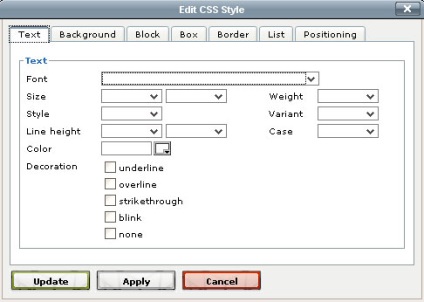
Для зміни стилю обраного тексту натиснути на значок, після чого з'явиться вікно, що складається з 7 вкладок: Text. Background. Block. Box. Border. List. Positioning.

- Вибір розміру тексту в пікселях,% і т.д.
- варіанти зміни жирності (Weight)
- установка між сатиричного інтервалу (Line height)
- способи написання (Case)
- різна декорація тексту (Decorate)
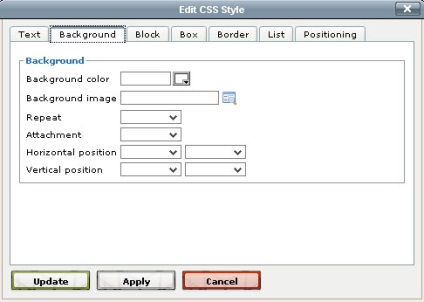
Background. У цій вкладці задаються стилі для зміни фону окремого абзацу або всього тексту в цілому. можливості:

- заливка фону кольором або картинкою
- установка повтору картинки (повністю, гориз-X, верт.-Y)
- прив'язка - Attachment до екрану (fixed) і прокрутка (scroll)
- позиціонування по горизонталі (зліва, справа, по-центру)
- позиціонування по вертикалі (вгорі, внизу, середина)
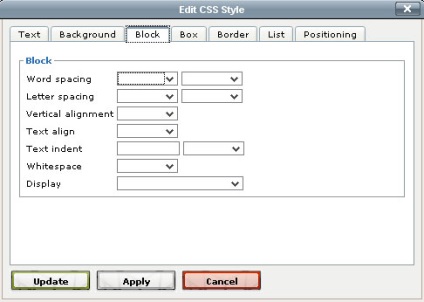
Block. Вирівнювання тексту, установка інтервалів і т.п. Основними можливостями є:

- установка відстані між словами - Word spacing
- Letter spacing - відстань між символами елемента
- вирівнювання тексту по верт. і гориз. - vertical і text align
- величина відступу першого рядка задається в Text indent
- Whitespace - відображення прогалин, де nowrap - переноси ігноруються, pre - текст з урахуванням всіх прогалин
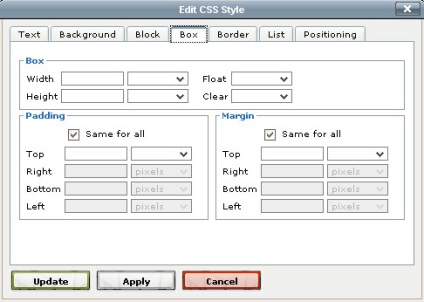
Box. Тут задаються настройки для блоку тексту, спрямовані на позиціонування. Детальніше:

- вибір ширини - Width і висоти - Height в різних заходах
- вирівнювання блоку Float зліва чи справа
- установка поля Padding навколо елемента
- Відступ від країв елемента Margin
- якщо зняти галочку - вибір відступу на кожну сторону

- спочатку вибирається стиль Style кордону
- далі товщина Widht кордону
- Останнім вибирається колір Color кордону
- знімаючи галочку з Same for all. можна призначати параметри для кожної сторони кордону окремо
List. У цій вкладці призначаються параметри для нумерованого або ненумерованого списків:

- спершу вибирається тип Type позначення списку (disc, circle, lower- roman та ін.)
- якщо в Bullet image вказати шлях до картинки, то вибране зображення буде позначенням списку
- в Position вибирається позиція списку щодо елемента
Positioning. В останній вкладці вибирається загальна позиціонування елемента щодо сайту та інших елементів:

- тип Type позиціонування щодо елементів
- вибирається видимість Visibility елемента
- в Z-index визначається накладення друг на друга
- відображення блокового елемента Overflow. якщо виходить за межі заданих параметрів ширини Width і висоти Height
- У Placement вказується абсолютне положення блоку
- в Clip вказується область елемента, в якій буде показуватися вміст. Те що залишиться за областю - не бачене.
Про функції інших значків панелі JCE описано тут.