кнопка привид
Ще часто цю кнопку називають «Кнопка привид», так як вона в основному має тонку обведення і абсолютно прозора, плюс зазвичай використовується тонкий шрифт. Таким чином вона стає не дуже і помітною. Також прозора кнопка в основному має білий колір і дуже часто розташовується на фонових зображеннях. Так само кнопка привид практично завжди використовується в мінімалістичному і акуратному. Ну а зараз давайте розглянемо основні ознаки нашої заповітної кнопки:
- оточена контуром
- Білий або чорний колір тексту, плюс того ж кольору і обведення
- Більше ніж звичайні кнопки на сайті
- Прозорий фон
Я впевнений, що Ви часто бачили і бачите подібні кнопки, так само Ви їх і використовуєте якщо Ви веб - дизайнер. Якщо врахувати те, що прозора кнопка зазвичай більше за інших на сайті і розміщується зазвичай зверху, вона може послужити відмінним інструментом для залучення уваги користувача. Ви так само часто зустрічаєте її в найпопулярніших проектах, таких як, наприклад, Bootstrap і Startup Framework.
Джерела кнопки примари
Витоки веб - дизайну буває деколи дуже важко відстежити, і прозора кнопка не є винятком. Але перший сайт від куди прийшла кнопка привид був створений на Tumblr. Далі прозора кнопка почала набирати популярність і активно використовувалася і використовується в продуктах Apple - IOS 7. Подібні кнопки дуже активно використовуються в інтерфейсі.
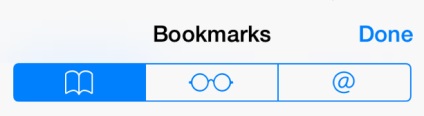
Зверніть увагу на розділ з закладками в Сафарі:

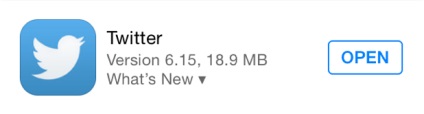
І екран оновлень в магазині додатків:

Багато дизайнерів стверджують, що саме iOS7 допомогла отримати більшу популярність кнопці примарі. Хоча компанія Apple її не створювала, а тільки допомогла стати популярною.
Мінуси і плюси
У кожного дизайнерського ходу обов'язково присутні як плюси так і мінуси, давайте розглянемо деякі з них:
- Простий, мінімалістичний і сучасний дизайн;
- Залучення уваги (при правильному використанні);
- Ненав'язливість (при правильному використанні);
- Чи не відволікає;
- Простий дизайн та реалізація.
- Може ввести в оману недосвідчених користувачів;
- Кнопка може загубитися на фоні фонового зображення.

