Цей урок сподобається любителям всяких пухнастих штук. Сьогодні ми будемо малювати пухнастий текст в Adobe Photoshop. Урок досить простий. Ми будемо працювати зі стилями шарів, кистями і фільтрами. Ви зможете вибрати забарвлення для своєї написи і отримати майже реалістичний результат.
фінальний результат

Вам також знадобляться контури, які використовуються в уроці, тому подивіться сюди. щоб дізнатися як їх додати.
Створіть новий документ розміром 1000 x 460 px. Встановіть першим кольором # 9193c3 і в якості фонового кольору # 525578. Виберіть інструмент Gradient Tool / Градієнт, виберіть варіант від першого кольору до фонового (Foreground to Background) і клацніть по іконці Radial Gradient / Радіальний градієнт.
Тепер розтягніть градієнт від центру документа до одного з кутів.

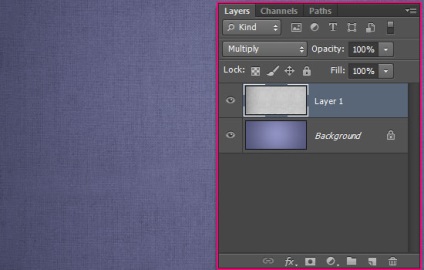
Помістіть текстуру "Potato Sack" поверх шару фону і змініть Blend Mode / Режим накладення на Multiply / Множення. Тепер масштабуйте шар як вам подобається.

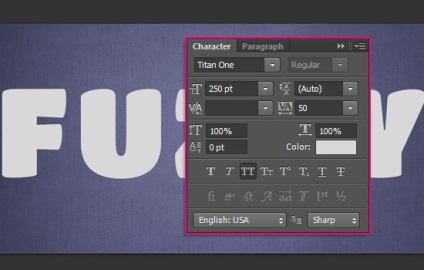
Створіть текст (використовуйте великі літери) шрифтом "Titan One". Колір тексту = # d8d8d8, розмір (Size) = 250 pt, і параметр Tracking (відстань між буквами) = 50.

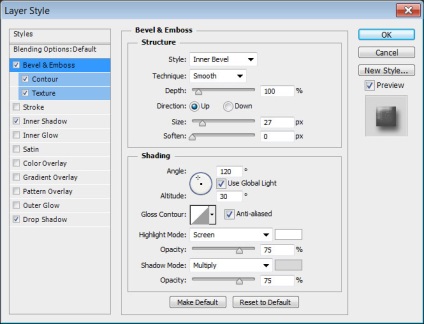
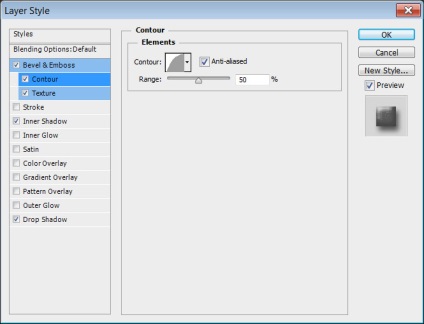
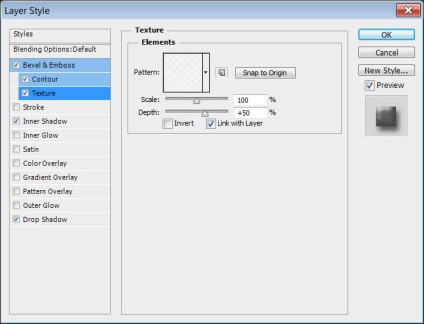
Клацніть двічі по шару з текстом в палітрі Layers / Шари, щоб вказати шару наступні Стилі Шарів (Layer Style):
Bevel and Emboss / Тиснення (Колір тіні в Shadow Mode = # d8d8d8)

Contour / Контур (Contour. Half Round)

Texture / Текстура (Pattern. White Texture)

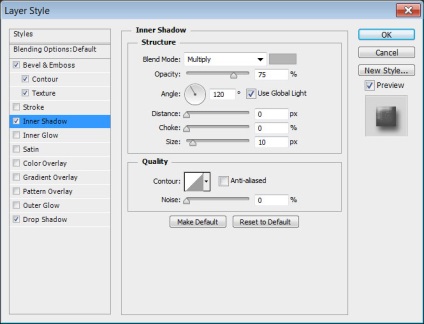
Inner Shadow / Внутрішня тінь (колір. # B5b5b5)


Це повинно надати тексту текстуру матеріалу і обсяг.

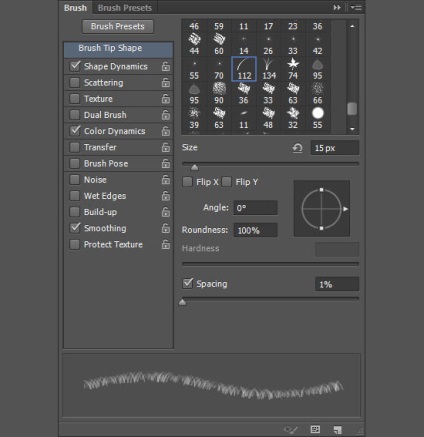
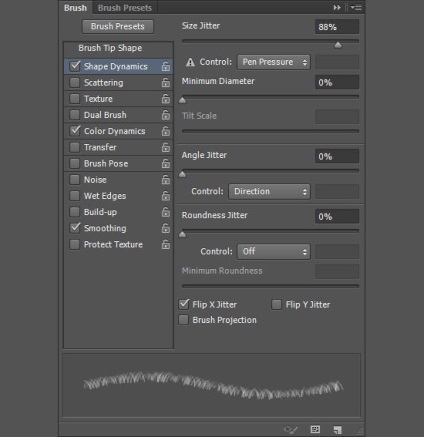
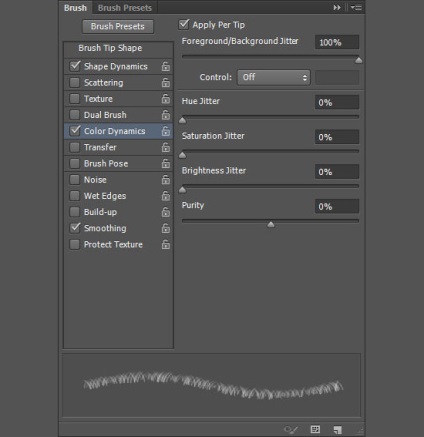
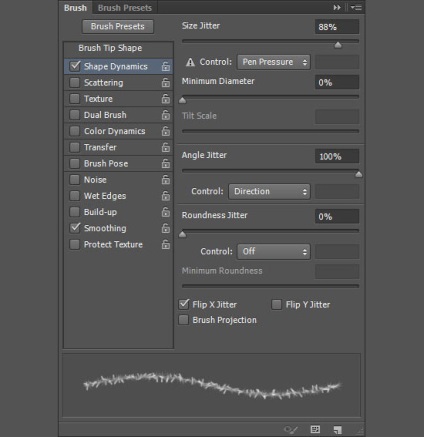
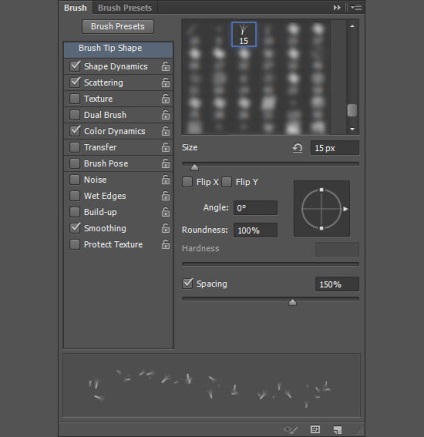
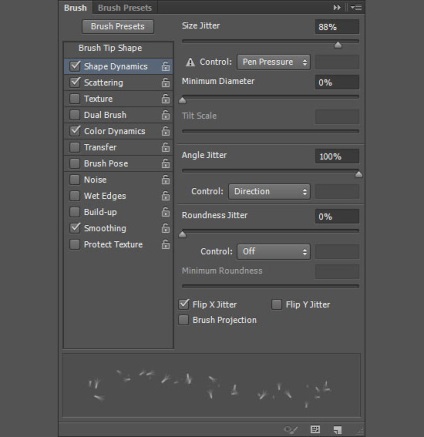
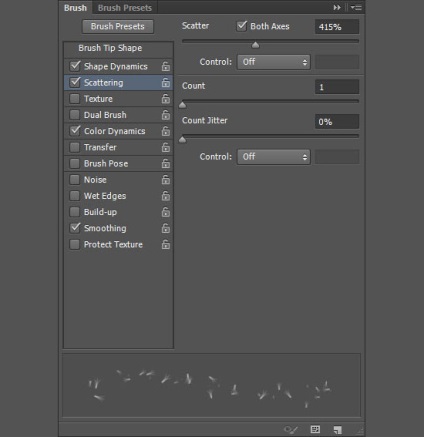
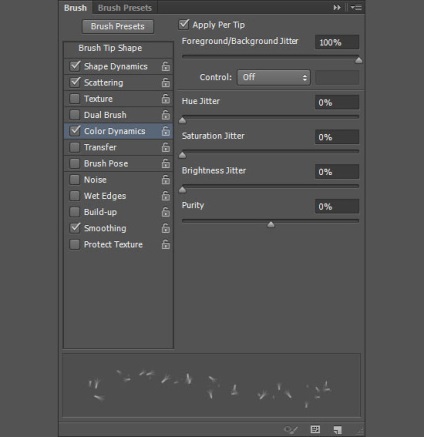
Візьміть інструмент Brush / Кисть, відкрийте палітру Brush / Кисті (Window> Brush / Вікно> Пензлі). Виберіть кисть "Dune Grass", і вкажіть їй параметри як на картинці нижче:



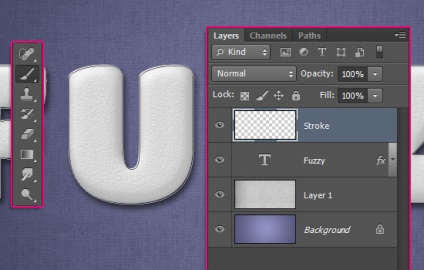
Клацніть правою кнопкою миші по шару з текстом і виберіть Create Work Path / Створити робочий контур. Потім створіть новий шар поверх всього і назвіть його "Stroke". Переконайтеся що активний інструмент Brush / Кисть.

Виберіть в якості першого кольору #cdcdcd, в якості фонового кольору - # f3f3f3. Натисніть Enter / Return приблизно 5 - 7 разів, щоб застосувати до контуру обрану кисть. Після того як результат буде вам подобатися, виберіть інструмент Direct Selection Tool / Пряме виділення (A), і знову натисніть на Enter / Return, щоб позбутися від контуру.

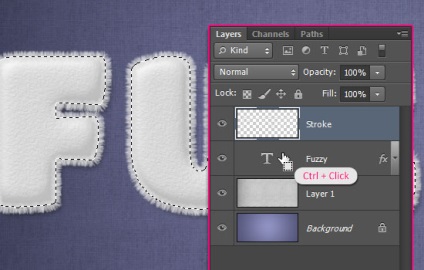
Утримуючи клавішу Ctrl / Cmd клікніть по шару Stroke, щоб викликати виділення по контуру.

Створіть новий шар і назвіть його "Texture". Вкажіть в якості першого кольору # d8d8d8, а в якості фонового # 858585. Потім зайдіть в Filter> Render> Clouds / Фільтр> Рендеринг> Хмари. Потім натисніть Ctrl / Cmd + D, щоб зняти виділення.

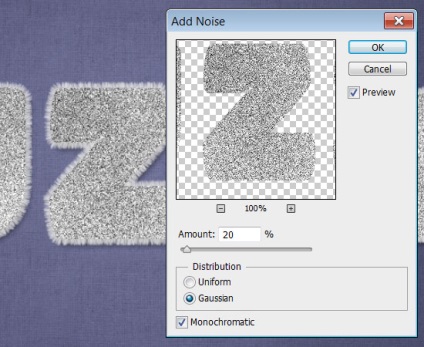
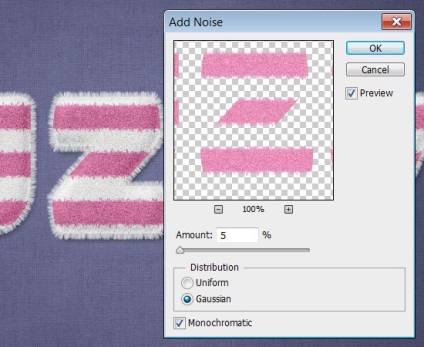
Зайдіть в Filter> Noise> Add Noise / Фільтр> Шум> Додати шум. Вкажіть параметри як на картинці нижче.

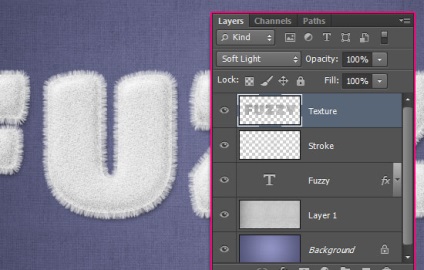
Змініть Режим Накладення (Blend Mode) для шару "Texture" на Soft Light / М'яке світло. Це додасть тексту пухнастості.

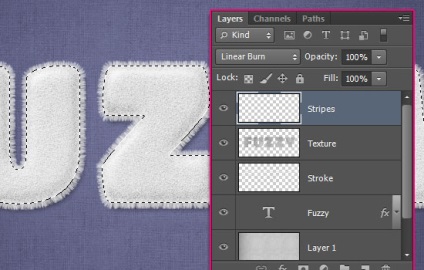
Знову створіть виділення по контуру тексту. Створіть новий шар і назвіть його "Stripes". Відразу змініть режим накладання шару на Linear Burn / Лінійний Випалювання. Це допоможе відразу бачити результат і правильно підібрати кольори.

Вкажіть першим кольором будь-, в який ви хочете пофарбувати смужки на тексті (в прикладі вказано # e890b9). Головне щоб колір не був дуже темним, тому що в цьому режимі накладення кольору стають темнішими.
Тепер виберіть кисть з чіткими краями (НЕ розтушувати) і вкажіть їй розмір в залежності від того якої ширини смужки ви хочете зробити.
Після цього затисніть клавішу Shift, і намалюйте горизонтальну лінію по всьому тексту. Завдяки затиснутою клавіші вона буде рівною.
Повторіть процес, щоб намалювати інші смуги.

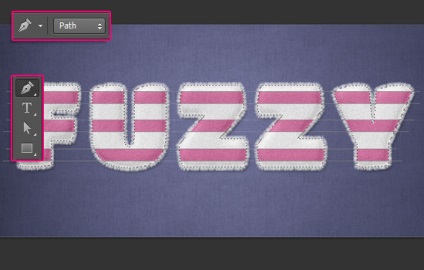
Візьміть інструмент Pen / Перо і виберіть варіант Path / Контур в панелі налаштувань. Нам потрібно створити прямі лінії по межах смуг.
Для цього клікніть на початку смуги, утримуючи Shift клікніть в кінці смуги.
Таким чином створіть смуги по верхніх і нижніх меж кожної смуги. Переконайтеся, що лінії розділені між собою.

Коли ви закінчите, можете відредагувати лінії за допомогою інструменту Path Selection / Виділення контуру і клавіш вгору / вниз на клавіатурі.

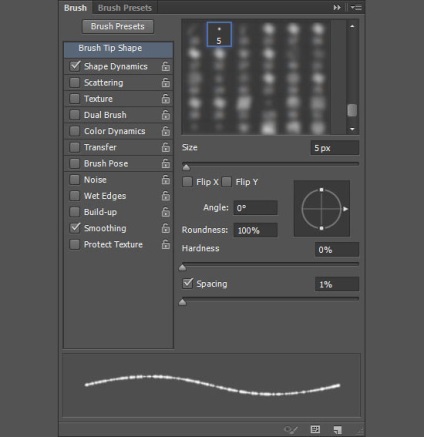
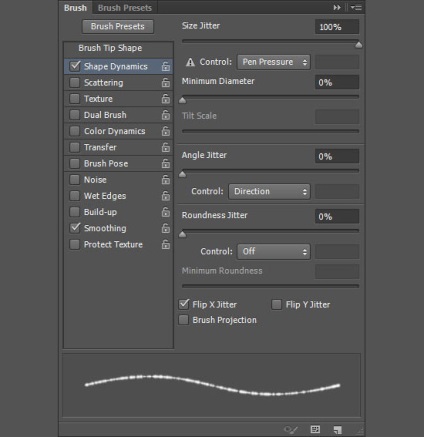
Виберіть інструмент Eraser / Ластик, відкрийте палітру Brush / Кисть і виберіть розтушувати кисть розміром в 5 px. Потім вкажіть параметри як на картинках нижче:


Натисніть один раз клавішу Enter / Return, щоб застосувати Eraser / Ластик до контуру. Це допоможе зробити фінальний варіант реалістичніше.

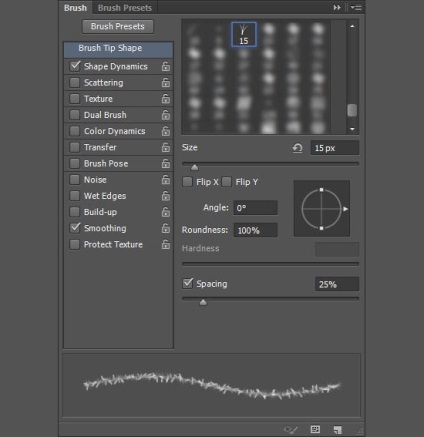
Візьміть інструмент Brush / Кисть, в палітрі Brush / Кисть виберіть кисть "Grass" і вкажіть їй параметри як показано нижче:


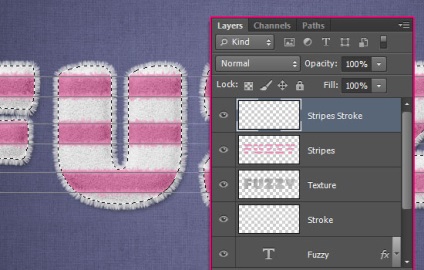
Створіть новий шар, назвіть його "Stripes Stroke". Переконайтеся що перший колір збігається з кольором смуг, натисніть клавішу Enter / Return 3 - 5 разів, щоб «розпушити» смуги.

Тепер виберіть інструмент Direct Selection / Пряме виділення (A) і натисніть Enter / Return, щоб позбутися від контуру. Також в меню виберіть Select> Deselect / Виділення> Зняти виділення. Потім Filter> Sharpen> Sharpen / Фільтр> Різкість> Різкість, щоб зробити краю більш чіткими.
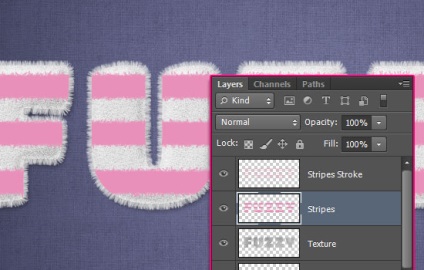
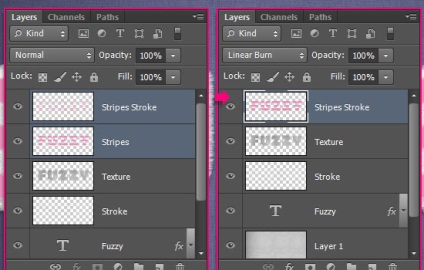
Тепер змініть режим накладення шару "Stripes" на Normal / Нормальний.

Виділіть шари "Stripes" і "Stripes Stroke", виберіть в меню Layer> Merge Layers / Шари> Об'єднати шари, потім знову змініть режим накладання шару, що вийшов на Linear Burn / Лінійний Випалювання.

Вкажіть першим кольором колір смуг, а в якості фонового - білий. У меню виберіть Filter> Noise> Add Noise / Фільтр> Шум> Додати шум. Вкажіть параметри як на картинці нижче.

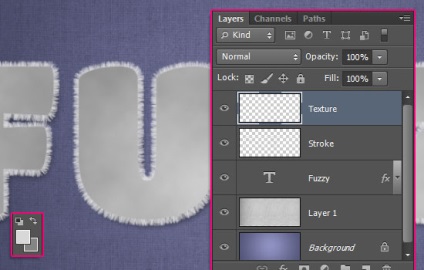
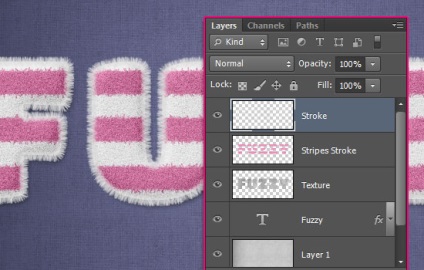
Перетягніть шар "Stroke" поверх всіх інших.

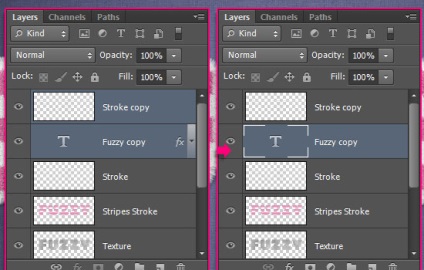
Дублюйте шари тексту і "Stroke", потім клацніть по шару правою кнопкою і виберіть Clear Layer Style / Очистити стилі шару.

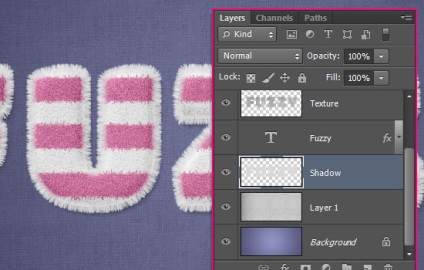
Активуйте копії шарів тексту і "Stroke", об'єднайте їх в один шар, перейменуйте вийшов шар в "Shadow". Перетягніть шар під оригінальний шар тексту.

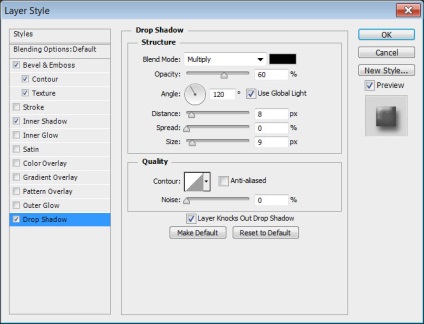
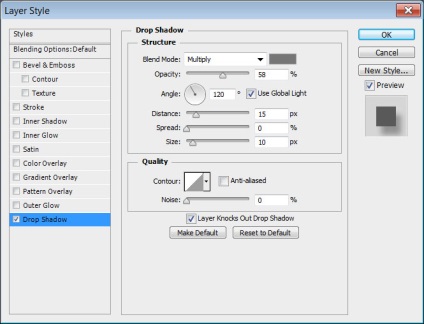
Клацніть двічі по шару "Shadow", щоб застосувати до нього стиль шару Drop Shadow / Тень з наступними параметрами:

Це додасть тексту обсяг.

Візьміть інструмент Brush / Кисть, виберіть кисть "Grass", вкажіть їй параметри як показано нижче:




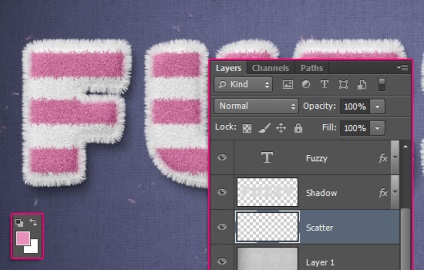
Переконайтеся що першим кольором вказано колір, що співпадає з кольором смуг, а фоновий колір білий. Створіть новий шар під шаром "Shadow" і назвіть його "Scatter".
Ледве-ледве порисуйте пензлем навколо написи, щоб розкидати навколо пушинки.

фінальний результат
Наша напис готова!

Переклад - Вартівня