Вся правда про майстер-сторінці
Робота з майстер-сторінкою дозволяє швидко створювати якісні сайти. Якщо раніше вам потрібно робити правки на всіх сторінках, то зараз досить поправити лише в одному місці.
Робота з майстер-сторінкою
Отже, на будь-якому нашому шаблоні є майстер-сторінка. Ось як вона виглядає.

Всі віджети майстер-сторінки показуються на інших сторінках злегка з прозорістю. Зрозуміло, такі віджети можна редагувати, рухати на простих сторінках.

У списку ваших сторінок майстер-сторінка завжди стоїть на першому місці.

Як ви розумієте, майстер-сторінку можна видалити, також як і перейменувати :)
Налаштування майстер-сторінки знаходяться там же, де настройки будь-який інший сторінки.

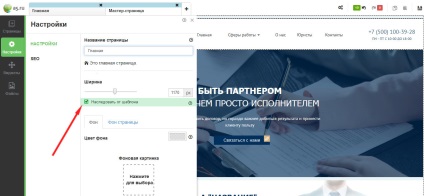
Ви можете редагувати наступні опції - ширина, фон і фон сторінки, що використовується на сайті шрифти.
Примітка. Змінюючи ширину на майстер-сторінці, ви міняєте її на всіх сторінках свого сайту (з числа тих, що успадковують ширину).
Дійсно, прив'язку ширини можна відключити у звичайних сторінок.

Колір фону і сторінки

Примітка. Як колір фону, так і колір сторінки завжди успадковуються на інші сторінки, але в налаштуваннях простих сторінок ви можете встановити спеціальний колір сторінки або фону. Вгадаєте, що ми хочемо порекомендувати з цього приводу? Правильно, робіть це тільки в випадках життєво важливих.
Робота зі шрифтами
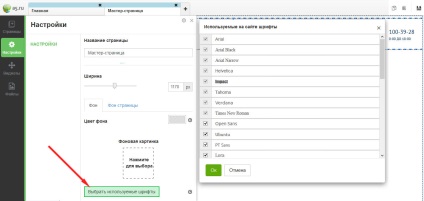
В налаштуваннях майстер-сторінки знаходиться управління шрифтами всього сайту. За замовчуванням, в шаблонах включений тільки шрифт, безпосередньо використовується на сайті (або шрифти, якщо використовується кілька) і стандартні шрифти (наприклад, Arial).
Для того, щоб включити нові шрифти, натисніть на кнопку і виберете ті, що вам сподобалися.

Примітка. Ви можете включити всі шрифти на час роботи з сайтом, але ні в якому разі не залишайте все шрифти на той момент, як ваш сайт буде готовий. Все дуже просто - чим більше включено шрифтів, тим більше їх вантажиться при відкритті сайту, тобто, вага вашого сайту збільшується. Залиште включеними тільки ті, що реально використовуються на вашому сайті і постарайтеся не використовувати більше трьох шрифтів, вже з естетичних міркувань.
Робота з контейнерами
Власне заради контейнерів і була задумана сутність майстер-сторінки.
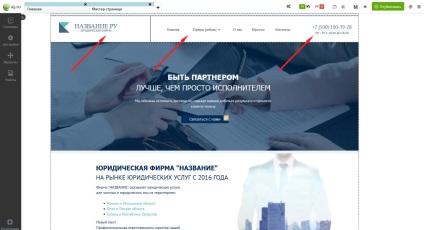
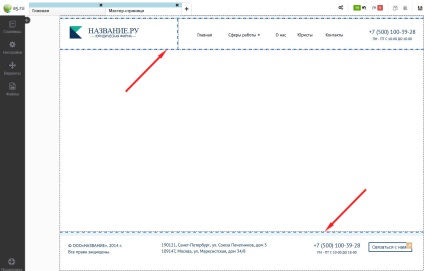
Контейнер - логічно виділена область вашого сайту. Наприклад, контейнери в нашому прикладі це шапка сайту, основна область і підвал. На зображенні нижче стрілками показані кордону контейнерів:

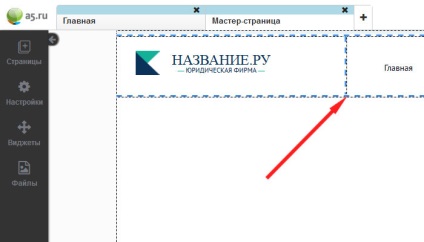
Ви можете легко редагувати ширину контейнерів за дані повзунки:

Ви запитаєте навіщо потрібні контейнери? Уявіть, що ви зробили собі сайт, все добре, а потім вирішили додати матеріал на основну (центральну) частину сайту.
Представили? Після того, як ви внесете новий матеріал вам доведеться вручну рухати вниз кожен віджет, що знаходиться нижче цього матеріалу. У нашому ж випадку нижній контейнер посунеться автоматично. Це дуже зручно, головне зрозуміти суть і звикнути.
Це приблизно ті ж відчуття, коли переходиш з ОС Windows PC на OS X Apple MacBook - перший день думаєш, про те як же все незручно, а потім вже не можеш працювати ні на що інше, крім MacBook.
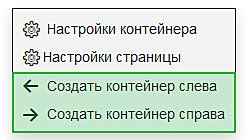
Ви можете створювати скільки завгодно контейнерів, причому необов'язково горизонтальних, можна і вертикальні. Права кнопка мишки відкриє контекстне меню.

Скажімо вам чесно, в 90% випадках трьох горизонтальних контейнерів (як на прикладі) буває достатньо, тому не варто зловживати кількістю створюваних контейнерів.
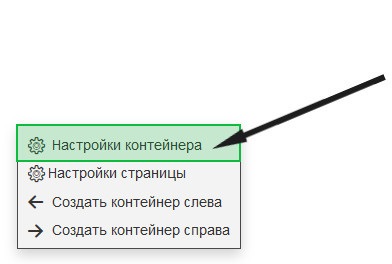
Налаштування контейнера знаходяться в тому ж контекстному меню.

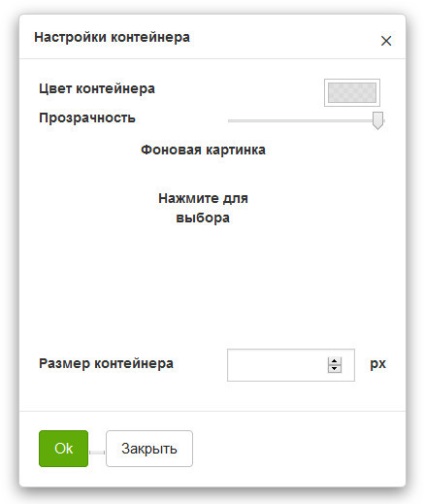
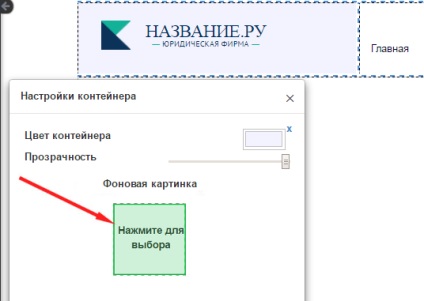
Відкриється вікно налаштувань.

- • Встановити колір фону контейнера
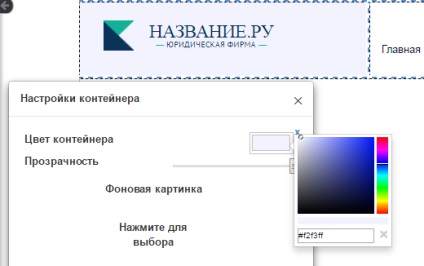
Для того, щоб змінити колір фону, просто клікніть на прямокутник навпроти пункту "Колір контейнера", після чого з'явиться віконце палітри, де ви зможете вибрати колір.

Для устанвокі фонового зображення контейнера клікніть на квадрат під написом "Фонова картинка"

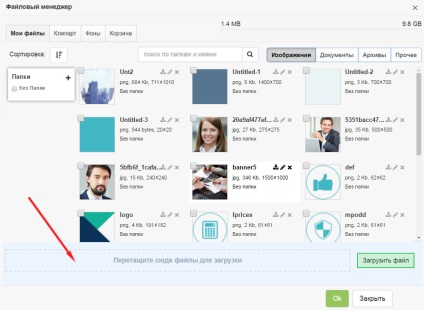
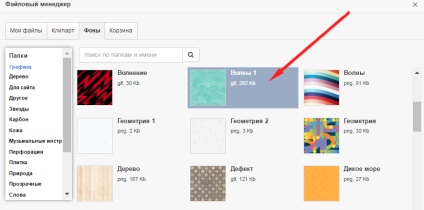
З'явиться вікно з вибором файлів. Ви можете вибрати одну з наявних в шаблоні картинок або завантажити свою.
Завантажити своє зображення можна перейшовши за посиланням "Завантажити файл", а потім вибравши файл, що зберігається на вашому комп'ютері, або просто перетягнувши файл із зображенням в зону зліва від кнопки "Завантажити файл", відзначену пунктиром.


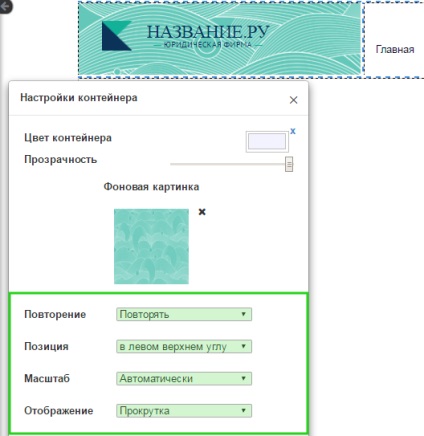
Ви також можете налаштувати параметри відображення зображення.

Давайте докладніше розберемо, що тут можна налаштувати:
Позиція - змінює розташування картинки, розташованої на тлі.
Масштаб - як зрозуміло з назви, дана опція встановлює масштаб зображення, тобто змінює його розмір. Давайте розберемо цей пункт докладніше. Тут є три варіанти вибору.
"Автоматично" - залишає розмір зображення за замовчуванням.
"Перекрити" - розтягує зображення на весь екран. Якщо відносини сторін зображення і екрану не збігаються, то зображення автоматично обрізається.
"Вмістити" - розтягує зображення на ту частину екрану, яку ви вибрали в пункті "Позиція".
Відображення - тут можна налаштувати, чи буде зображення прокручуватися разом зі сторінкою або буде знаходиться статично на одному місці.
Висновки і рекомендації по статті
- Майстер-сторінка дуже крута і корисна річ. Головне зрозуміти суть, а далі піде, як по маслу.
- Всі віджети на майстер-сторінки показуються на інших сторінках.
- Віджети з майстер-сторінки можна редагувати / переміщати.
- Майстер-сторінку можна видалити / перейменувати.
- Створити сторінку, не успадковане від майстер-сторінки поки не можна.
- Встановіть однакову ширину для всього сайту (в межах 1000 пікселів).
- Встановіть один колір фону і один колір сторінки для всього вашого сайту.
- Постарайтеся використовувати мінімальне число різних шрифтів на своєму сайті, а непотрібні відключіть в налаштуваннях майстер-сторінки.
- Використовуйте контейнери при створенні сайту - це дуже зручно.