Цитата повідомлення Coffee-and-cigarette
Урок • Як робити фони без швів •
1) У першу чергу, природно, нам буде потрібно картинка!

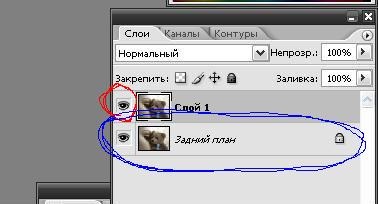
2) тепер копіюємо картинку, натискаючи на Ctrl + j
3) тимчасово приховуємо верхній шар, натискаючи на око, виділений на малюнку нижче червоним кольором, 4) потім натискаємо на нижній шар, він виділений синенькі!

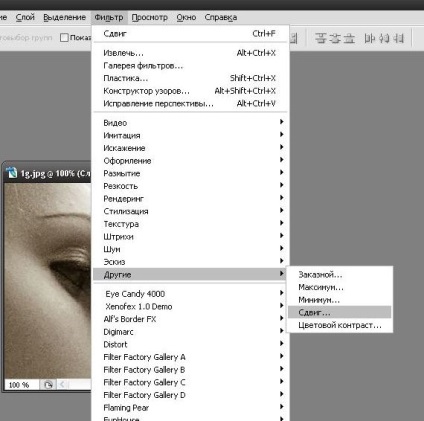
5) далі робимо все як на фотке знизу
Фільтр => інші => зрушення

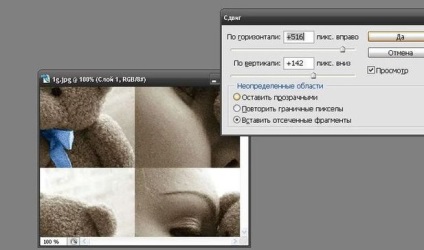
6) а ось далі вже у кожної картинки свої парраметри! але у вас повинно вийти приблизно так, як вийшло у мене!

7) потім беремо інструмент «розмиття», і розмиваємо стики!

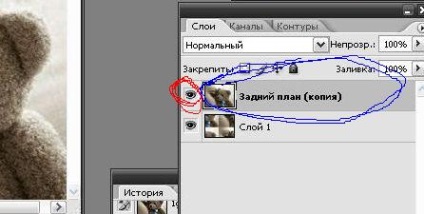
8) Тепер повертаємо до життя безцеремонно убитий нами шар, і робимо все як на картинці знизу: спершу тиснемо туди, де виділено червоним, а потім туди, де синім!

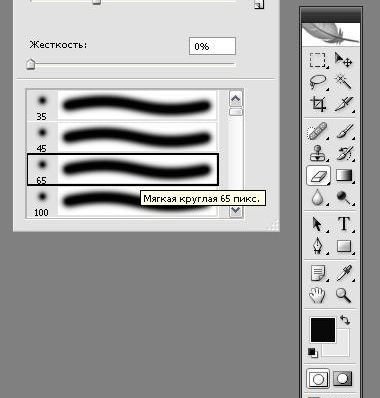
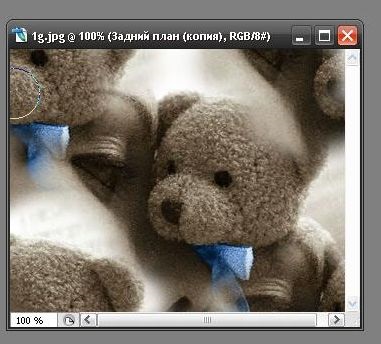
9) тепер беремо ластик, виділяємо круглу м'яку кисть,

10) і стеран кути. Намагаємося максимально наблизитися до стиків, але все-таки не обножать їх! ось що вийшло у мене

все, залишилося тільки зберегти картинку і вставити в налаштування дизайну
Пояснювала як для самих - самих начніающіх фотошопперов, так що не зрозуміти НЕМОЖЛИВО
Вдалих робіт вам