
У цьому Фотошоп уроці ви навчитеся за 10 простих кроків малювати божевільні вогняні лінії. Такий божевільний ефект додасть вашої фотографії більше експресії і динаміки.

Для цього уроку варто підібрати найефектніше фото, яке є у вашому архіві. Якщо подібного не виявилося, краще візьміть фотоапарат і створите свій образ!
Відкрийте фото в фотошопі і перетворите його в чорно-біле.
Якщо ви не знаєте, як це зробити, то дивіться цей урок.
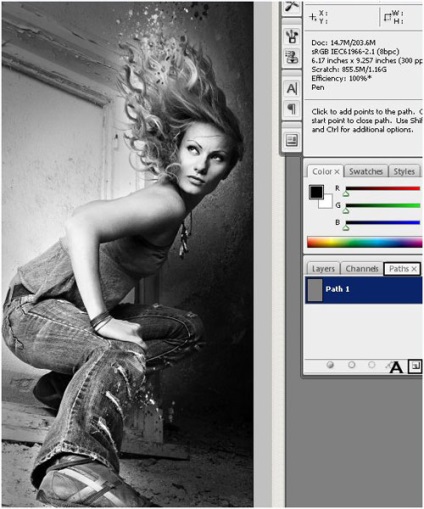
Після того, як фото готово, включите панель Контури (paths) і натисніть на кнопку Створити новий контур (create new path) на малюнку відзначена буквою (A).
Натисніть на англійську букву "P" на клавіатурі, щоб вибрати інструмент Перо.

A. Клацніть по документу, щоб поставити першу точку контуру.
Б. Додайте другу точку, надайте контуру плавний вигин.
В. Продовжуйте працювати, дотримуючись своєї геніальної ідеї.
Пам'ятайте, що в будь-який момент ви можете змінити форму контуру.
Ви можете затиснути Ctrl і перемкнутися на інструмент Біла стрілка (direct selection tool), щоб швидко відкоригувати контур.
Якщо для вас інструмент Перо ще незрозумілий, то раджу подивитися цей урок.

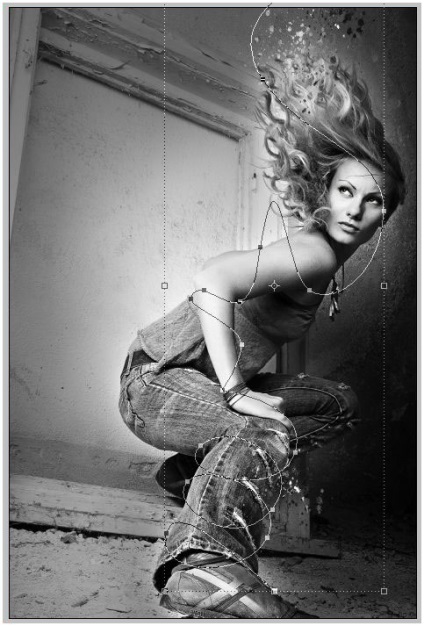
Нарешті, контур готовий! До речі, на тих ділянках, які в подальшому сховаються за руками і ногами, довго не зупиняйтеся, адже їх все одно буде не видно.

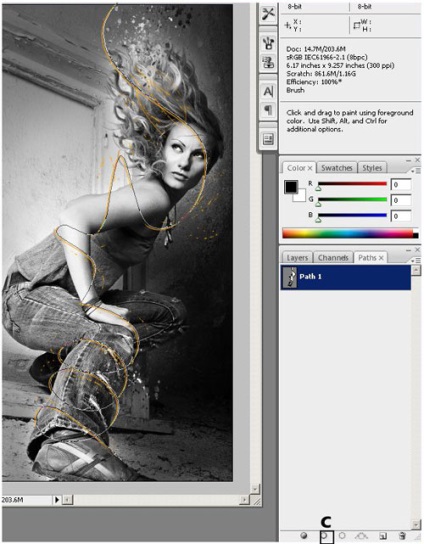
A. Тепер візьміть інструмент м'яку круглу Кисть, розмір на ваш розсуд (в уроці використовувалася кисть = 5 px) жовтогарячого кольору.
Б. Створіть новий шар і назвіть його "Вогонь"!
В. Поверніться в палітру Контури і виберіть кнопку внизу, яка називається Виконати обведення (stroke path, відзначена буквою С).

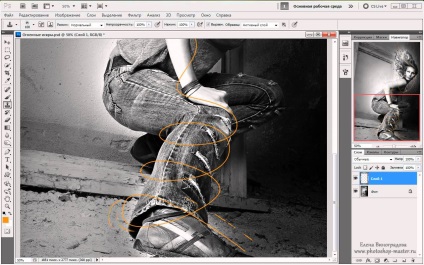
По контуру моментально з'явиться руда лінія! Щоб контур вам не заважав, натисніть Ctrl + H, щоб заховати його.
На малюнку ви, мабуть, помітили, що з'явилися додаткові лінії оранжевого кольору. Такий ефект надає ілюзію руху вогню, правда! Але ж для них ми не створювали контурів!
Як таке зробити? Дуже просто - берете штамп, вибираєте кисть Бризки (spatter) клонуєте ділянку лінії і розміщуєте поруч.
За допомогою гумки зітремо зайві ділянки лінії, яких не повинно бути видно за ногами і руками.
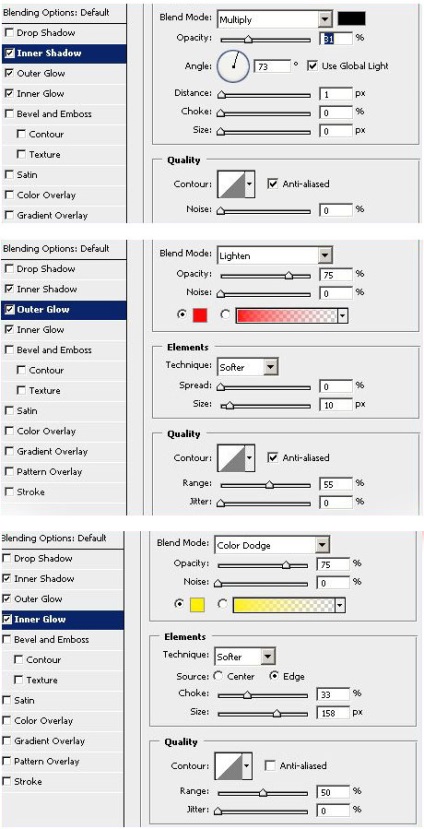
Клацання правою кнопкою миші по шару з Вогнем, вибираємо Параметри накладення (blending options), де можна додати різні стилі шару.
Спробуйте застосувати ті ж стилі і настройки, які ви бачите нижче, але знайте, що параметри можна коригувати на свій смак і колір.
Отже, додаємо:
Внутрішня тінь, Зовнішнє світіння і Внутрішнє світіння

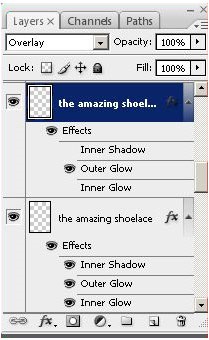
Дублюйте шар "Вогонь" і зміните режим змішування шару на Перекриття (Overlay)
На шарі дублікаті вимкнете глазики у стилів Внутрішня тінь (inner shadow) і Внутрішнє світіння (inner glow), щоб деактивувати їх.

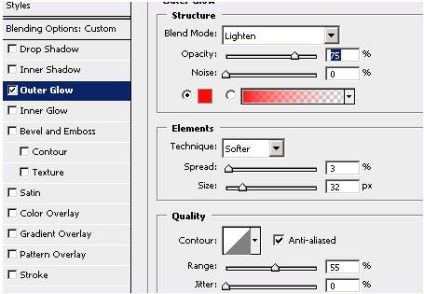
А тепер двічі клацніть по залишився стилю Зовнішнє світіння, щоб змінити його параметри.

Ще трохи, а може бути і багато, часу потрібно витратити на свою роботу, щоб отримати щось подібне.

Ще маленьке зауваження. дублюйте шар Вогонь ще раз і застосуєте до нього фільтр - перекручування - хвиля (filter> distort> wave). Пограйте з рівнем непрозорості і режимами накладення, особливо з Перекриттям.
доповнень:
23 650
передплатників:
70 000+
Робіт користувачів:
332 976
Інші наші проекти:
Реєстрація
Реєстрація через пошту