8 корисностей в Photoshop для швидкої верстки сайту

Сьогодні ми поговоримо про програму фотошоп, про те, як використовувати його при верстці плюс маленькі хитрощі, будемо зменшувати час роботи з даною програмою. Раніше я писав в Урок 3. Верстка сайту: швидко вирізаємо картинки в фотошопі. як роблю це я.
Чи не буде тягнути кота за хвіст, і почнемо, мабуть: neutral:
Швидкий доступ Фотошопа.
Швидкий доступ в будь-якій програмі зменшують ваш дорогоцінний час. Тому запам'ятовуйте їх. Щоб Вам було легше, подивіться основні корисні гарячі клавіші.
Якщо Вам цього мало, то наберіть в google гарячі клавіші фотошопі і запам'ятовуйте їх.
Необхідний набір.
У багатьох блогів, наприклад як у мого, є прев'юшки для статей. І вони всі як один на обличчя за розмірами. І Вам не потрібно постійно в фотошопі створювати набір з потрібних розмірів.
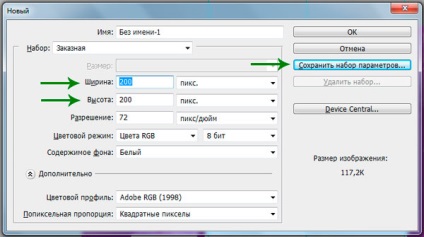
Відкрийте фотошоп, створіть новий документ (ctrl + N), виберіть розміри вашої превью картинки (у мене 200 на 200 пікселів), натисніть «Зберегти набір параметрів ...».

Тепер придумуємо назву: «200 пікс х 200 пікс», або «Прев'ю блогу» і т.д. і тисніть ok.
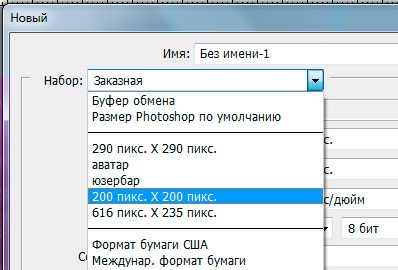
Тепер щоб створити документ (ctrl + N) розмірів 200 на 200 пікселів, мені досить вибрати відповідний набір.

Відстань і розміри елементів в фотошопі.
Є кілька способів визначення відстані між блоками і блоків. Розглянемо найбільш оптимальні.
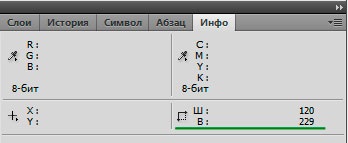
Перший спосіб. Вибираємо інструмент «Прямокутна область» (М) і виділяємо необхідний блок. Дивимося у вкладку «Інфо» в Photoshop.

Таким же способом визначаємо відстань між блоками.
Другий спосіб. Також яку можна виміряти за допомогою інструменту «Лінійка». Не забувайте затискати Shift для прямої лінії лінійки. Мінус даного способу: необхідно визначати ширину і висоту окремо.
Інші способи: Також можна виділити елемент, скопіювати і при створенні нового документа записати розміри. Дізнатися розмір поточного документа можна в лівому нижньому кутку.
Колір в фотошопі.
Дізнатися колір дуже просто.
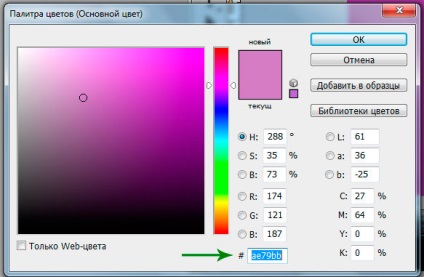
Перший спосіб. Вибираєте інструмент «Піпетка» і клікайте на необхідний елемент. У блоці «Інструменти» з'явиться вибраний колір. Клікайте по квадрату з кольором.
І копіюйте колір в потрібному форматі.

Другий спосіб. За допомогою спеціальних програм. Наприклад, Pixie. Для цього необхідно навести на об'єкт і записати потрібний формат кольору.
Для тексту. Можна використовувати вищеописані способи, але краще активувати текст: виберіть інструмент «Горизонтальний текст» (Т) і натисніть на текст, в блоці «Параметри» ви побачите колір тексту, а також інші параметри шрифт, розміри, жирність і т.д.
Робоче середовище в фотошопі.
При написанні розмітки сайту, коли вже фотошоп потрібен лише щоб дивитися розміри і як повинен виглядати сайт, багато блоки в фотошопі нам, в принципі, не потрібні. Можна і потрібно їх прибрати. Для цього давайте створимо нову робочу середу в photoshop'e.
Закрийте всі непотрібні вікна: натисніть на хрестику соответствуюших блоку, або Вікно -> Приберіть галочку.
Прозорість верств.
Іноді при збереженні шару кінцева картинка відрізняється від оригіналу своєю прозорістю, тому завжди звертаємо увагу на непрозорість і заливку шару.
При збереженні непрозорості шару, я зазвичай створюю новий порожній шар і поєдную (ctrl + E) з необхідним. При цьому зберігаються необхідні настройки шару і зростає ККД)).
Вибір необхідного шару.
Для автоматичного вибору шару / елемента за яким ви натискаєте необхідно зробити наступні дії в програмі:
Встановити галочку на «Автоматичний вибір», і з випадаючого селекта «Група шарів». Тепер при натисканні елемента в блоці «Шари» буде виділятися потрібний вам шар.
Оптимізоване збереження зображення
Саме так я вирішив назвати цей пункт, тому що необхідно не просто зберегти файл, а й оптимізувати його.
Запам'ятайте чарівну комбінацію: ctrl + shift + alt + s. Як би довго це не виглядало, натискається дуже просто і легко. Звичайно, ви можете перепризначити цю функцію «Зберегти для Web і пристроїв».
Думаєте над створенням власного бізнесу? Магазин готових бізнес планів пропонує свої послуги з розробки та знайомству з бізнес планами різних сфер.
На десерт сьогодні дівчина читає rap