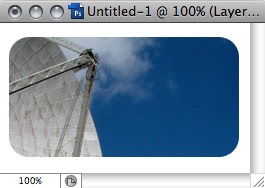
Часто при створенні зображень в Photoshop хотілося б одному шару надати форму, яка знаходиться в іншому шарі. Наприклад, як показано на зразку нижче, фото прийняло форму округленого прямокутника.

Для досягнення цього ефекту можна було б намалювати форму і, використовуючи прозорість форми, видалити зайві пікселі фото. Таким чином, ми мали б бажаний результат - фото в особливій формі, але що якби нам захотілося змінити форму? Або змінити вид заповнення форми малюнком? Те довелося б повторити весь процес знову.
Ідеальним способом для досягнення цього ефекту є не що руйнує редагування зображення, а використання відсічній маски (clipping mask). Основа відсічній маски - це два шари:
1) базовий шар, який передбачає форму (наприклад, округлений прямокутник);
2) другий, «відсічний» шар, який передбачає «вміст» (фото).
Ця технологія дуже корисна і я користуюся нею кожен день при розробці графіки web-сайтів. Це дійсно легко для роботи і може змінити Ваш підхід до розробки графіки в Photoshop.
Створення відсічної маски
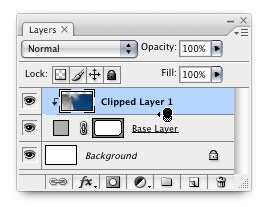
Для створення відсічної маски, по-перше, звичайно потрібно зробити базовий шар за допомогою палітри "Шари". Він повинен знаходитися безпосередньо під шаром, частина пікселів якого б Ви хотіли приховати. Отже, натисніть і утримуйте Alt (Windows) або Option (Mac OS), потім наведіть на лінію між двома шарами на палітрі "Шари". При цьому курсор перетвориться в стрілку, яка вказує вліво, і два пересічних кола, схожих на маленьку діаграму Венна.
Натисніть миша. Відразу ж Ви побачите фотослой «відсічний» над базовим шаром. Можна скасувати це, натиснувши на стрілочку, яка вказує вниз, біля прямокутника на Відсічна шарі.

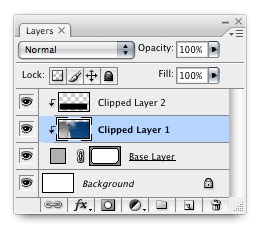
Можна додати кілька шарів до відсічній масці, повторюючи процедуру. Просто Alt / Option + натискання на лінію між шарами, якщо Ви хотіли б поповнити маску. А можна за допомогою Shift виділити кілька шарів і додати їх до маски одним натисканням Alt / Option і лінії між самим нижнім з обраних шарів і базовим шаром. На кадрі нижче показано два фотослоя в масці.

Щоб «звільнити» об'єкти маски, просто потрібно натиснути Alt / Option і знову на розділову лінію між шарами.
Переваги використання відсічній маски
Відсічну маску вигідніше використовувати, ніж руйнівний редагування зображення з двох причин.
По-перше, зберігається весь малюнок шару, що не видаляються пікселі за формою маски, а також шару в масці можна вільно редагувати. Це означає, що можна підбирати обтравочні шару, редагувати їх і пересувати їх в масці з допомогою інструмента "Переміщення", вибираючи найбільш підходящий фрагмент фону, поки не вийде бажаний результат. У порівнянні з методом обрізання зображення, це значно скорочує час. Спробуйте, це дуже легко.
По-друге, навіть в самому процесі можна надавати нову форму базового шару і побачити зміни відторгнень в відсічній масці. Наприклад, можна було б скористатися функцією «Редагувати відсічний контур» для зміни форми. Під час створення нової форми маски ми мали б можливість подивитися на результат.
Які види шарів можна використовувати в якості базового шару для відсічній маски?
Для створення базового шару може бути используемо досить велика кількість різних видів шарів, включаючи різноманітні типи векторних і звичайних растрових шарів. Давайте подивимося на кілька прикладів з них в роботі.

Тут тип шару - базовий шар, який показує фото через наявну форму тексту. Доброю новиною є те, що і тип шару можна змінювати за допомогою інструмента «Тип» навіть під час формування маски. Це дає Вам можливість підбирати типи і домагатися складних ефектів, угодних Вашому серцю!
Один приклад векторного шару Ви вже бачили, нижче показаний ще один більш складний метод формування маски.

Є також можливість використовувати прозорість будь-якого растрового шару для створення відсічної маски. На прикладі нижче, я використовував шар, що містить широкий мазок м'якою кистю, в якості базового шару.

Напівпрозорість і режими змішування
Можна налаштувати напівпрозорість базового шару маски, щоб затемнити все шару вище нього. В інших словах, обтравочні шару не тільки приймають форму базового шару, але і налаштування напівпрозорості. Це також відноситься і до режимам змішування базового шару. Наприклад, якщо Ви застосовуєте режим змішування «М'яке світло» для базового шару, то цей ефект поширюється і на обтравочні шару також.
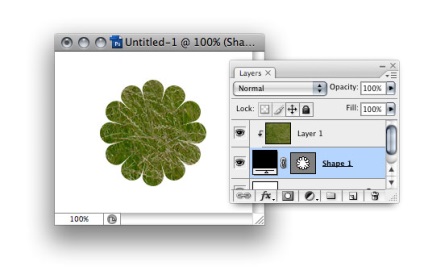
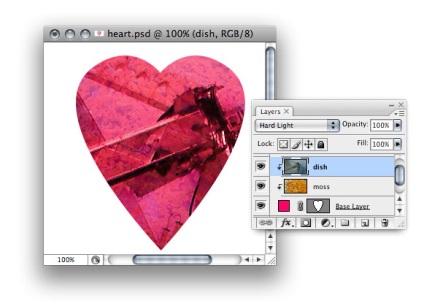
Можна налаштувати напівпрозорість і режими змішування і окремо для всіх обтравочних шарів, що є хорошим способом створення соковитих детальних зображень. На зразку нижче, базовий шар - рожеве серце. Шар «мох» забезпечує текстуру і встановлений на рівні 28% непрозорості. Шар «техніка» (центр супутникової антени) налаштований на режимі змішування «Жорсткий світло», що дозволяє купувати структуру шару «мох».

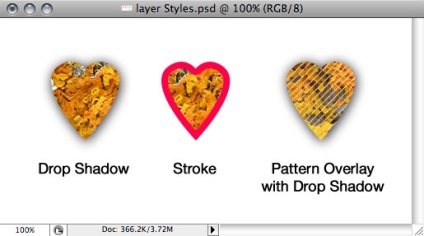
Стилі шарів Веселим трюком було б застосування стилів шарів до базового шару, що дозволяє додавати всі види ефектів до відсічній масці. Для досягнення цього клікніть два рази на базовому шарі маски, щоб відкрити діалогове вікно «Стилі шарів» і додавайте ефект, який підходить на Ваш погляд. Нижче Ви можете побачити кілька прикладів.

Зауважте, можна застосовувати стилі шарів і до обтравочним верствам.
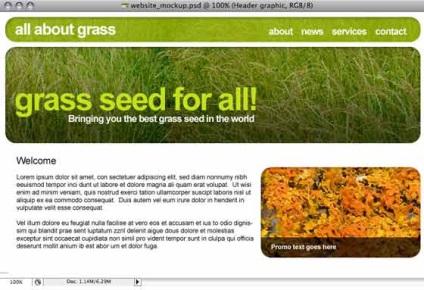
У підсумку, якщо Ви хотіли б подивитися, як я використовую обтравочні маски в своїй роботі кожен день, погляньте на дизайн web-сайту нижче. Тут обтравочні маски використовуються для фону меню, графіки заголовка і в області фото праворуч. Для базових шарів я використовував стиль «Внутрішня тінь».

Як видно, можна дійсно обходитися і без відсічних масок. Але для досягнення хороших ефектів вони виконують дуже корисну функцію. З ними зручно і легко працювати, в той час як, використовуючи просте редагування, довелося б сильно постаратися, і немає боязні втрати пікселів зображення в результаті руйнівної корекції. Іноді навіть втрата невеликої частини малюнка є значною.
Як завжди, гарного настрою і експериментуйте!