Вже досить давно вирішуючи завдання проектування веб-додатків, або веб-ресурсів я використовую підхід при якому проектую логіку роботи виходячи з предметної області до якої буде відноситься веб-додаток. Цей підхід жодного разу мене не підводив, і часто результат роботи завжди мене задовольняв (наскільки взагалі результат роботи може задовольняти - адже завжди здається, що можна зробити ще чуть чуть краще, і процес поліпшення може бути нескінченним). Однак іноді серед колег мені доводиться зустрічати думку, що проектування з використанням CMS набагато ефективніше. Після останньої такої бесіди я вирішив написати статтю і поділиться своїми думками з Хабра-сообществом.Я постарався описати обидва підходи проектування і якомога ширше розкрити той підхід, який використовую сам.Етой статтею я не намагаюся довести що використання CMS неефективне. Воно ефективно, але на мою думку тільки тоді, коли в майбутній ресурс новий функціонал не вноситимуть передбачається. І коли початковий функціонал не виходить за межі «сайту-візитки» (хоча і «візитка» часом може бути досить технологічною і вимагати для реалізації того, чого з обмеженими можливостями CMS домогтися досить трудомістким).
- відтестовані перевірений багатьма розробниками код
- універсальність
- простота використання
- предметна область обмежена тими об'єктами які передбачені в CMS
- основна логіка роботи програми визначена розробниками CMS. Внесення змін до логіку дуже проблематично
- зайва універсальність (без якої сама CMS була б безглузда) призводить до надмірного функціоналу
Чому я вважаю за краще працювати в предметної області:
- є можливість більш чисто описати логіку взаємодії обєктів предметної області
- є можливість більш гнучко змінювати логіку роботи програми
- чистіший код
- логіка відображення, логіка управління даними і бізнес-логіка розділені між собою
Недоліки роботи з предметною областю
- спочатку необхідно більше часу для створення проекту
- деякі речі необхідно писати вручну
- вимоги щодо кваліфікації для розробника вище
На перших етапах при створенні простого ресурсу швидкість розробки із застосуванням CMS буде звичайно вище. Але чим більше буде нарощуватися функціонал, тим більше часу потрібно буде на його реалізацію. До того ж в якийсь момент може з'явитися необхідність внесення змін до початкового коду самої CMS. А це зводить практично до нуля перевага «надійності коду». Адже, по суті, після цього всі етапи тестування вихідного продукту (CMS) необхідно пройти заново. А така можливість не завжди є.
Можливі варіанти архітектури веб-додатки
Нижче я опишу узагальнений варіант архітектури веб-додатків з побудованих з використанням CMS і з використанням підходу проектування на основі предметної області.
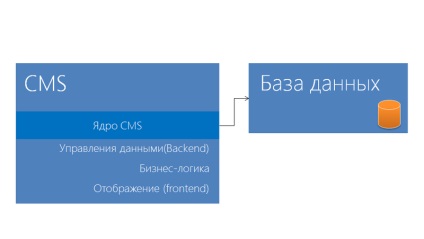
Узагальнена архітектура веб-додатки при використанні CMS

В даному випадку, як видно бізнес-логіка, логіка відображення і логіка доступу до даних пов'язані з архітектурою самої CMS.
Таким чином що б змінити принцип побудови відображення (forntend) іноді необхідно втрутитися в архітектуру самої CMS.
Крім того модель даних також швидше за все буде заснована на об'єктах якими оперує CMS, а не об'єктах які могли б відображати суть предметної області для якої розробляється програма.
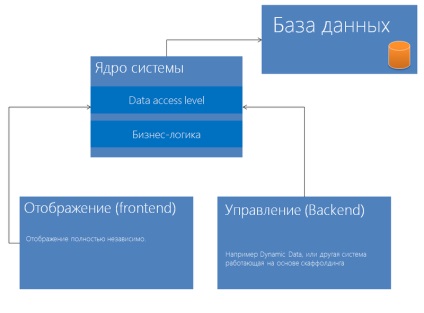
Узагальнена архітектура веб-додатки заснованого на моделі предметної області

В цьому випадку зв'язаність між різними частинами додатка набагато нижче. Крім того різні модулі можуть заміняться без необхідності вносити зміни у всі частини програми.
Так наприклад frontend може бути веб-додатком, в той час як backend буде системою працює на основі скаффолдинг, windows додатком, або веб-сервісом живиться даними із зовнішніх джерел.
Деякі обмеження і досвід з життя
Звичайно, все вищевикладене не означає, що проект потрібно писати з нуля повністю. Принципи повторного використання коду ніхто не відміняв. І тут вони теж як ніколи до речі.
Наприклад я за час своєї діяльності я розробив ряд бібліотек які використовую у всіх своїх проектах.
Ось короткий список найбільш затребуваного функціоналу який я використовую найчастіше при розробці під веб:
- ініціалізація метаданих сторінки (keywords, description)
- установка canonical url
- ініціалізація даних для Open Graph (Facebook, Vkontakte)
- відправка email
- безпечне отримання параметрів запиту (параметри зі звичайних url, або url із застосуванням роутінга виходять однаково, з уже наведених типом)
- обробка винятків
- генерація інтерфейсу (наприклад Dynamic Data - застосовується виключно для адміністрування ресурсу)
Таким чином, проектуючи новий додаток, я можу спиратися на успадкований функціонал, але при цьому не прив'язуюся до чужорідної архітектурі.
Виходячи з різних спостережень можу сказати, що підсумкова вартість розробки проекту, який активно розвивається (тобто новий функціонал з'являється часто) при використанні CMS буде вище, ніж у проекту, який проектується виходячи з предметної області.
Все це зовсім не означає, що CMS не потрібні. Вони потрібні, і в багатьох випадках економлять сили, час і гроші. Але якщо проект відрізняється від «домашньої сторінки» - швидше за все проектування з урахуванням предметної області буде ефективніше.