Поділитися "Використання Gradient Mesh"
Майстерне володіння Gradient Mesh в Adobe Illustrator - це той самий «священний Грааль», який шукають всі дизайнери векторної графіки. Заливка по сітці досить складна у вивченні і спочатку вимагає великих тимчасових витрат при роботі, однак саме така заливка дозволяє надати Вашим векторних малюнків фотореалістичність і додати деталі. Освоївши цей інструмент, ви зрозумієте, що піднялися на рівень вище в русі до досконалості. У цьому уроці я розповім про основи роботи з сіткою в Illustrator, а також дам деякі рекомендації для більш просунутого використання цього інструменту.
Інструмент Gradient Mesh не так-то просто освоїти. Для отримання більш-менш задовільних результатів Вам потрібно деяка практика. Однак цей інструмент дозволить досягти багато чого.
Перед вивченням цього уроку Ви повинні бути в повній мірі знайомі з усіма базовими операціями в Illustrator, особливо з Pen Tool і Color Swatches, а також мати поняття про світлотіні - надалі Вам це дуже стане в нагоді.
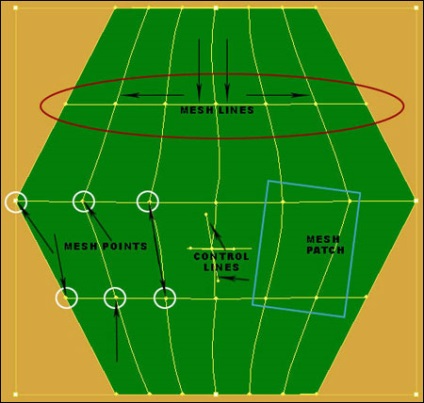
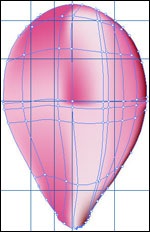
По-перше, важливо усвідомити для себе «анатомію» сітки. На малюнку нижче показані компоненти градиентной сітки:
1. Лінії сітки (Mesh Lines). Лінії (або криві), які можна використовувати для зміни форми об'єкта або напрямки градиентной залік. Лінії сітки можна додавати по-різному, і про це я розповім пізніше. Ці лінії можна переміщати і редагувати точно так же, як будь-які інші лінії в Illustrator.
2. Вузли сітки (Mesh Points). Складають основу сітки. Від їх розташування залежить напрямок заливки і форма сітки в цілому. Вузли також знаходяться в місцях перетину ліній. Кожному вузлу можна призначити свій колір, який буде плавно перетікати в колір сусідній з вузлом області. Вузли сітки можна виділяти, переміщати і видаляти. В результаті можна міняти положення «кольорових плям» і міняти форму сітки.
3. Області сітки (Mesh Patch). Це фрагменти сітки, обмежені чотирма вузлами. Окремою області можливо призначити колір, який буде плавно перетікати в колір сусідній області.
4. Напрямні (Control Lines). Це лінії, які контролюють кривизну ліній сітки, а також інтенсивність кольору, заданого як для області, так і для окремого вузла. Ці лінії можна переміщати і редагувати точно так же, як будь-які інші лінії в Illustrator.

Пізніше я розповім про те, як ставити кольору і переміщати лінії і вузли. Тепер же пропоную звернути увагу на основи створення сітки для заливки.
Створення базової форми сітки
Відкрийте Illustrator і створіть документ стандартного розміру А4, орієнтація - портретна, колірна модель - RGB. Особисто я перед початком роботи з сіткою завжди закриваю все не потрібні мені панелі, хоча якщо Вам він не заважають, то цей крок не обов'язковий.
Видаліть все не використовуються зразки кольорів з палітри (color swatches), залиште тільки чорний і білий. В процесі роботи потрібно буде створити власну палітру.

Перевірте, чи відкрита у Вас палітра вибору кольору (color picker), а також палітра шарів (layers) і палітра з колірними зразками (swatches). Для свого повітряної кульки я вибрав ніжно-рожевий колір. Цей колір потрібно додати в палітру із зразками квітів, так як при заливці сітки ми БУДМА часто його використовувати. Вибравши ніжно-рожевий кольором заднього плану, починаємо малювати базову форму кульки, як показано на малюнку нижче.

Базову форму можна малювати будь-яким зручним для Вас способом. Однак я прийшов до висновку, що для обекта з заливанням по сітці оптимально підходять контури, намальованим з використанням інструменту Pen. Цей інструмент створює плавні контури з мінімальною кількістю вузлів.
Сам кульку і ниточка повинні бути окремими об'єктами. На самому початку зручніше працювати з чорними контурами з товщиною обведення 1 point (вони помітніше), але фінальний рисунок не повинен взагалі мати видимого контуру.

При роботі зі складними, деталізованими зображеннями краще використовувати кілька дрібніших фігур на одному шарі, ніж намагатися створити одну велику сітку. Невеликі сітки простіше контролювати. Кількість цих додаткових фігур залежить від складності бажаного зображення і характеру заливки.
На даному етапі ми не будемо приділяти велику увагу відтінкам і деталей, а сконцентруємося на базовій формі і задумі малюнка.
Наступний крок один з найважливіших при роботі з сіткою. Виділіть всі зображення (використовуючи пункт меню Select all) і зробіть його дублікат. Помістіть дублікат на окремий шар, заблокуйте і зробіть невидимим цей шар. Це Ваша резервна копія на випадок, якщо потрібно буде почати все з початку. Зрозуміло, можна зберегти дублікат і в окремий файл, але зручніше все ж зберігати його просто в окремому шарі.
Запам'ятайте, що після додавання сітки до об'єкта Ви не зможете повернути його в первісний стан. Може трапитися так, що треба буде на якийсь час відмовитися від сітки і попрацювати ще з базовою формою. Якщо Ви малюєте щось складне, то збережена копія зображення допоможе зберегти час і нерви.
Додавання сітки до об'єкту
Є три правила, ктор потрібно пам'ятати при роботі з сіткою:
1. Простіше ДОДАТИ, ніж видалити. Це важливо при створенні сітки, тому що занадто велика кількість точок тільки заважає роботі.
2. Не варто поспішати! Зупиняйтеся на секунду, щоб оцінити свою роботу, перед додаванням кожного додаткового вузла. Іноді буває, що останній доданий вузол знаходиться якраз в ідеальному місці і вийшов перехід кольорів влаштовує Вас повністю. Тоді не варто що-небудь переробляти, перетворюючи всю заливку в щось ледь кероване.
3. Edit> Undo - Ваш друг при роботі з сіткою. Додаючи лінії і вузли, однією рукою працюйте мишкою, а іншу тримайте на поєднанні скасування (Ctrl + Z) .Ви можете додати вузол або колір не так, як потрібно; можна додати кілька ліній, перш ніж Ви зрозумієте, що помилилися. Тоді можна просто повернутися назад і почати заново.
Є кілька способів додавання сітки до обраного об'єкта:
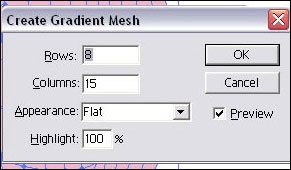
1. Виділіть свій об'єкт, потім йдіть "Object -> Create gradient mesh". Після цього встановіть потрібні параметри в діалоговому вікні.

2. Натисніть U, щоб викликати інструмент Gradient Mesh або натисніть на відповідну іконку в меню. Потім додайте вузли, клацаючи по контуру в потрібних місцях.
Врахуйте, що при автоматичному додаванні сітки (пункт 1) вузли часто розміщуються не там, де потрібно, і працювати з ними стає важко. При ручному додаванні вузлів (пункт 2) працювати з сіткою і заливкою можна набагато точніше. Додавання вузлів по одному дозволяє почати з необхідного мінімуму ліній і вузлів і додавати їх в міру необхідності.
На старт. Увага. Марш!
Для початку додамо кілька додаткових зразків кольору майбутніх відблисків і тіней в палітру. Ці зразки ми будемо застосовувати для заливки. Я використовував такі відтінки (зліва направо): 242, 183, 208 (baby pink, ніжно-рожевий), 242, 227, 233 (light pink, світло-рожевий), 175, 47, 121 (dark pink, темно-рожевий) , 221, 76, 138 (medium pink, середній рожевий).
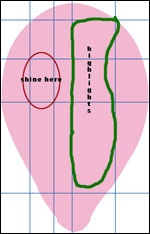
Гарненько вивчіть свій малюнок і визначте, де повинні розташовуватися відблиски і тіні. Саме в цих областях ми і будемо додавати вузли сітки і заливку, щоб додати малюнку обсяг і реалістичність.

Візьміть інструмент Gradient Mesh (натиснувши іконку з меню або клавішу U) і проведіть курсор уздовж контуру кульки. Бачите значок + (плюс)? Це означає, що в цій точці можна розмістити вузол сітки.
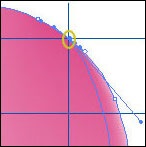
Виберіть середній рожевий кольором переднього плану і клацніть мишкою уздовж горизонтальної лінії вгорі кульки. Ця операція додасть одну вертикальну лінію сітки, форма якої повторює контур кульки. Зніміть виділення з об'єкта.

Потім виберіть світло-рожевий і додайте ще один вузол сітки. Клацніть по тій же верхній горизонтальній лінії, але трохи лівіше від першого вузла. Так Ви створите другу лінію.
Повторіть описані вище дії, чергуючи середньо- і світло-рожевий, поки не отримаєте чотири вертикальні лінії. Якщо ви розмістите вузол не там, де потрібно, використовуйте Ctrl + Z для відміни або виділіть вузол за допомогою Direct Selection і видаліть його.
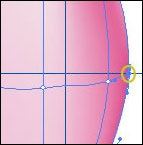
Вибравши середній рожевий, клацніть по контуру кульки трохи нижче середини правого краю. Клацнути потрібно саме по контуру, а не по заливці! Вийде горизонтальна лінія сітки, що повторює контури основної фігури.

Ще раз клацніть по контуру трохи вище тільки що доданого вузла (приблизно над центром кульки), щоб додати лінію сітки у верхній частині.
Ще раз клацніть мишкою в центрі кульки і додайте третю лінію. Форма ліній сітки в точності повторює форму внешненего контуру фігури.
Додаючи лінії і вузли, пам'ятайте про їхнє становище, а також про те, що оточує кожен вузол і про бажаному напрямку колірних переходів.
Якщо Ви клацаєте мишкою по порожньому простору всередині фігури, то додасте вертикальну і горизонтальну лінії, пересічні в потрібній точці. Якщо клацнути по вже існуючому вузлу (сітки або контуру - не важливо), то нова лінія буде перпендикулярна вже проходить через цей вузол.
Лінії слідують загальному напрямку ліній контуру фігури. Іноді Вам може навіть здаватися, що лінії зійшли з розуму і та розташовуються зовсім не так, як задумано.
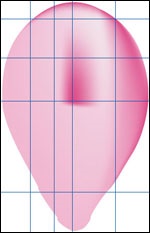
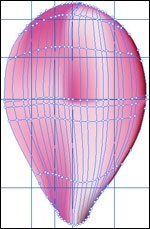
Зніміть виділення з об'єкта. Як видно на малюнку, колір тягнеться уздовж верхньої частини кульки. Це градієнт, який згущується в одній точці (вузлі сітки) і стає плавно світліше при переході до інших частин зображення. Так як кулька має витягнуту форму, то до самого низу більш насичений колір не доходить. Відповідно, якщо нам потрібен цей колір і в нижній частині кульки, то потрібно його застосувати і до точок сітки, розташованим внизу.

Для завдання кольору вже існуючим вузлам є кілька способів.
Перший спосіб - виділити вузол сітки за допомогою інструменту Direct Selection, а потім клацнути по зразком бажаного кольору. Також можна попередньо виділяти колір.
Інший спосіб - вибрати зразок кольору, а потім перетягнути його на потрібну область сітки (простір, обмежений лініями). Це додасть обраної області колір, плавно перетікає на сусідні області.
Тепер ми додамо колір нижньої частини кульки, щоб вона відповідала верхньої.
Виділіть кульку і знайдіть вгорі дві світло-рожеві точки сітки. Подумки продовживши лінії вниз, знайдіть відповідні точки внизу фігури і виділіть обидві. Щоб це зробити, спочатку виділіть одну точку, а потім, утримуючи shift, - другу. Не знімаючи виділення, клацніть по світло-рожевого в палітрі.
Повторіть цю операцію із середнім рожевим і іншою парою точок.
Кінцевий результат повинен виглядати приблизно так:

Є різні способи виділення вузлів. Можна виділяти їх за допомогою Direct Selection і виділяти кожний наступний, утримуючи shift. Можна тим же інструментом окреслювати виділення навколо області з потрібними вузлами, виділяючи відразу всі вузли в рамках цієї області. Можна використовувати Lasso Tool для окреслення довільної області навколо потрібної групи вузлів. Lasso Tool зручно використовувати при роботі з сіткою, в якій вузли розташовані дуже щільно. Не забувайте - Ви завжди можете використовувати Zoom Tool, щоб наблизити потрібну область зображення.
Ура! Ви наполовину закінчили заливку ізобраенія градієнтом по сітці. Картинка, звичайно, ще не завершена, але незабаром ми додамо ще кольору і тіней. Перед тим, як продовжити, потрібно нагадати Вам парочку важливих речей. Якщо Ви клацаєте мишкою по порожньому простору всередині фігури, то додасте вертикальну і горизонтальну лінії, пересічні в потрібній точці. Якщо клацнути по вже існуючому вузлу, то вийде нова лінія, перпендикулярна (АБО горизонтальна, АБО вертикальна) лінії, вже проходить через цей вузол.
Додаючи вузли, не забувайте порівнювати їх положення з планованим положенням тіні і відблисків. Використовуйте кольори (темні або світлі відтінки) і розміщуйте нові вузли відповідно.
Тепер давайте додамо тінь, щоб надати кульці реалістичності.
По-перше, потрібно додати ще один колір в палітру. Вибираємо колір бургунди; я використовував відтінок RGB 114, 0, 5. Якщо Вам цей колір здасться занадто темним, вибирайте інший відтінок на свій смак. Підібравши потрібний колір, перетягніть його в палітру для зручності подальшого використання.
Виділіть верхню праву точку кульки інструментом Direct Selection. Потім клацніть за зразком кольору бургунди в палітрі. Ви помітите, що край кульки убрався в темніший колір. Однак заливка не досягає низу фігури. Щоб це виправити, додайте ще кілька точок вздовж правого краю кульки.
Вибравши Gradient Mesh Tool і колір бургунди, клацайте уздовж правого краю кульки, додаючи вузли темного кольору по контуру. Ви помітите, що з'являється більше горизонтальних ліній, а край кульки забарвлюється в колір бургунди. Це саме те, що нам потрібно.

Подивіться на свій малюнок і вирішіть, чи потрібно додавати ще точки. Якщо відповідь позитивна, додайте ще вузли та лінії в необхідних місцях.
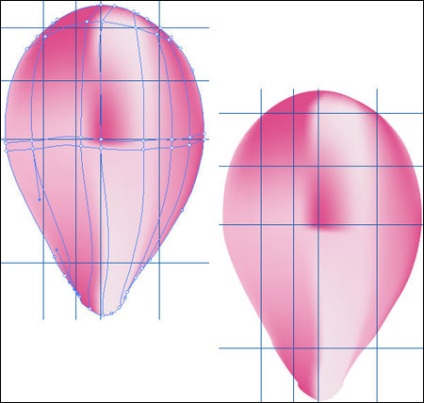
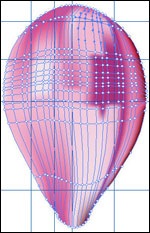
На малюнку нижче Ви можете помітити, що сітка має дуже багато верітікальних вузлів. Це зроблено не тільки для додавання тіней, напівтони нам теж потрібні. Отже, додавайте лінії та офарблюйте вузли в темно-рожевий. Не хвилюйтеся, що кількість або розташування Ваших ліній і вузлів відрізняється від мого: головне тут - вірне використання світлотіні.

Експериментуйте з розміщенням вузлів і з використанням різних кольорів для заливки. Іноді найкращого результату можна досягти тільки шляхом проб і помилок або просто з волі випадку.
Потім застосуєте заливку для вертикальних ліній, додавши колір бургунди, темно-та світло-рожевий, щоб позначити тіні і відблиски. Виділіть всі вузли вздовж однієї вертикальної лінії у верхній частині кульки. Потім квітами позначте відблиски і тіні. Слідкуйте за тим, щоб виділити всі вузли в точках перетину ліній, щоб в заливанні не було проміжків.
В процесі роботи над заливкою постійно запитуйте себе, чи потрібні Вам дополнітеьние вузли, і в разі необхідності додавайте. Використовуйте Zoom для наближення, якщо потрібно.
Продовжуйте працювати таким же чином, поки не буде завершено заливку верхній частині кульки. Додавайте колір уздовж вертикальних ліній, не зачіпаючи горизонтальні. Якщо додати колір і уздовж горизонтальних ліній, результат перетікання кольору може бути небажаним (див. Малюнок).

У висновку подібним чином розфарбуйте нижню частину кульки. Намалюйте ниточку, використовуючи Brush Tool (no fill, baby pink, 1 pt. Stroke, butt cap, miter join).


Мої вітання! Ви тільки що намалювали базовий об'єкт, використовуючи градієнтну заливку по сітці. Звичайно, цю вправу дало Вам лише загальне уявлення про можливості цього інструменту.
Інші уроки Adobe Illustrator:
Робота з текстом в Ілюстраторі. Робота з текстом, що включає створення написів з різними текстовими ефектами, оформлення публікацій з невеликими текстовими масивами, ефекти, по.
Відсічний контур Наприклад, нам необхідно з цієї фотки отримати обтравленного хлопця для подальшої верстки в Ілюстраторі. - Обводимо хлопця інструментом "Polygo.
Імітація акварелі в векторі. Цей урок я написала на прохання Стокер, які захоплюються аквареллю. Передбачається, що ви вже знаєте, що таке градієнт, і що таке стиль шару.
Прості контурні іконки в Adobe Illustrator. У цьому уроці ми будемо створювати набір простих, але стильних контурних іконок, які символізують основні інструменти роботи графічного дизайнера: камер.