З чого зазвичай починається процес верстки? Починається він з вивчення макета або макетів майбутнього сайту. Найчастіше ці макети створюються в програмі Adobe Photoshop, тому ви, як верстальник, повинні вміти користуватися цією програмою, а саме вміти вирізати зображення з макета, вимірювати відступи між елементами, обчислювати розміри і параметри різних компонентів майбутньої веб-сторінки і т.д. Насамперед давайте проведемо настройку робочого простору в програмі Adobe Photoshop для зручності роботи.
Налаштування робочого простору в програмі Adobe Photoshop
Всі приклади будуть показані в програмі Adobe Photoshop CS5. з інтерфейсом англійською мовою.
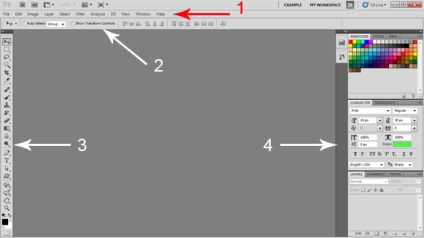
Відкривши програму Adobe Photoshop, ви побачите приблизно наступне:

- Рядок головного меню;
- Панель параметрів;
- Панель інструментів;
- Додаткові панелі.
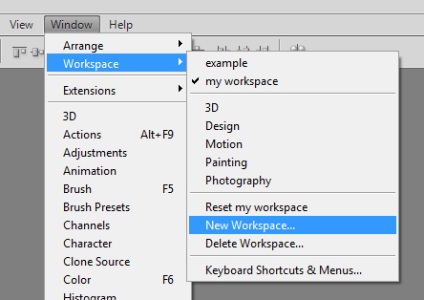
Нам потрібно налаштувати набір додаткових панелей. Для початку зайдіть в меню Window - New Workspace:

Введіть ім'я для нового робочого простору, наприклад, my workspace. і натисніть Save. Тепер нам потрібно вибрати необхідні панелі для роботи. Заходимо в Window і ставимо галочки навпроти History. Info. Layers. Navigator. Options. Tools. З інших панелей можете зняти галочки, якщо вони встановлені.
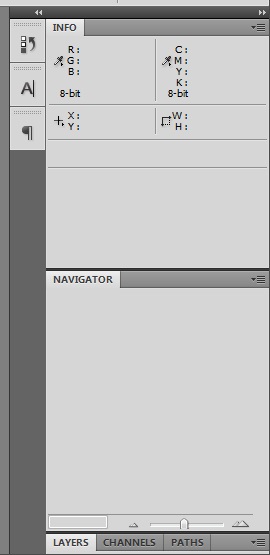
Тепер нам потрібно ці панелі закріпити. Для цього клацніть по верхній частині панелі, і перетягніть її в потрібне місце, щоб в результаті ваш робочий простір виглядало таким чином:

При появі блакитний прозорою смужки, відпустіть курсор, щоб закріпити панель в цьому місці:

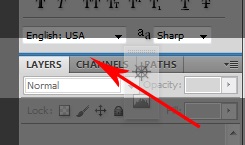
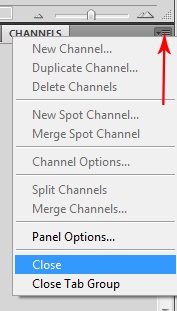
Щоб закрити непотрібні вкладки, клацніть по іконці в правому верхньому куті вкладки, і в випадаючому меню виберіть пункт Close:

Перший макет, який ми будемо з вами верстати називається simple_text.psd. знаходиться він в папці templates. Відкрийте його в програмі Adobe Photoshop, для цього затисніть клавіші Ctrl + O (або через меню File - Open), і виберіть файл.
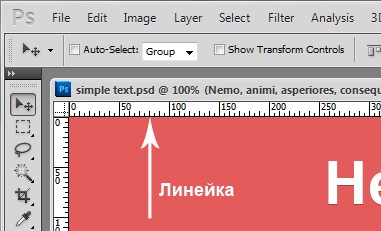
Увімкніть лінійку за допомогою гарячих клавіш Ctrl + R або через меню View - Rulers:

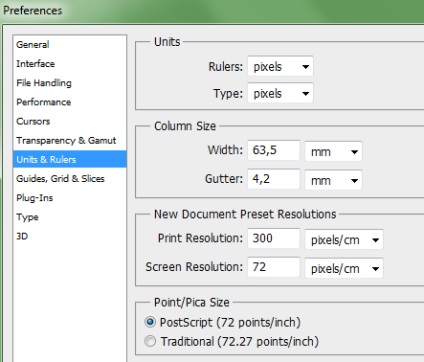
Тепер клацніть два рази по лінійці і відкрийте вкладку Units Rulers. щоб налаштувати одиниці виміру. Виберіть в блоці Units для Rulers і Type одиниці виміру пікселі:

Тепер все готово, можна починати верстати макет.
Створення структури веб-сторінки
Створіть на робочому столі папку і назвіть її simple text. У цій папці створіть два файли index.html і style.css.
Як ви пам'ятаєте структуру веб-сторінки ми створюємо на мові HTML. Тому спочатку відкриваємо файл index.html. і записуємо в ньому початковий код:
Тепер між тегами
створіть блок за допомогою тега :тег
Пропишемо в цьому блоці елементи, які присутні на макеті, а саме заголовок і абзаци:
Самостійно додайте текст між цими тегами.
Тепер в контейнері
пропишіть шлях до файлу зі стилями:Стилізація веб-сторінки
Якщо ви відкриєте index.html в браузері, то побачите веб-сторінку, написану на чистому HTML. Вона дуже відрізняється від тієї, що зображена на макеті. Це ми виправимо за допомогою каскадних таблиць стилів.
Відкрийте файл style.css і скиньте всі відступи за допомогою універсального селектора зірочки:
Тепер давайте запишемо властивості для тега
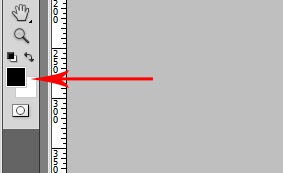
:Як дізнатися колір фону веб-сторінки в програмі Adobe Photoshop? Для цього потрібно клікнути по одному з двох квадратиків з кольором:

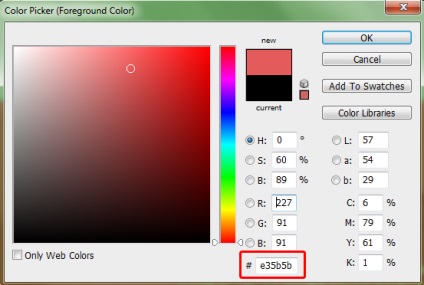
Потім клікнути піпеткою по фону макета, і скопіювати шістнадцятковий код, представлений у вікні Color Picker:

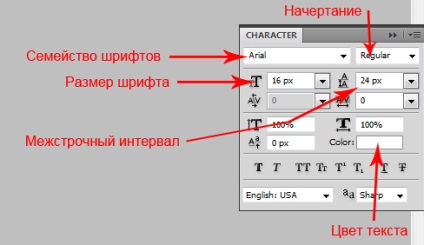
Як дізнатися розмір, міжрядковий інтервал, накреслення, сімейство шрифтів і колір тексту? Для цього потрібно вибрати шар з текстом, потім відкрити панель Character. На цій панелі будуть відображені наступні параметри:

Зверніть увагу, що для кольору тексту замість шістнадцятирічного коду ми записали ім'я відтінку: color: white ;. Імена відтінків зручно застосовувати для чорного black і білого кольору white. так як ім'я записати набагато швидше, ніж шістнадцятковий код. Всі імена відтінків кольорів можна подивитися в цій таблиці.
Властивості для блоку
Для цього блоку ми вкажемо ширину, а також відступи зверху, зліва і справа:
У багатьох властивостей ви будете бачити запис значень в наступних варіантах:
У першому випадку ми вказуємо значення для кожної з чотирьох сторін, наприклад, margin: 10px 12px 20px 15px ;. 10px - відступ зверху, 12px - відступ справа, 20px - відступ знизу, 15px - відступ зліва. Такий запис зазвичай використовують коли відступи з кожного боку різні.
У другому випадку записано три значення, наприклад, margin: 10px 12px 20px ;. 10px - відступ зверху, відступ справа і зліва по 12px, 20px - відступ знизу. Такий запис зручно застосовувати, коли значення праворуч і ліворуч рівні, а значення зверху і знизу різні. Значення auto використовують, коли потрібно, щоб браузер автоматично розрахований відступи зліва і справа.
У третьому випадку використовується два значення, наприклад, margin: 10px 12px ;. відступ зверху і знизу по 10px, відступ справа і зліва по 12px. Якщо відступи зверху і знизу рівні, і рівні один одному відступи справа і зліва, то зручно записувати тільки два значення, як і в нашому прикладі.
У четвертому випадку записано одне значення, наприклад, margin: 10px ;. відступ з кожного боку дорівнює 10px. Коли параметри з усіх сторін рівні, то зручно використовувати саме такий запис.
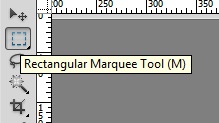
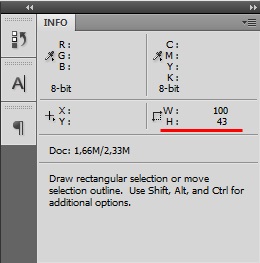
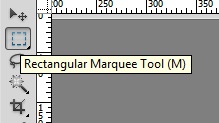
Як виміряти ширину або висоту елемента в програмі Adobe Photoshop? Розглянемо один із способів: беремо інструмент Rectangular Marquee Tool (гаряча клавіша M).

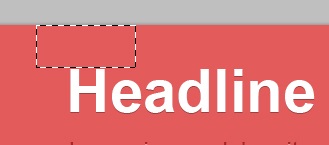
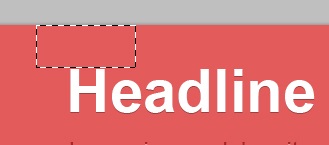
Потім виділяємо область, наприклад, нам потрібно дізнатися відступ від верхнього краю макету до початку вмісту, виділяємо її:

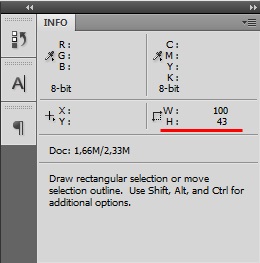
В панелі Info дивимося значення висоти H. або значення ширини W. якщо вам потрібно дізнатися ширину елемента:

Переходимо до заголовку
Тут нам потрібно вказати розмір, міжрядковий інтервал, тінь і відступ знизу. Як прописувати перші два властивості ви вже знаєте.
Для вказівки тіні нам буде потрібно властивість text-shadow:
- Тут 0 - відступ по осі X;
- 1px - відступ по осі Y;
- 0 - радіус розмиття тіні;
- rgba (0,0,0,0.3) - колір тіні. В даному випадку ми використовуємо формат RGBA, що включає альфа-канал, який задає прозорість елементу. У дужках перші три значення відповідають за колір в форматі rgb. а останнє значення відповідає за прозорість. Це значення записується в діапазоні від 0 до 1, де 0 відповідає повній прозорості, а 1 - непрозорості.
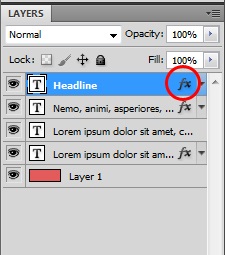
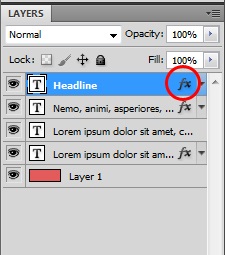
Як дізнатися параметри тіні в програмі Adobe Photoshop? Вибираємо потрібний шар в панелі шарів, і натискаємо на іконку ƒx:

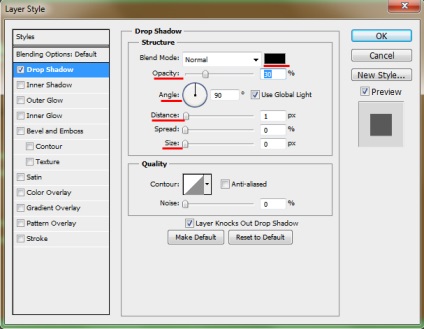
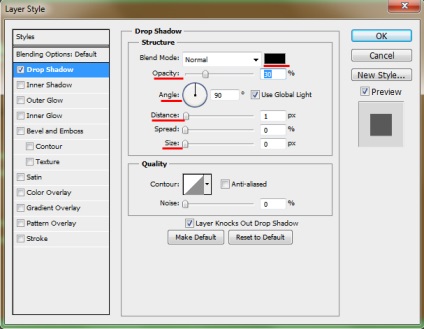
Відкривається вікно Layer Style. У ньому потрібно вибрати вкладку Drop Shadow:

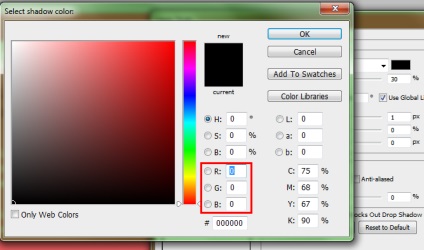
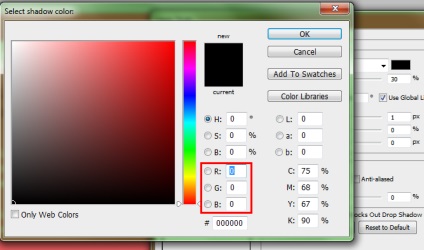
Тут параметр Opacity відповідає за прозорість, параметр Distance відповідає за відступ по осі Y, параметр Size відповідає за розмиття, і параметр Angle відповідає за відступ по осі X. Так як наша тінь падає під прямим кутом, значить відступ по осі X дорівнюватиме нулю. Колір тіні можна дізнатися в квадратику напроти параметра Blend Mode:

Значення кольору в RGB форматі і з альфа-каналом в даному випадку буде виглядати таким чином:
Залишилося записати відступ знизу.
Якщо вам потрібно записати значення для однієї з чотирьох сторін, то використовуйте такий запис:
Так як нам потрібно вказати відступ знизу, то запишемо margin-bottom: 30px;
В результаті отримаємо такий код в файлі style.css:
Перший абзац. сусідні селектори
Запишемо властивості для першого абзацу:
Тепер, якщо ви збережете зміни і відкриєте файл index.html в браузері, то побачите, що дані властивості застосували до всіх абзаців на сторінці. Так як нам потрібно записати ці властивості тільки для першого абзацу, то в даному випадку можна скористатися сусідніми селекторами. Що це таке? У шаблоні html, теги
і
(Беремо саме перший абзац) йдуть один за одним, а значить є сусідніми тегами, в css сусідні селектори записуються таким чином:
Тепер, дані властивості будуть застосовуватися тільки до першого абзацу.
Останній абзац. Класи в CSS
Тепер давайте перейдемо до останнього абзацу. Так як він теж відрізняється від основного тексту, то для нього ми поставимо клас. В html-шаблоні запишіть для останнього абзацу атрибут class зі значенням last-p. Назва класу, також як і ідентифікатора має починатися з букв латинського алфавіту:
В CSS класи записуються таким чином:
Ці властивості будуть працювати тільки для останнього абзацу в нашому шаблоні.
На відміну від ідентифікаторів, клас з певним значенням ви можете використовувати на сторінці скільки завгодно раз.
Властивість text-align із значенням right застосовується в тому випадку, коли потрібно вирівняти текст по правому краю. Також можна використовувати і інші значення, наприклад, text-align: center; в цьому випадку текст буде вирівнюватися по центру блоку.
решта абзаци
Для інших абзаців запишемо наступне властивість:
Решта властивості: колір, сімейство шрифтів, розмір, міжрядковий інтервал даний тег буде успадковувати від батьківського елемента, тобто тега
.
Якщо ми зменшимо вікно браузера, то побачимо, що вміст прибито з боків до країв вікна. Щоб це виправити, додамо для селектора div внутрішні відступи:
групування селекторів
Якщо кілька елементів веб-сторінки містять однакові властивості з однаковими значеннями, наприклад, як в нашому прикладі, заголовок і останній абзац мають загальну властивість - це тінь, то ви можете згрупувати ці селектори, записавши їх через кому:
Не забудьте видалити властивості у окремо взятих елементів, в нашому випадку потрібно видалити тінь у селектор h1 і p.last-p.
Схожі статті
Для цього блоку ми вкажемо ширину, а також відступи зверху, зліва і справа:
У багатьох властивостей ви будете бачити запис значень в наступних варіантах:
У першому випадку ми вказуємо значення для кожної з чотирьох сторін, наприклад, margin: 10px 12px 20px 15px ;. 10px - відступ зверху, 12px - відступ справа, 20px - відступ знизу, 15px - відступ зліва. Такий запис зазвичай використовують коли відступи з кожного боку різні.
У другому випадку записано три значення, наприклад, margin: 10px 12px 20px ;. 10px - відступ зверху, відступ справа і зліва по 12px, 20px - відступ знизу. Такий запис зручно застосовувати, коли значення праворуч і ліворуч рівні, а значення зверху і знизу різні. Значення auto використовують, коли потрібно, щоб браузер автоматично розрахований відступи зліва і справа.
У третьому випадку використовується два значення, наприклад, margin: 10px 12px ;. відступ зверху і знизу по 10px, відступ справа і зліва по 12px. Якщо відступи зверху і знизу рівні, і рівні один одному відступи справа і зліва, то зручно записувати тільки два значення, як і в нашому прикладі.
У четвертому випадку записано одне значення, наприклад, margin: 10px ;. відступ з кожного боку дорівнює 10px. Коли параметри з усіх сторін рівні, то зручно використовувати саме такий запис.
Як виміряти ширину або висоту елемента в програмі Adobe Photoshop? Розглянемо один із способів: беремо інструмент Rectangular Marquee Tool (гаряча клавіша M).

Потім виділяємо область, наприклад, нам потрібно дізнатися відступ від верхнього краю макету до початку вмісту, виділяємо її:

В панелі Info дивимося значення висоти H. або значення ширини W. якщо вам потрібно дізнатися ширину елемента:

Переходимо до заголовку
Тут нам потрібно вказати розмір, міжрядковий інтервал, тінь і відступ знизу. Як прописувати перші два властивості ви вже знаєте.
Для вказівки тіні нам буде потрібно властивість text-shadow:
- Тут 0 - відступ по осі X;
- 1px - відступ по осі Y;
- 0 - радіус розмиття тіні;
- rgba (0,0,0,0.3) - колір тіні. В даному випадку ми використовуємо формат RGBA, що включає альфа-канал, який задає прозорість елементу. У дужках перші три значення відповідають за колір в форматі rgb. а останнє значення відповідає за прозорість. Це значення записується в діапазоні від 0 до 1, де 0 відповідає повній прозорості, а 1 - непрозорості.
Як дізнатися параметри тіні в програмі Adobe Photoshop? Вибираємо потрібний шар в панелі шарів, і натискаємо на іконку ƒx:

Відкривається вікно Layer Style. У ньому потрібно вибрати вкладку Drop Shadow:

Тут параметр Opacity відповідає за прозорість, параметр Distance відповідає за відступ по осі Y, параметр Size відповідає за розмиття, і параметр Angle відповідає за відступ по осі X. Так як наша тінь падає під прямим кутом, значить відступ по осі X дорівнюватиме нулю. Колір тіні можна дізнатися в квадратику напроти параметра Blend Mode:

Значення кольору в RGB форматі і з альфа-каналом в даному випадку буде виглядати таким чином:
Залишилося записати відступ знизу.
Якщо вам потрібно записати значення для однієї з чотирьох сторін, то використовуйте такий запис:
Так як нам потрібно вказати відступ знизу, то запишемо margin-bottom: 30px;
В результаті отримаємо такий код в файлі style.css:
Перший абзац. сусідні селектори
Запишемо властивості для першого абзацу:
Тепер, якщо ви збережете зміни і відкриєте файл index.html в браузері, то побачите, що дані властивості застосували до всіх абзаців на сторінці. Так як нам потрібно записати ці властивості тільки для першого абзацу, то в даному випадку можна скористатися сусідніми селекторами. Що це таке? У шаблоні html, теги
і
(Беремо саме перший абзац) йдуть один за одним, а значить є сусідніми тегами, в css сусідні селектори записуються таким чином:
Тепер, дані властивості будуть застосовуватися тільки до першого абзацу.
Останній абзац. Класи в CSS
Тепер давайте перейдемо до останнього абзацу. Так як він теж відрізняється від основного тексту, то для нього ми поставимо клас. В html-шаблоні запишіть для останнього абзацу атрибут class зі значенням last-p. Назва класу, також як і ідентифікатора має починатися з букв латинського алфавіту:
В CSS класи записуються таким чином:
Ці властивості будуть працювати тільки для останнього абзацу в нашому шаблоні.
На відміну від ідентифікаторів, клас з певним значенням ви можете використовувати на сторінці скільки завгодно раз.
Властивість text-align із значенням right застосовується в тому випадку, коли потрібно вирівняти текст по правому краю. Також можна використовувати і інші значення, наприклад, text-align: center; в цьому випадку текст буде вирівнюватися по центру блоку.
решта абзаци
Для інших абзаців запишемо наступне властивість:
Решта властивості: колір, сімейство шрифтів, розмір, міжрядковий інтервал даний тег буде успадковувати від батьківського елемента, тобто тега
.Якщо ми зменшимо вікно браузера, то побачимо, що вміст прибито з боків до країв вікна. Щоб це виправити, додамо для селектора div внутрішні відступи:
групування селекторів
Якщо кілька елементів веб-сторінки містять однакові властивості з однаковими значеннями, наприклад, як в нашому прикладі, заголовок і останній абзац мають загальну властивість - це тінь, то ви можете згрупувати ці селектори, записавши їх через кому:
Не забудьте видалити властивості у окремо взятих елементів, в нашому випадку потрібно видалити тінь у селектор h1 і p.last-p.