Отже, для цієї справи нам знадобляться наступні програми і утиліти:
Якщо ви не знаєте про те, що таке bump mapping, прочитайте цю статтю.
підготовка текстури
Почнемо з підготовки текстури.
Я взяв ось цю:

По-перше, потрібно дати їй ім'я, яке сприйме SDK. Ім'я текстури мають такий вигляд: x_y.z, де x - назва папки з текстурами в папці з грою, y - назва самої текстури, а z - її розширення. Я їй дав ім'я prop_fuck (вона буде лежати в папці gamedata \ textures \ prop). Далі, потрібно конвертувати її в формати .dds і .tga - для гри і компілятора SDK відповідно.
Для обох отриманих файлів можна (за бажанням) призначити бамп. Втім, його треба для початку створити. Робиться bump-карта з допомогою гранично простий і зручної програми (див. Посилання на початку статті). Працює програма з форматом .tga. Створивши структурам bump-карти, даємо їм ім'я (prop_fuck_bump).
Після цього, беремо .dds-текстуру і bump-карту до неї, а далі - закидаємо в папку gamedata \ textures \ prop (для гри), а також в папку gamedata \ textures \ prop (для SDK).
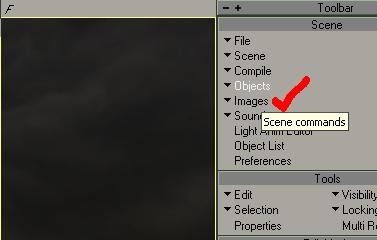
Тепер скопіюйте ваші текстури в папку X-Ray SDK \ import - після чого запускайте Level Editor. У ньому на правій панелі вибираємо Images і в меню клацаємо по Check New Textures.


Тиснемо ОК, і відкриваємо вікно:

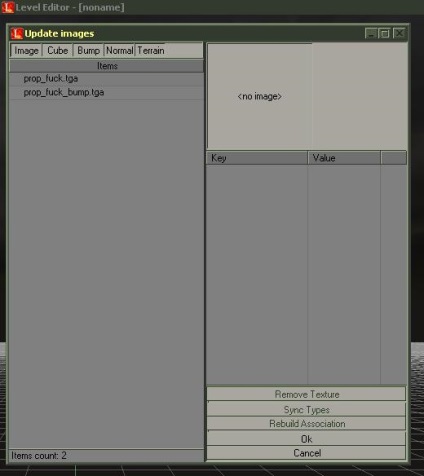
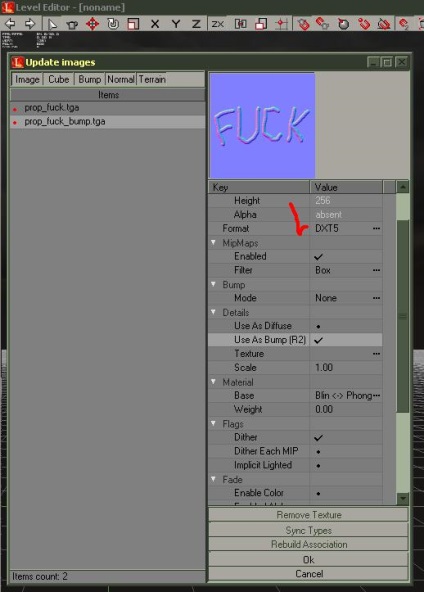
В цьому вікні можна задати новим структурам певні властивості, але нас цікавлять тільки bump-карти - їх і налаштуємо. Отже - затискаємо Ctrl і виділяємо обидві наших текстури. Збоку, у вікні з'явиться безліч налаштувань і функцій. Нас цікавить тільки одна з них: в поле format ставимо DXT5 і, більш нічого не чіпаючи, знімаємо виділення з наших текстур. Тепер виділяємо тільки нашу bump-карту і відзначаємо поле Use As Bump (R2). Усе.

А тепер - перевіримо працездатність нашої bump-карти. Робимо в 3DSMax звичайний куб, призначаємо йому нашу текстуру з папки gamedata \ textures \ prop і експортуємо плагіном в SDK (докладніше).
В опціях експорту необхідно вибрати Export editor object, так як геометрія статична. Залишилося тільки налаштувати готовий об'єкт в SDK і додати його в бібліотеку об'єктів.
