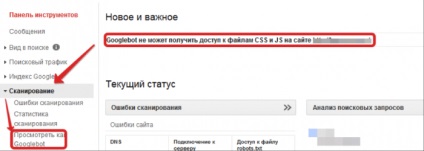
Кілька днів тому, дуже велика кількість сайтів отримали лист в панелі Google Search Console (Google Webmasters) з наступною проблемою: «Googlebot не може отримати доступ до файлів CSS і JS на сайті ...» (англ. «Googlebot can not access CSS and JS files on ... »).

Оскільки Google пише, що сайт може втратити позиції, за умови подальшого блокування цих ресурсів сайту, то необхідно прислухатися до цієї рекомендації і відкрити всі запитувані для індексації файли для пошукового робота Google.
Тому, давайте розглянемо детальну інструкцію як усунути цю проблему.
1. Визначаємо які ресурси потрібно відкрити для індексації
Після цього, натискаємо на вкладку «Сканування» і «Подивитися як Googlebot»

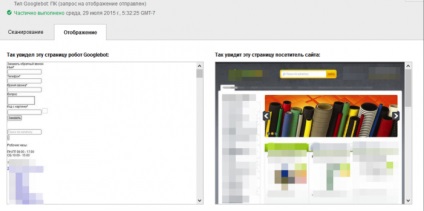
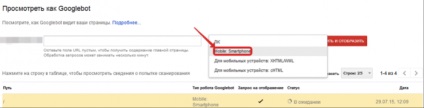
і натискаємо «ОТРИМАТИ І відобразити»
І переходимо на останню сходинку з результатами сканування
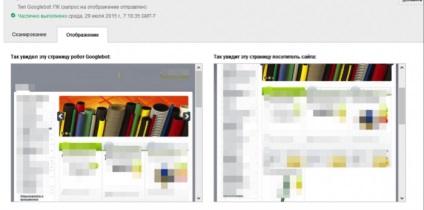
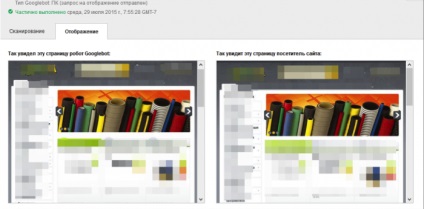
В результаті ми отримуємо:
- відображення того як зараз бачить пошуковий робот Google і як цю ж сторінку побачать користувачі сайту

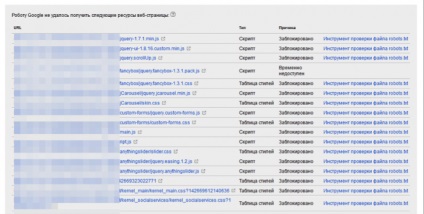
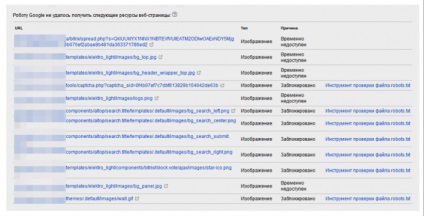
- список ресурсів з причиною по якій Googlebot не може отримати доступ і, відповідно, які потрібно відкрити для індексації:

2. Отримуємо рядки для додавання в свій robots.txt
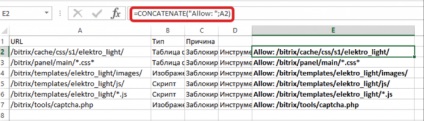
Копіюємо отриману таблицю, вставляємо (з використанням функції вставки без форматування) дану таблицю в Excel і робимо сортування по колонці з URL.
Через «Знайти і замінити» видаляємо домен з URL і виділяємо унікальні папки (або в деяких випадках папку + певний тип файлів), які необхідно відкрити для індексації.
Через дану функції додаємо роздільну команду індексації = CONCATENATE ( «Allow:«; A2) (або = СЦЕПИТЬ ( «Allow:«; A2)) і, в підсумку, отримуємо рядки які потрібно додати в Роботс:

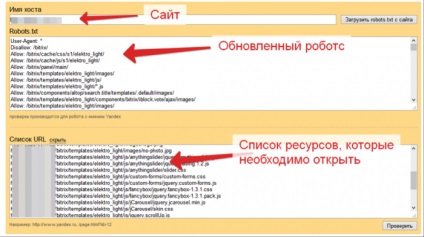
3. Перевіряємо свій роботс.тхт з оновленими інструкціями

Якщо ви все правильно зробили, то отримаєте повідомлення, що всі потрібні ресурси відкрити для індексації:

Якщо все нормально, то оновлюємо свій файл на сервері.
4. Повторюємо ітерації 1-3, поки є заблоковані ресурси
Як виявилося, Google відразу відображає НЕ ВСЕ ресурси які потрібно відкрити для індексації.
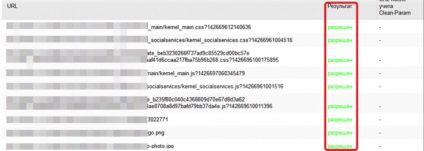
При повторній перевірці, ми можемо отримати таку картину:


Де бачимо, що для індексації потрібно відкрити ще й зображення. Тому, повторюємо пункти 2. і 3. для нових ресурсів.
У підсумку, ми повинні отримати нормальне відображення сайту для Googlebot'а:

Єдиний нюанс, що в списку ресурсів можуть виявитися файли до яких Гугл не може отримати доступ:
5. Перевіряємо доступність всіх ресурсів для Mobile: smartphone
Після цього, також робимо перевірку на доступність всіх ресурсів і для Mobile: smartphone- робота: для цього при перевірці вибираємо відповідне значення і натискаємо «Отримати і відобразити».

На даному сайті і для мобільного бота всі ресурси виявилися доступні, тому, додаткових дій не потрібно було проводити.
Приклади що потрібно додати для стандартних двигунів:
Allow: /wp-content/plugins/*.css
Allow: /wp-content/uploads/*.css
Allow: /wp-content/themes/*.js
Allow: /wp-content/plugins/*.js
Allow: /wp-content/uploads/*.js
Allow: / wp-includes / css /
Allow: / wp-includes / js /
Allow: / wp-includes / images /
Універсальне рішення для всіх CMS
Allow: /*.js
Allow: /*.css
Allow: /*.jpg
Allow: /*.gif
Allow: /*.png
Allow: /templates/*.css
Allow: /templates/*.js
Allow: /components/*.css
Allow: /components/*.js
Allow: /media/*.js
Allow: /media/*.css
Allow: /plugins/*.css
Allow: /plugins/*.js
Allow: / templates / Назва шаблону / style / *. Css
Allow: / templates / Назва шаблону / js / *. Js
висновок
У даній статті ми постаралися максимально детально розписати як виправити помилку «Googlebot не може отримати доступ до файлів CSS і JS на сайті ...».