Незважаючи на те, що Photoshop все ще далекий від створення анімацій високої якості, подібно програмі After Effect, але в ньому як і раніше є можливість створювати складну анімацію. Це корисно, особливо якщо у вас немає бажання витрачати час на навчання нової програми.
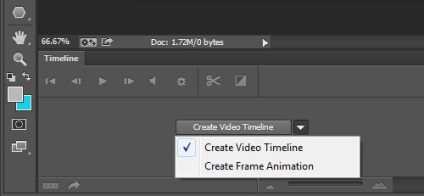
Огляд панелі Timeline (Шкала часу)

Шкала Video Timeline призначена для створення ключового кадру анімації, вона являє собою процес створення анімації, в якому вами визначаються ключові моменти анімації в шкалі часу, потім Photoshop інтерпретує проміжні кадри для створення анімації. Як приклад, створимо найпростішу анімацію, щоб ви побачили, як це працює.
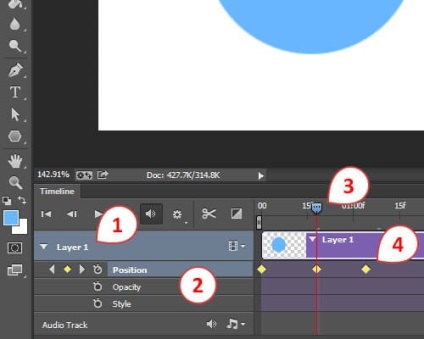
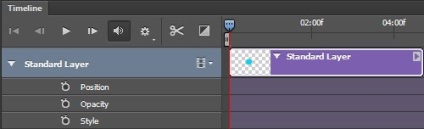
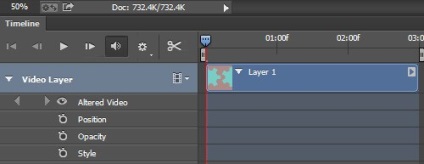
На часовій шкалі нижче показаний звичайний шар (1) зі своїми властивостями (2). Під цифрою (3) показаний індикатор поточного часу, (4) існуючі ключові кадри.

Зверніть увагу на скріншот нижче, шкала video timeline відображає шари на панелі Layers. Кожен з них має свою випадає панель, в якій відображені властивості шару (ці властивості можуть бути анімовані). Анімувати властивості можна натисканням на значок секундоміра. Зауважте, що на ключовий кадр автоматично поміщається індикатор поточного часу.

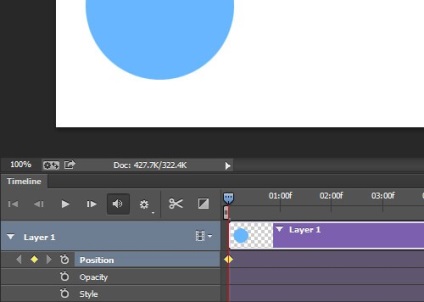
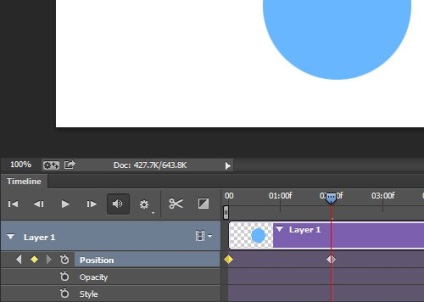
Наведіть індикатор поточного часу в іншу точку на шкалі часу і перемістіть вміст шару. Ще один ключовий кадр додасться автоматично.

Розпочніть відтворення вийшла анімацію, і ви побачите пересування об'єкта на полотні з однієї позиції в іншу.
типи шарів
Тепер, коли ми маємо уявлення про те, як здійснюється в Photoshop процес анімації, давайте уважніше розглянемо типи шарів, які можна анімувати. Так як у різних типів шарів є різні властивості, то слід звертати увагу які саме верстви ви використовуєте.
Стандартний або піксельний - шар, що містить інформацію про пікселі. Це основний і найпоширеніший шар в Photoshop. Він включає в себе наступні властивості:

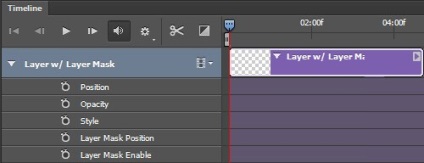
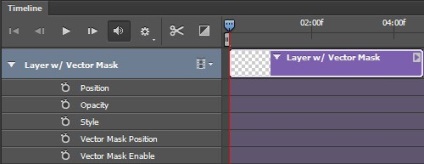
Якщо ви бажаєте додати до якогось прошарку векторну маску або звичайну маску, то цими діями будуть додані додаткові властивості, характерні для обраної маски. Ці додаткові властивості включають в себе:
- шар або положення векторної маски;
- шар або векторна маска.


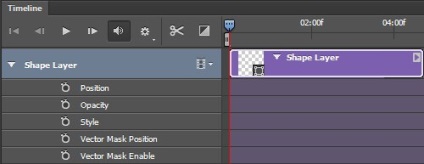
Shape layer (Шар-фігура) містить лінію або форму, створену одним з інструментів групи «Постаті» або пером. Оскільки лінії і форми створюються разом з інформацією векторної маски, то ці властивості додатково будуть додаватися до вже існуючих властивостями. Властивості шар-фігури включають в себе:
- позиція;
- непрозорість;
- стиль;
- становище векторної маски;
- векторну маску.

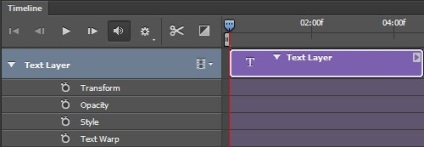
Текстовий шар містить редагований текст. Якщо текст растеризувати, то він вже буде не текстовий, а стандартний шар, що містить піксельну інформацію. До цих властивостей відносяться:
- перетворення;
- непрозорість;
- стиль;
- деформація тексту.




властивості шару
Тепер, коли ми маємо уявлення про різні типи шарів, перейдемо до розгляду їх властивостей, які можна анімувати. Дуже важливо знати, як працює кожна з властивостей, щоб зрозуміти їх обмеження і призначення. Давайте приступимо до розгляду загальних властивостей анімації.
Position (Позиція) дозволяє рухатися об'єкту по осях X і Y. Положення об'єкта змінюється за допомогою інструменту Переміщення (V).
За допомогою властивості Позиція, м'яч переміщається уздовж осі X вперед і назад.
Opacity (Непрозорість) призначена для зміни непрозорості шару. Розташована вона на панелі Layers (Шари).
Для створення зникаючої анімації до ключових кадрів була встановлена непрозорість 100% і 0%.
Властивість Style (Стиль) призначене для застосування стилів до шару. Доступ до стилів можна отримати шляхом подвійного кліка по потрібному шару.
Пульсуюча анімація об'єкта була створена за допомогою стилів: Тиснення, Тінь і Накладення кольору.
Layer mask (Шар-маска) або Vector mask position (Положення векторної маски) дозволяє кадрувати позиції X і Y кожної маски. Все це працює краще, якщо маска не пов'язана з шаром.
Маска, маскуючи один шар, розкриває фоновий.
Enabling or disabling a layer or vector mask (встановити, чи лунатиме шару або векторної маски). Для включення або відключення маски пройдіть в меню Layer> Layer Mask (Шари - Шар-маска) і виберіть або Enable (Включити), або Disable (Відключити) відповідно. Для векторної маски перейдіть в меню Layer> Vector Mask (Шари - Векторна маска) або натисніть Shift + клік по мініатюрку маски, щоб включити або вимкнути її.
Маска за короткий проміжок часу включається і відключається, за рахунок цього створюється ефект анімації.
Властивість Text Warp (Деформація тексту) характерно для текстових шарів і призначається для текстової деформації. Щоб отримати доступ до додаткових текстовим ефектів, пройдіть в меню Type> Warp Text (Текст - Деформувати текст).
У цій анімації до тексту була застосована деформація Flag (Прапор).
Transform (трансформування) - властивість, що дозволяє проводити різні перетворення до анімованими об'єкту (наприклад, масштабування або обертання). До списку різних перетворень можна перейти через меню Edit> Transform (Редагування - Трансформування) або натиснути Ctrl + T для входу в режим вільної трансформації.
За допомогою обертання і масштабування ми створили обертову зірку, яка зменшується і збільшується.