
У цьому уроці ми створимо дуже м'який ефект фантастичною написи, на тлі диму і світла. Так само вам вдасться потренуватися з корисним фільтром Wave distortion
Насамперед створимо задній фон. Для цієї мети підійде швидке хмарне небо, уроків по якому предостатньо. Ефект досить простий: хмари + шум.
На білій робочої області виберіть темно синій # 18323a, як колір переднього плану і чорний, як колір заднього плану. Зробити це потрібно на панелі інструментів. Після чого застосуйте ефект Filter> Render> Clouds [Фільтр> Рендеринг> Хмари].

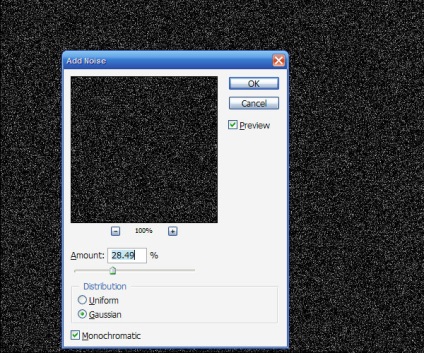
Тепер створимо новий шар, заливаємо його чорним кольором і застосовуємо Filter> Noise> Add Noise [Фільтр> Шум> Додати шум]

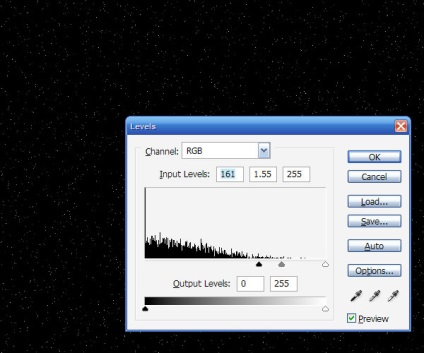
Зараз у нас дуже багато шуму, тому відкрийте Image> Adjustment> Levels (Ctrl + L) [Зображення> Корекція> Рівні] і посуньте слайдери разом, поки більша частина шуму не пропаде.

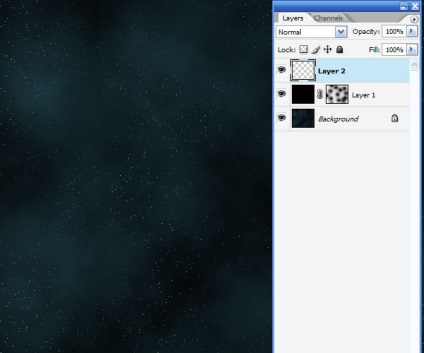
Тепер змініть режим накладання зірок на Screen [Екран]. Додайте маску (клікніть по іконці маски на панелі шарів), і великий великої пензлем чорного кольору поставте на масці плями, приховавши таким чином частина зірок.

На цьому кроці я додав шар з радіальним градієнтом, від білого в центрі, до чорного по краях. Зробіть це на новому шарі і поставте режим накладення Overlay [Перекриття] і 45% невидимості. Цей крок просто затемнить зірки по краях і він не є особливо важливим.

Тепер ми додамо текст. Назва мого шрифту Cuez_Ver6 і виглядає він трохи загадково. Насправді він читається досить погано. але яка різниця!

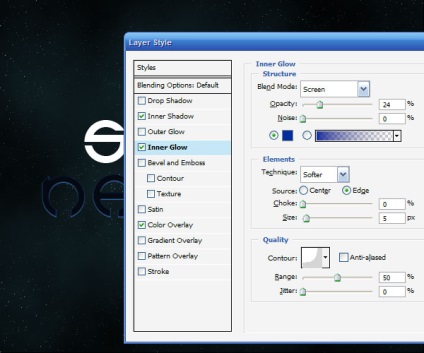
Почнемо застосовувати до шрифту стилі шару. Для початку я застосував заливку Color Overlay [Накладення кольору] і колір # 000000. Після цього стиль Inner Glow [Внутрішньо світіння] з настройками, які видно на зображенні і Inner Shadow [Внутрішня тінь] з кольором # 54a4ff. режим накладення Screen [Екран]. distance 1, size 2 і кут -90 градусів. Все інше по дефолту.

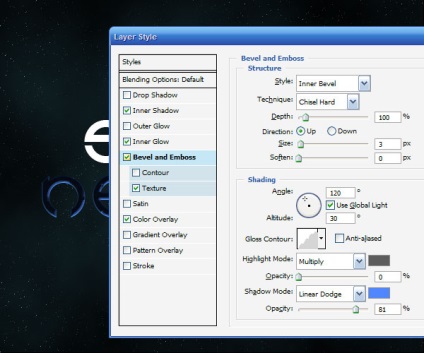
Далі застосуємо стиль шару Bevel and Emboss [Тиснення]. Налаштування цього стилю ви побачите на картинці нижче. Текстуру, яку я додав нижче в стилях Texture - можна знайти в стандартних структурах, які є в Фотошопі. Вона нагадує бульбашки. Ступінь глибини я поставив -79 (Dept)

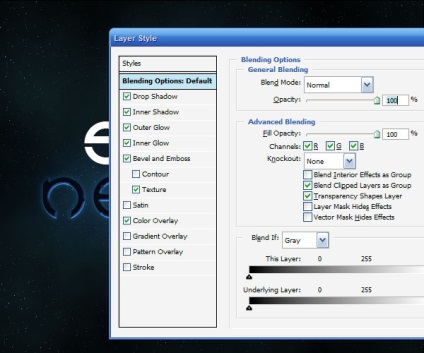
Нарешті я додав тіні Drop Shadow [Тінь] і світіння Outer Glow [Зовнішнє світіння]. Режими накладення в обох стилях Screen [Екран] а колір # 008ac5. Дистанції 10 і 100 пікселів.

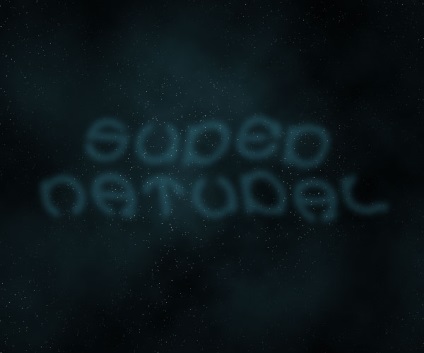
Отже, ось наш текст із застосуванням стилів шару. Гарний початок, тепер ми перейдемо до старих добрих "ручним" ефектів.

Продублюємо для початку текст, натискаємо правою кнопкою мишки і з меню видаляємо стилі шару. Міняємо колір букв на світло блакитний # 5cdbff. Натискаємо на стрілочку, щоб зрушити текст наверх на 1 піксель.

Наступний крок ключовий для нашого уроку.
Продублюйте блакитний шар тексту. Потім застосуєте до нього фільтр Filter> Distort> Wave [Фільтр> Спотворення> Хвиля]. В цілому можете використовувати дефолтні настройки, окрім значення Scale [Масштаб]. Я поставив його на 10%
Цей фільтр розмиє текст, але не на багато.

Після того як ви розтягнули текст, застосуйте розмиття 4 пікселя, Filter> Blur> Gaussian Blur [Фільтр> Розмиття> Розмиття по Гауса].

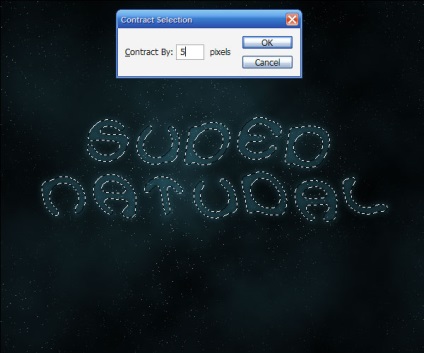
Тепер затисніть CTRL і клацніть по шару з текстом, щоб виділити пікселі. Після застосуєте до виділення Select> Modify> Contract [Виділення> Модифікація> Стиснути] з розміром 5px. Потім Shift + Ctrl + I. щоб інвертувати виділення. Натисніть на DELETE.
Все це створить відчуття диму, що виходить від Будви.

Продублюйте шар і застосуєте Filter> Distort> Wave (Фільтр> Спотворення> Хвиля) і размойте копію ще сильніше. Виконайте цей крок кілька разів, з різними настройками. Можливо вам знадобиться натиснути кнопку Randomize [рандомізованих]. щоб отримати випадкове поєднання налаштувань. Я так само використав мікс з налаштувань режимів накладення на різні копії диму. Для двох я застосував Overlay (перекриття). а для інших двох Hard Light (Жорсткий світло).

Тепер коли ми розібралися з малим димом, створимо великий дим. Тому знову продублюйте шар тексту, на цей раз не зворушений ефектами.

На цей раз ми застосовуємо фільтр Wave з різкими настройками. Встановіть Scale по горизонталі 5% а по вертикалі 100%. Після цього натисніть CTRL + F кілька разів, поки текст повністю не деформується.

Ставимо режим накладення на Hard Light і у вас повинно вийти щось на зразок того, що у мене на картинці нижче.

Продублюйте шар і застосуєте до нього розмиття Filter> Blur> Gaussian Blur на 4 пікселя. Після цього застосуєте маску, і великої пензлем з м'якими краями і чорним кольором сховайте непотрібні частини диму.

У цьому прикладі я приховав частину диму знизу і додав кілька дублів з іншими настройками невидимості.

Після я переніс кілька димчастих шарів, поверх шрифту. Таким чином шрифт перебуває ніби всередині димової завіси.

Нарешті я додав шар в самому верху і великої пензлем завдав зелені мазки, після чого змінив режим накладення шару на Color (Кольори). От і все.
