Іноді корисно заборонити «виділення» тексту в HTML-елементі. Щоб зробити такий «фінт вухами» є властивість user-select. подія onselectstart і атрибут unselectable.

Властивість user-select
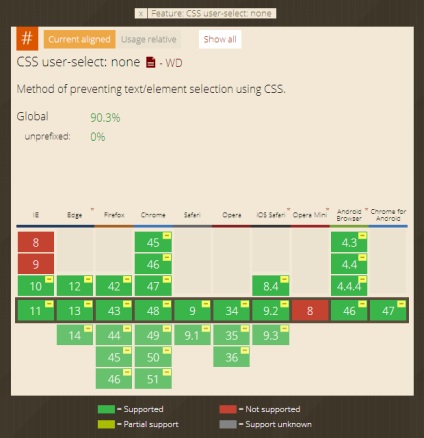
Без «милиць» CSS-властивість user-select не працює:

The user-select property enables authors to specify which elements in the document can be selected by the user and how. This allows for easier interactions when not all elements are equally useful to select, avoiding accidental selections of neighbouring content. - «Controlling content selection» з «CSS Basic User Interface Module Level 4»
Вказувати: user-select: none - зараз немає сенсу, але актуально:
Властивості MsUserSelect - немає. але є -ms-user-select. Може, так буде працювати?
подія onselectstart
Його підтримують. IE, Chrome і Safari, а ось Firefox і Opera (НЕ Chromiun) - «йдуть лісом».
Атрибут unselectable
Останній, що варто перевірити - атрибут unselectable. Він підтримується тільки IE і Opera (НЕ Chromium):
Specifies that an element can not be selected - «UNSELECTABLE attribute»
jQuery плагін unselect ()
Дякую звичайно) Але занадто узкоспеціфічний пост-) Може комусь і правда допоможе
Страх, як боюся в коді копатися, але інфа не квола. Дякуємо.
2seoonly.ru Згоден, тема специфічна, але ніколи не знаєш коли і що може стати в нагоді. Я це використовую в своїх сервісах для текстових елементів, які оформив під кнопки.
2Igor Kouklia Щоб створити оптимальне рішення, з кодом доведеться розбиратися, чи наймати людину, щоб розібрався. Особисто я не люблю копатися в чужому коді, а всі ці плагіни та інші універсальні шняги боляче громозскіе і створюють непогану навантаження на сайт.