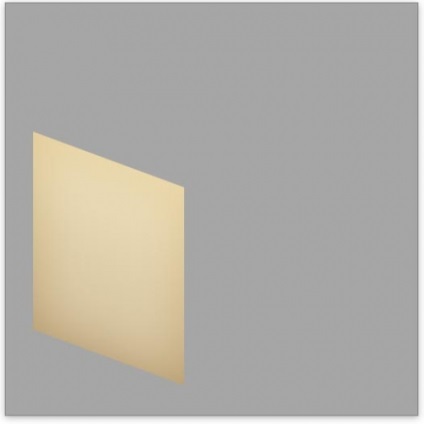
Створіть новий документ 512х512 пікселів. Залийте фоновий шар сірим відтінком (# A6A6A6) або будь-яким кольором, який дозволить нам чітко бачити те, що ми будемо малювати. Взагалі, колір цей не особливо важливий, так як ви все одно зможете його поміняти в подальшому (або взагалі прибрати).

Етап 2: Малюємо ліву стіну будинку
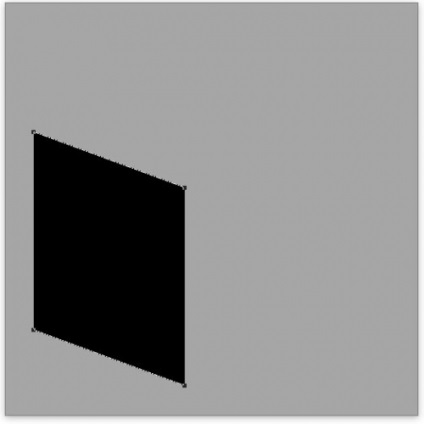
Виберіть інструмент Pen і намалюйте фігуру, як показано нижче.

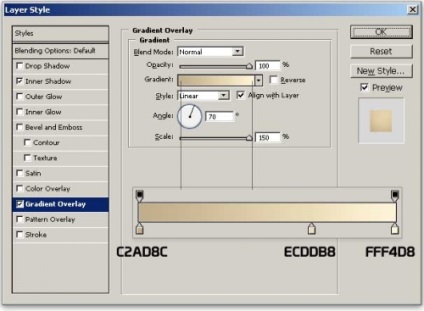
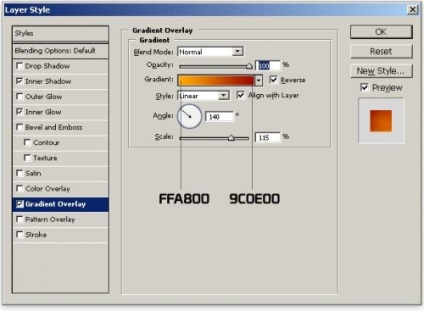
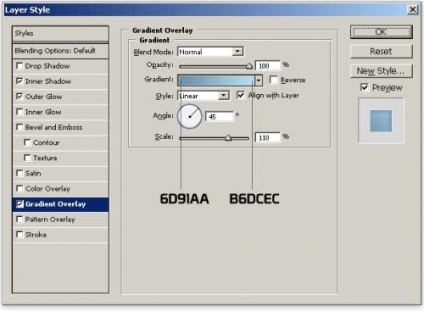
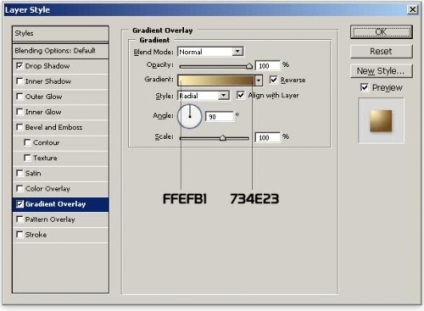
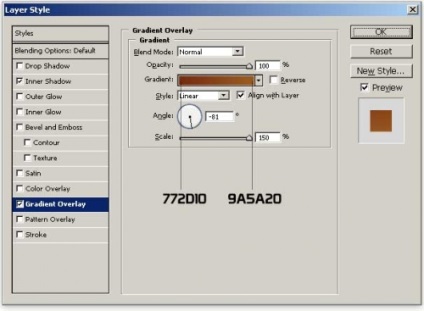
Надайте стіні колір за рахунок застосування стилю шару - Gradient Overlay.

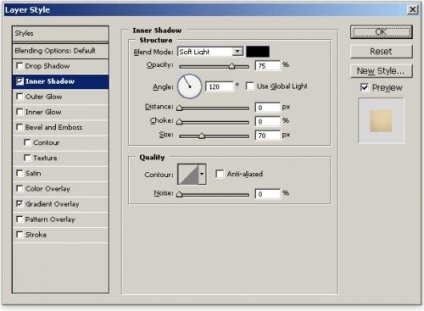
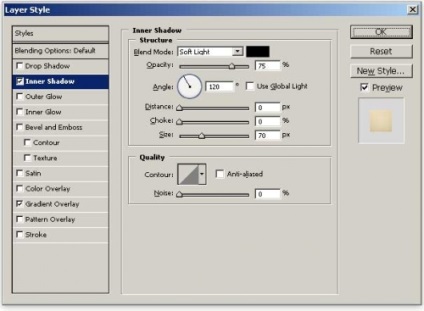
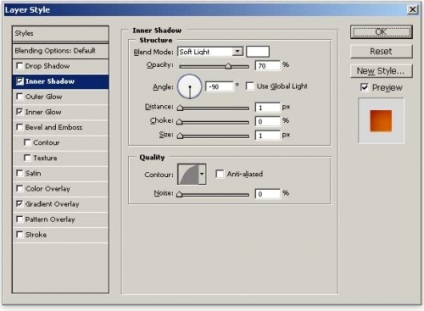
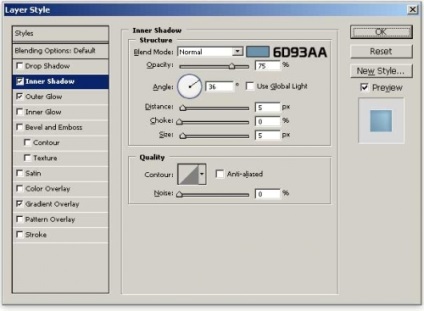
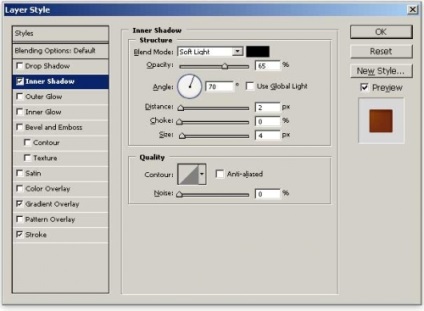
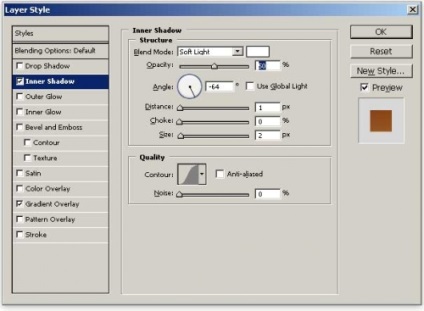
А також не забудьте застосувати стиль Inner Shadow. щоб надати деяке відчуття глибини.


Етап 3: Малюємо лицьову частину будинку
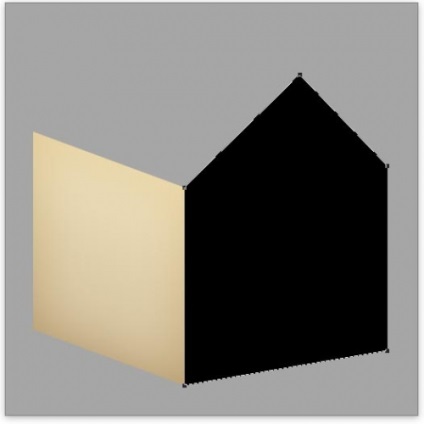
За допомогою тієї ж ручки, намалюйте ще одну фігуру, яка буде уособлювати лицьову частину будинку.

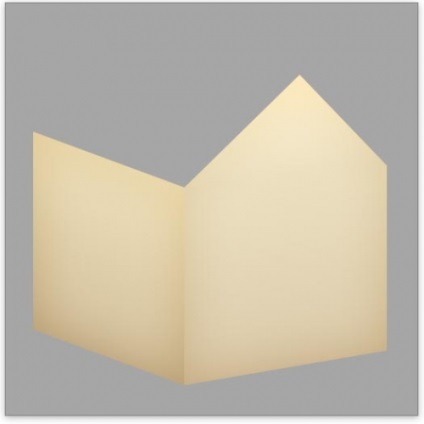
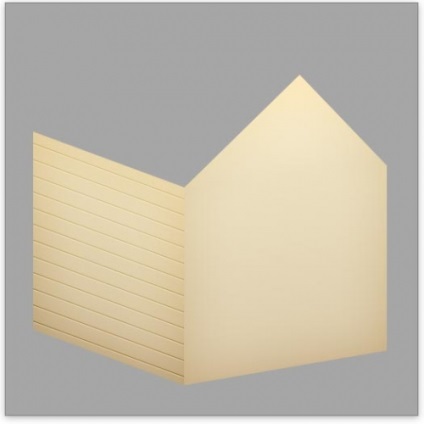
І точно також, як в попередньому етапі, застосуєте стиль заливки градацією.

І не забудьте застосувати внутрішню тінь.


Етап 4: Створюємо бічні панелі
Для того щоб привнести щось привабливе в нашу іконку, ми додамо до дому бічні панелі. Для початку, створіть новий шар, а потім затисніть CTRL і клацніть по лівій бічній панелі будинку, щоб створити виділення навколо неї.
Наведіть виділення на 10 пікселів вгору і залийте її чорним кольором.
З активним виділенням, натисніть один раз стрілку вгору і потім на кнопку Delete. Це допоможе нам залишити смужку в 1 піксель.
Зробіть кілька таких смужок на цьому ж шарі по напряму вгору, але не забувайте залишати однакові проміжки в приблизно 20 пікселів.


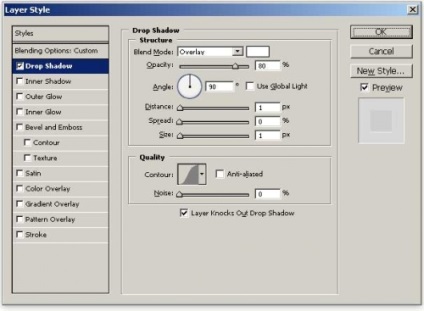
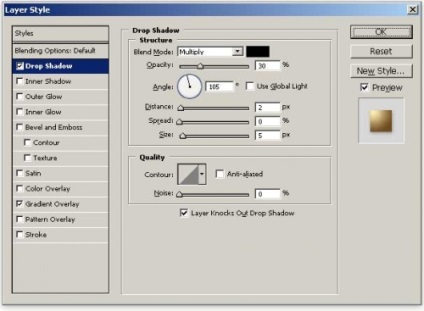
Далі, застосуєте до шару стиль Drop Shadow так, щоб в смужках вийшов внутрішній ефект, який остаточно доповнить зовнішній вигляд панелей.

Змініть режим змішування шару на Overlay і понизьте рівень прозорості до 80%.

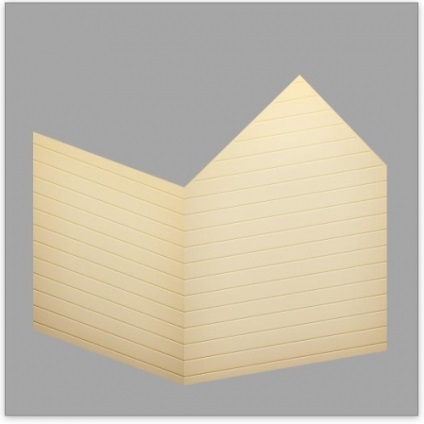
Тими ж кроками зробіть такі ж ребра на лицьовій стороні будинку. Переконайтеся, що ребра на обох стінах вирівняні.

Етап 5: Робимо дах
Час перейти до укладання даху. Перше, що потрібно зробити - намалювати фігуру даху, як показано на зображенні, за допомогою ручки.

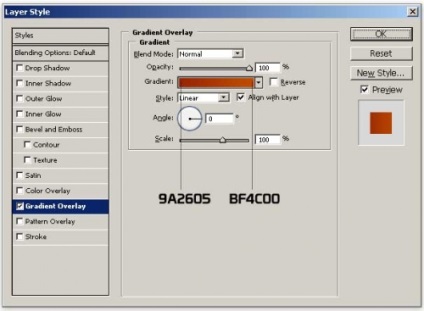
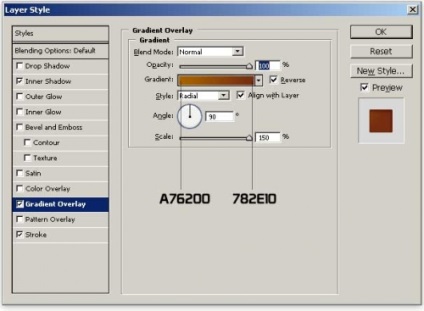
Для того, щоб надати даху коричневий / червоний колір, застосуйте стиль шару заливки градацією до шару з фігурою.

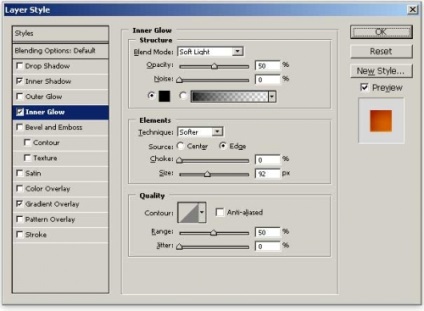
Для того, щоб дах виглядала більш об'ємно, застосуєте стиль внутрішньої тіні і внутрішнього світіння.



Далі, нам потрібно зробити основу даху. Створіть новий шар і розташуйте його під шаром з дахом.
Затисніть Ctrl і клікайте по шару з фігурою даху, потім проведіть виділення на 1 піксель вниз і залийте його чорним кольором.
Не знімаючи виділення, пересуньте його далі на 1 піксель вниз, і знову залийте чорним кольором.
Повторіть це ще три рази, поки у вас не вийде 5-піксельний шматочок даху.

І нарешті, застосувати стиль шару заливки градацією темних кольорів, що додасть підстави даху ефект більш реалістичного освітлення.


Завершіть дах, домалювавши решту і надавши їй той же стиль, як і у решті даху.




Етап 6: Надамо даху ефект тіні

Залийте виділення коричневим / бежевим кольором (# 9C8151).
Не знімаючи виділення, пересуньте виділення на 15 пікселів вниз і натисніть Delete.
Зніміть виділення і застосуєте фільтр Filter> Blur> Gaussian Blur зі значенням радіусу в 5 пікселів.
Понизьте рівень прозорості шару до 50%, пересуньте його вгору і видаліть області, які виходять за межі стін, використовуючи інструменти на ваш розсуд.


Етап 7: Створюємо вікна
Намалюйте ручкою або інструментом створення багатокутників (Rectangle Tool) фігуру, схожу на вікна. Якщо ви скористалися інструментом створення багатокутників, то можете скористатися вільної трансформацією (Free Transform - CTRL + T) для того, щоб підігнати віконця під розмір всього будинку.

Потім, застосуйте стиль шару заливки градацією, використовуючи відповідні кольори для вікон.

А також, не забудьте застосувати стиль внутрішньої тіні і внутрішнього світіння, що додасть вікнам відчуття глибини.



Для того, щоб наші віконця виглядали більш цікавими, ми зробимо невеликий ефект відображення. Додайте відображення, як показано на зображенні. Для того щоб зробити це, намалюйте фігуру відображення і потім використовуйте інструмент заливки градацією із застосуванням квітів від білого до прозорого.

Затисніть CTRL і клацніть по фігурі вікна, щоб створити виділення, а потім створіть новий шар.
Залийте виділення в новому шарі коричневим кольором (# C2AE89).
Перемістіть виділення у напрямку вгорі і вправо, а потім натисніть Delete. Це додасть вікна деяку глибину.

Зробіть копію вікна і поверніть її горизонтально (Edit> Transform> Flip Horizontal).
Розтягніть дублікат вікна у напрямку вниз за допомогою Free Transform. а потім за допомогою інструмента переміщення для того щоб змістити вікно над будинком (це буде вікном для горища).

Етап 8: Робимо двері
Зараз ми приступаємо до створення двері в основний стіні будинку. Використовуйте ручку і намалюйте фігуру, що уособлює двері.

Скористайтеся інструментом заливки градацією для того, щоб надати двері коричневий / деревний колір.

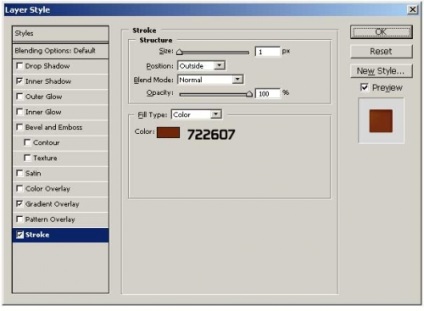
Застосуйте до дверей стиль шару Stroke для того, щоб по краях вийшов певний ефект глибини.

А також, застосуєте стиль внутрішньої тіні, щоб двері знайшла тривимірний вигляд.


Також як і в етапі з вікнами, нам потрібно надати двері деякий реалістичний вигляд. Для цього, створіть смужку в 7 пікселів точно також, як ви робили для вікон.

Етап 9: Малюємо дверну ручку
Зараз ми збираємося зробити дверну ручку, щоб люди, які живуть в нашому будинку, змогли увійти всередину. Видер інструмент створення кіл (Ellipse Tool) і створіть коло, як показано на зображенні. Затисніть Shift. щоб окружність виходила рівномірною.

Для того щоб надати ручці золотий відблиск, ми скористаємося інструментом заливки градацією, так само, як ми робили в інших етапах нашої статті.

Застосуйте стиль шару відкидання тіні для того, щоб надати ручці деяке відчуття глибини.


Етап 10: Малюємо ганок
Для того щоб ми могли завершити роботу над лицьовою стороною нашого будинку, нам потрібно створити ганок. Скористайтеся ручкою або інструментом створення кола, разом з вільною трансформацією для того, щоб зробити верхню сходинку.

Застосуйте до неї стилі заливки градацією і внутрішню тінь (як ми вже робили в попередніх етапах).



Намалюйте основу для сходинок, використовуючи таку ж техніку, як і при створенні основи для даху. Робіть їх приблизно по 10 пікселів і заливайте темно-коричневим / деревним кольором (# 78350B).

Етап 11: Додаємо загальну тінь
Для того щоб завершити нашу іконку, нам потрібно надати тінь до її загальному вигляду. Створіть новий шар і розташуйте його під усіма іншими верствами (за винятком фонового шару).
Після того, як ви створите шар, зробіть виділення, як показано на зображенні.

Наведіть виділення на 3 пікселі вниз і залийте його чорним кольором. Не забираючи виділення, пересуньте його на 4 пікселя вгору і натисніть Delete.

Тепер застосуйте фільтр Filter> Blur> Gaussian Blur зі значенням радіусу в 1.5 пікселя.
І нарешті, зменшіть його рівень прозорості до 10%, або ж на ваш розсуд.

У цій статті ви навчилися створення іконки в додатку Photoshop. Ми користувалися ручкою і різними інструментами для створення фігур і різних деталей будиночка. Ми користувалися різними стилями шарів для того, щоб додати колір і поліпшити зовнішній вигляд всієї іконки. А також ми керувалися деякими методами створення виділень вручну для деяких частин будинку. Сподіваємося, що ви навчилися всього цього, вивчивши нашу статтю.
