- Тип - компонент, що дозволяє забезпечити прискорення сайту Joomla, WordPress, Drupal, Magento, Bitrix і інші CMS.
Якщо Ви ще не знаєте що таке WEBO Site SpeedUp, дізнатися це можна на офіційному сайті програми. Якщо коротко, то WEBO Site SpeedUp це компонент, який дозволяє здійснити прискорення завантаження сайту за допомогою настройки певних параметрів. На ряду з SEO оптимізацією Joomla і захистом сайту від злому. прискорення швидкості завантаження - важливе питання в роботі будь-якого сайту. Вважаю доцільно розповісти про результати роботи WEBO Site SpeedUp на прикладі оптимізації свого сайту Aleksius.com (за допомогою Joomla WEBO Site SpeedUp версії).
До основних «груп» можливостей Joomla WEBO Site SpeedUp слід віднести такі:
Якщо Вас цікавить альтернативне розширення для прискорення Joomla, то ознайомтеся зі статтею «Огляд JCH Optimize Pro. Збільшення швидкості завантаження Joomla ». Для гнучкого налаштування кешування спробуйте компонент JotCache або Speed Cache.
Аналіз сайту до установки WEBO Site SpeedUp
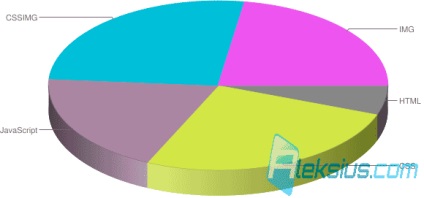
Вплив файлів на швидкість завантаження

- Всього файлів: 65/299 Кб.
- Загальний виграш: 59901 (20%).
Після отримання такого звіту я задумався про пошук компонента по оптимізації і зміни свого підходу до контенту сайту.
Прискорення роботи сайту (в «автоматичному» режимі) буде проводиться за допомогою безкоштовної версії Joomla WEBO Site SpeedUp. Про «ручний» оптимізації розповім нижче.
Установка WEBO Site SpeedUp
Аналіз сайту після установки WEBO Site SpeedUp. Конфігурація «Оптимальна»
Вплив файлів на швидкість завантаження

- Всього файлів: 28/185 Кб.
- Виграш при стисненні: 29075.
- Загальний виграш: 29075 (15%).
Як видно навіть при стандартних налаштуваннях WEBO Site SpeedUp забезпечив хороший результат. При цьому функціональність і зовнішній вигляд сайту, а так само відображення його в браузері не змінилися.
Налаштування профілю WEBO Site SpeedUp для Aleksius.com
WEBO Site SpeedUp володіє чималою кількістю налаштувань, які допоможуть в конфігурації компонента саме для Вашого сайту.
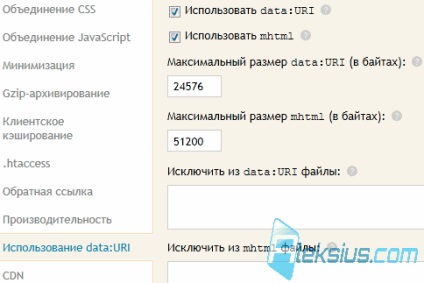
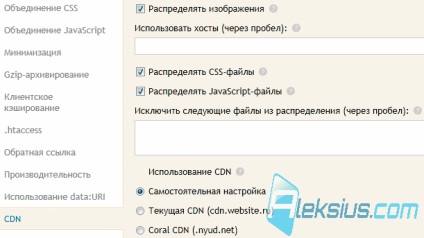
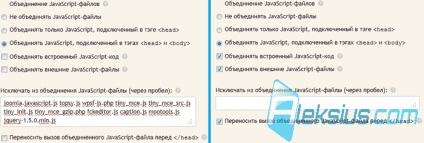
Крім чотирьох вбудованих «стандартно налаштованих» конфігурацій ( «Безпечна», «Базова», «Оптимальна», «Екстремальна») WEBO Site SpeedUp дозволяє створювати свою. Після установки WEBO Site SpeedUp буде запущений покроковий майстер, який дозволить Вам настроїти основні параметри компонента. Нижче наведу приклади того, які налаштування застосовував для свого сайту Aleksius.com.





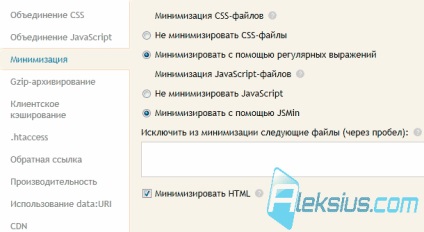
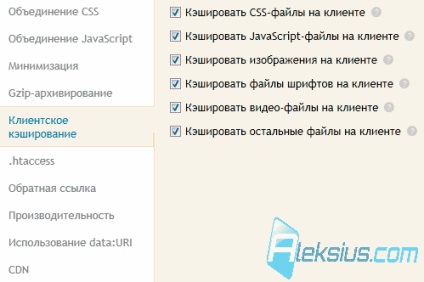
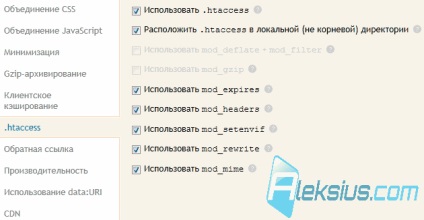
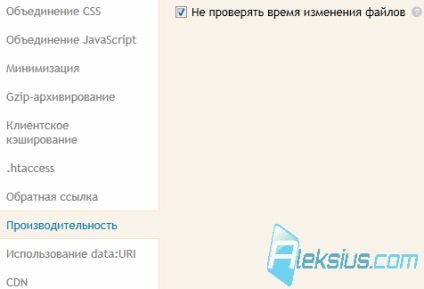
Налаштування сервера за допомогою .htaccess.




Виниклі проблеми і їх усунення
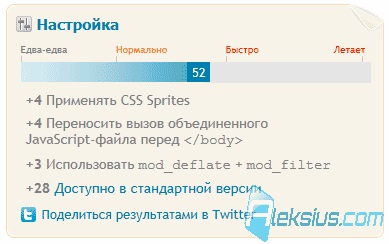
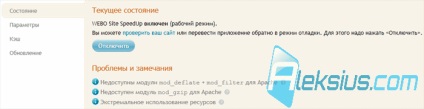
Як видно з малюнків вище, мною були включені не всі опції, які допомагають оптимізувати сайт. Якщо звернутися до вкладки «Панель управління» у вікні WEBO Site SpeedUp, то можна побачити такі зауваження (малюнок нижче).

Схожий звіт ми можемо побачити на вкладці «Стан системи» (малюнок нижче).

В оптимізації сайту в загальному і в роботі WEBO Site SpeedUp немає сенсу, якщо сайт втратить свою функціональність і зовнішній вигляд. У зв'язку з чим після кожної зміни конфігурації WEBO Site SpeedUp і \ або додавання нового модуля, плагіна, компонента на свій сайт, я проводжу повторне тестування всіх основних функцій сайту. Доводиться перевіряти відображення і працездатність статей, особистого кабінету, реєстрації і так далі. Якщо щось не працює або працює не так, то проводиться настройка WEBO Site SpeedUp і повторюється перевірка. Таких ітерацій може бути кілька. Однак це підвищує гарантію швидкої і правильної роботи сайту.
Давайте розглянемо, що відбудеться, якщо включити відключені опції оптимізації.

- дублювання рисунками написів,

- Неправильне відображення меню в «особистому кабінеті» користувача.

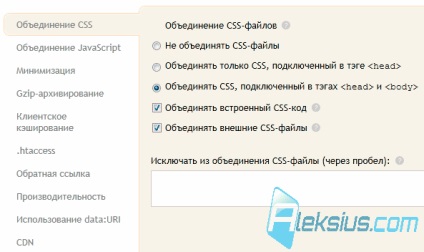
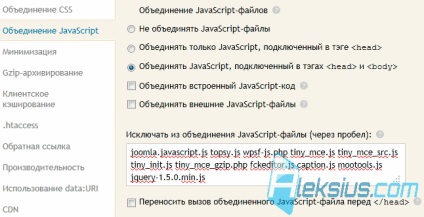
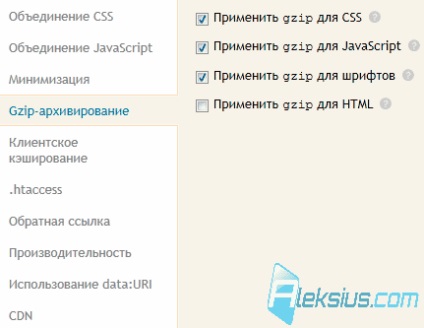
Gzip-стиснення. На малюнку нижче представлена конфігурація даної опції з відключеними (зліва) і включеними (праворуч) опціями.
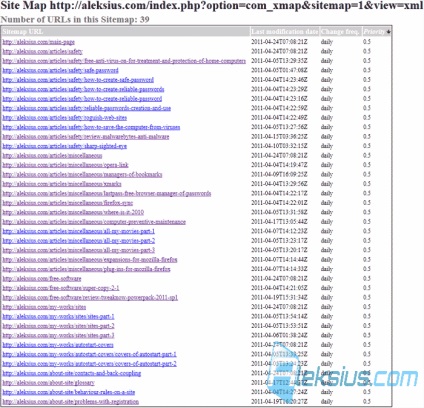
Опцію Gzip-стиснення для HTML довелося відключити, коли була виявлена проблема, пов'язана з автоматичним створенням карти сайту на XML. При відключеному Gzip-стисканні для HTML XML карта сайту виглядає, як показано на малюнку нижче.

При включенні Gzip-стиснення для HTML XML карта сайту виглядає як показано на малюнку нижче.
Що стосується налаштування сервера за допомогою .htaccess, а саме mod_deflate, mod_filter і mod_gzip, то це, на жаль, обмеження мого тарифного плану на хостингу. Так як в інформація PHP моєї системи управління контентом дані можливості відсутні. Однак при проведенні тесту HTTP Compression Test можна бачити, наступний звіт:
«Ручне» оптимізація
Можливості WEBO Site SpeedUp по оптимізації досить великі, але потрібно і самому прикладати якісь зусилля. На підставі отриманих результатів перевірки сервісу Webo.in я приступив до оптимізації всіх зображень сайту за допомогою Adobe Photoshop. Більшість файлів були пере конвертовані в формат PNG-8. Всі файли цього формату зберігалися в програмі з урахуванням таких параметрів:
- модель редукції кольору.
- Модель дізерінга.
- Ступінь дізерінга.
- Модель дізерінга прозорості.
- Кількість квітів у колірній палітрі.
- Чересстрочную.
- Web-кольори.
- Метод ресамплінг.
- Дозвіл .
Всі зображення були обрізані по ширині і висоті до мінімуму, необхідного для відображення інформативної частини малюнка. Якщо малюнок вимагав збільшення для більш детального розгляду, таких малюнків робилося два. Одне для відображення безпосередньо в статті, а інше - для відображення при збільшенні.
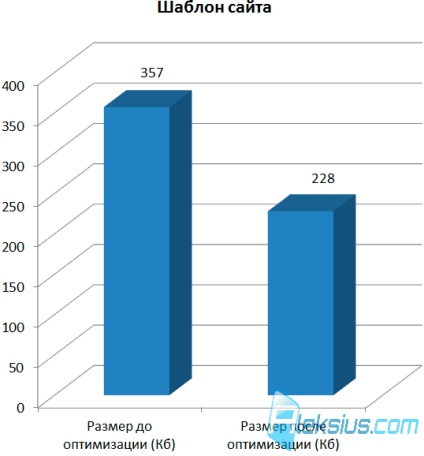
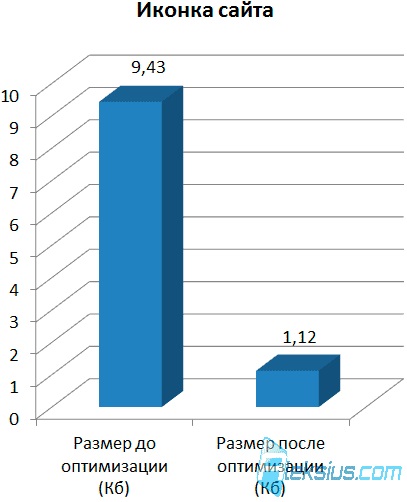
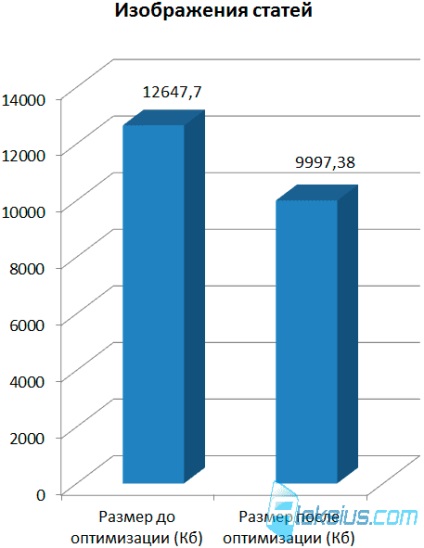
У таблиці нижче представлений розмір файлів (зображень) до і після оптимізації.
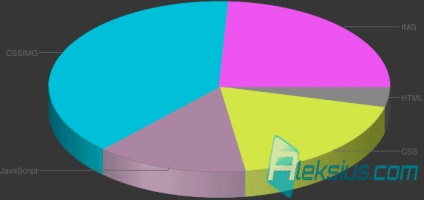
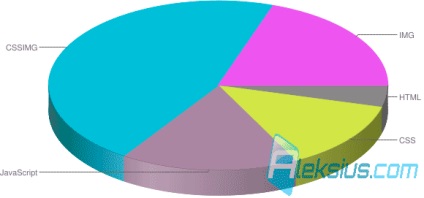
Уявімо ці дані у вигляді діаграм (рисунок нижче).



Аналіз сайту після установки WEBO Site SpeedUp. Конфігурація «Aleksius»
Давайте подивимося на звіт Webo.in після установки WEBO Site SpeedUp 1.4.0 і застосування «персоналізованих» налаштувань.
Вплив файлів на швидкість завантаження

- Всього файлів 15/167 Кб.
- Виграш при стисненні: 47925.
- Загальний виграш: 47925 (28%).
висновок
Давайте зведемо все результати перевірки сайту в єдину таблицю і побудуємо порівняльні графіки. Так прискорення роботи сайту буде більш наочне.