
Створіть новий документ 500 × 500 і напишіть в ньому букву за допомогою інструменту Горизонтальний текст (Horizontal Type Tool). Я використовував шрифт 'Ravie' розміром 150. Не переживайте, якщо у вас немає такого шрифту, просто використовуйте який-небудь інший, де є багато товстих вигинів (щоб ефект краще себе показав).

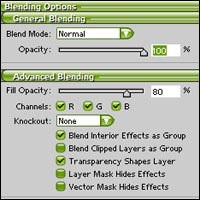
Виберіть шар з буквою, йдіть в меню Шар> Стиль шару> Параметри накладання (Layer> Layer Style> Blending Options) і встановіть параметри як на зображенні.

Параметр Непрозорість заливки (Fill Opacity) визначає загальну прозорість всього ефекту. Тут я вибрав 80%, але ви якщо ви хочете зробити пластик повністю непрозорим, встановіть його на 100%.
Примітка: якщо якихось налаштувань немає на зображеннях, значить залишайте їх як є.
Добре, тепер нам потрібно вибрати основний колір нашого тексту. Перейдіть в Накладення кольору (Color Overlay). виберіть червоний колір і встановіть параметри як на картинці. Теж саме виконайте і для вкладки Тінь (Drop shadow). Зверніть увагу, що колір тіні не чорний, а темно-червоний.

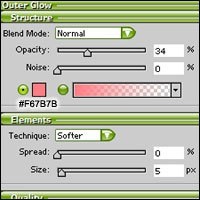
Перейдіть в розділ Зовнішнє світіння (Outer glow) і встановіть параметри як на картинці. Це додасть майже невидиму серпанок навколо об'єкта.

Перейдіть в розділ Внутрішня тінь (Inner shadow) і введіть параметри як на картинці. Якщо ви хочете, щоб по завершенню ефект здавався глибше, зробіть колір темніше. Але не перестарайтеся, інакше отримаєте брудні кольори.

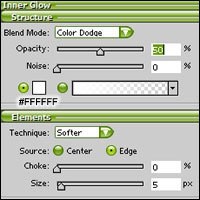
Це останній крок, перед тим як ви побачите результати вашої роботи. Зайдіть в розділ Внутрішнє світіння (Inner glow) і визначте установки як на зображенні. Це ще одне майже непомітне зміна, яке додає трохи яскравості нижній частині літери і створює більше сприйняття глибини.

Встановіть параметри для вкладки Тиснення (Bevel Emboss). Щоб редагувати відблиск і відчуття щільності, змінюйте параметри Depth і Altitude відповідно.

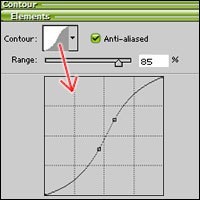
Створений ефект виглядає дуже симпатично, але все ще якимось нечітким. Підтягніть відблиск у вкладці Контур (Contour). Використовуйте налаштування з картинки.

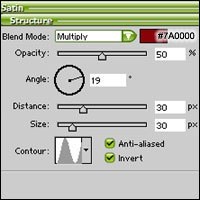
Цей крок можете робити за бажанням. Зробимо так, щоб текст виглядав трохи плямистим. Зайдіть в Глянець (Satin) і вставте параметри з картинки.

Готово! Цей спосіб чудовий тим, що стиль можна копіювати майже в будь-який об'єкт. На створення зображення нижче я витратив всього 10 секунд.
