Ми продовжуємо цикл оглядів. в яких розповідаємо вам про найцікавіші конструкторах сайтів. Сьогодні на черзі Webs.

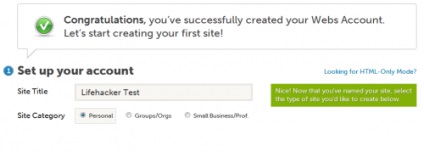
Реєстрація на Webs дуже проста - від вас потребує введення імені користувача, пароль і тип вашого майбутнього сайту (бізнес, співтовариство або особистий). Після цього ви перейдете до попередньої налаштування сайту:

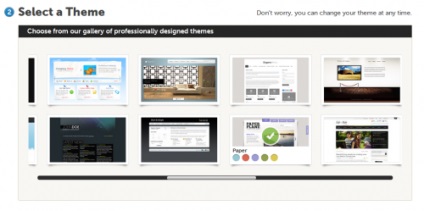
2. Виберіть тему оформлення:

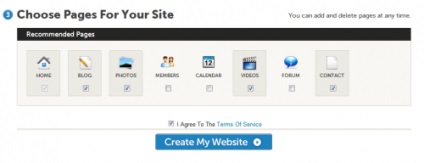
3. Виберіть, які види сторінок будуть розміщуватися на сайті:


Після настройки ви можете переходити до наповнення сайту інформацією. У Webs реалізований блоковий конструктор - вам потрібно просто перетягувати різні елементи, розміщуючи їх в тій частині сторінки, де ви хочете їх бачити. Якщо вам не подобається обрана тема, ви можете її змінити і відредагувати.

Робота з Webs.com вимагає знання англійської мови або деякого досвіду з інтуїцією.