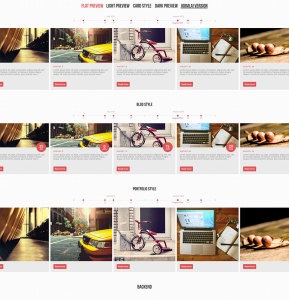
Попався ще один цікавий плагін, який дозволяє відображати новини на сайті WordPress в модному стилі Timeline. Плагін називається Content Timeline v2.3.5.

Це преміум плагін WordPress, платний, але для вас на цьому сайті все безкоштовно! І преміум плагіни і преміум теми WordPress!
Налаштування плагіна Content Timeline

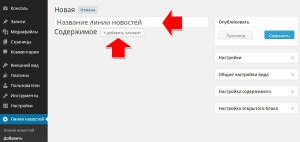
Тепер потрібно створити першу лінію новин. Для цього пишемо назву лінії, ім'я ні де не відображається і потрібно для орієнтації, і тиснемо «Додати елемент».
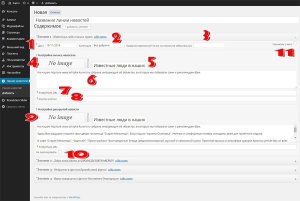
Виглядає страшно 🙂 Але не лякайтеся. Не такий страшний чорт як його малюють!

Налаштування зовнішнього вигляду новин

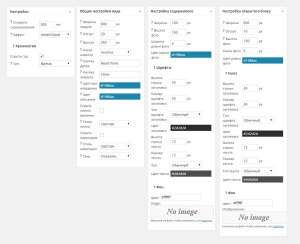
Ці настройки знаходяться в правій колонці. Тут вже налаштовуємо блок в якому будуть відображатися новини. Якщо не поспішати і уважно почитати, складного ні чого немає. Не буду описувати по пунктах що б не було масло-масляне. Коротко: можна налаштувати ширину загального блоку з Лінією новин, ширину і висоту окремої новини, назва кнопок «Читати далі» і «Закрити», вибрати колір, фон, тінь, рамку блоків, включити або відключити стрілки навігації. Ну і погратися з ефектами CSS.
Після настройки не забудьте натиснути кнопку «Зберегти».
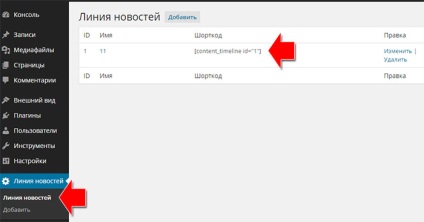
Для розміщення Лінії новин (Timeline) перейдіть в пункт меню Лінія новин -> Лінія новин. Тут ви побачите все створені вами Таймлайн і їх шорткоди.

На жаль нову версію не перекладав, а стара версія говорять не коректно працює з новим WP. Так що переклад доведеться робити самим.
Доведеться редагувати файли плагіна PHP, назви місяців знаходяться в wp-content> plugins> content_timeline> js> frontend> jquery.timeline.min.js