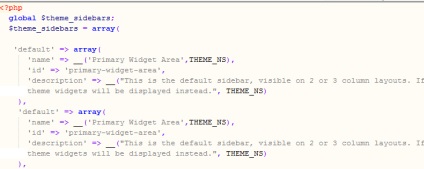
Тут стоять позначення виду:
'Default' => array (
'Name' => __ ( 'Primary Widget Area', THEME_NS),
'Id' => 'primary-widget-area',
'Description' => __ ( "This is the default sidebar, visible on 2 or 3 column layouts. If no widgets are active, the default theme widgets will be displayed instead.", THEME_NS)),
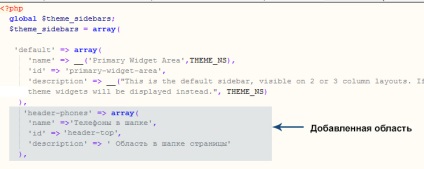
Копіюємо цей шматок коду, і вставляємо відразу після нього. Міняємо 'default' на будь-яке інше, наприклад: "header-phones".

Далі йдуть настройки області. Вони мають структуру 'ключ' => 'значення'.
'Name' - визначає ім'я області, відображається в адміністративній панелі.
'Id' - унікальний ідентифікатор області, повинен бути прописними буквами без пробілів.
'Description' - опис області, яке відображається в адміністративній панелі.
Значення 'id' обов'язково потрібно поміняти на інше, наприклад 'id' => 'header-top'.
Значення 'description' міняємо на опис області, наприклад 'description' => 'Область в шапці сторінки'.

Для того, щоб показати цю область в шапці сайту, потрібно відкрити файл header.php і після рядка