Створення закруглені кути на CSS з'явилося тільки в останній версії мови, а саме CSS3, взагалі там багато чого хорошого з'явилося але зараз, про кутах. Насправді все набагато простіше, ніж могло здатися, дана можливість реалізується за коштами border-radius. У використанні CSS для створення таких кутів, купа переваг, по-перше це набагато швидше і простіше і немає жодної перевантаження графіки на сайті, що впливає на швидкість завантаження сайту, а як відомо це досить важливий фактор для внутрішньої пошукової оптимізації. Давайте розглянемо всі безпосередньо на прикладі, в якому я покажу кілька блоків, з різними можливостями застосування властивості border-radius. Візьмемо код з декількома блоками:
У браузері результат:

Давайте все поясню безпосередньо за кодом, для початку я зробив звичайний блок з фоном і обведенням в 2 пікселя призначивши клас box. Тепер давайте розберемо все три приклади поспіль.
Перший варіант у нас найпростіший border-radius: 10px; цією властивістю ми закруглюємо всі чотири кути одночасно на 10 пікселів, так само можна використовувати і інші значення, наприклад em,%. і т.д. але мені зручніше саме в пікселях.
Другий варіант у нас відображає закруглення кожного кута окремо з різними значеннями border-radius: 10px 0px 0px 10px; ", тобто ми задали кожному розі свій радіус, порядок тут нескладно відстежити.
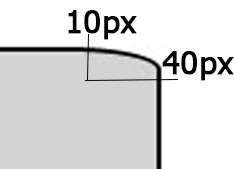
І третій найцікавіший варіант, тут у нас задається два параметра радіуса на один кут, тим самим створюючи еліптичні кути, на малюнку наочно показано як це виглядає:

Відповідно в прикладі у нас все кути такі, але можна і маніпулювати як і в інших прикладах з кожним по своєму.
Як ви бачите, складного тут абсолютно ні чого немає, це властивість досить просте і отримало дуже широке поширення в веб-дизайні.
Так як круглі кути на css з'явилися не відразу старі версії браузерів можуть не підтримувати це властивість для цього ви можете прописати там же два параметра які виправлять цей недолік:
Просто пишемо їх в тому ж класі і прописуємо ті ж властивості, що й border-radius. На цьому все я думаю складного тут ні чого не було і ви легко зможете робити круглі кути на своєму сайті.