Мобільні сайти - способи створення. Сайти для мобільних пристроїв.
Мобільні пристрої - нові канали взаємодії з користувачем?
Як створити мобільну версію сайту?
Для створення мобільної версії сайту можливі варіанти використання двох платформ. Це мобільний Web-сайт і мобільний додаток.
Мобільні додатки - це самостійне програмне забезпечення, створене з урахуванням специфіки певної мобільної ОС.
Існує ще третій варіант веб-додатки, з елементами браузера, але для кінцевого користувача ці тонкощі не значні і вони сприймають його як нативное додаток. Дані способи реалізації мають свої переваги і недоліки, але в даному огляді ми зупинимося на мобільних web-сайтах.

Варіанти реалізації мобільної версії сайту
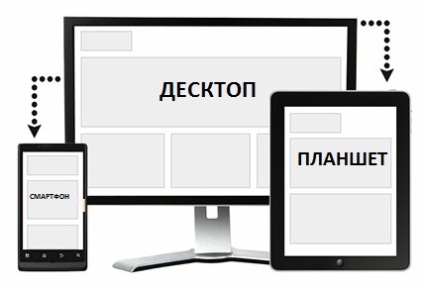
У розробці мобільних сайтів можуть бути варіації. Ми можемо адаптувати сайт під вимоги мобільних пристроїв, а можемо розробити автономну мобільну версію сайту. У разі розробки окремої мобільної версії сайту можливий варіант, коли адаптується тільки дизайн під менший дозвіл екрана, а можлива і реалізація абсолютно іншого функціоналу, так як часто цілі і завдання мобільних користувачів відрізняються від цілей користувачів стаціонарних ПК або ноутбуків.
Мобільна версія сайту. Спеціальна версія сайту, розроблена виключно для мобільних користувачів.
переваги- Зручний функціонал і навігація, розроблений спеціально під потреби мобільних користувачів
- розділений адміністрування
- Швидке завантаження
- Статичність інтерфейсу, розробленого без урахування особливостей дозволу всіх мобільних пристроїв.
- Необхідність одночасної підтримки декількох сайтів
- Перенаправлення на основний сайт можуть погіршити ставлення пошукових систем до вашого сайту
- В аспекті просування - це ще один сайт, який потребує оптимізації і просуванні
- Відмінності у функціональності з основною версією сайту
На думку фахівців Google, створення автономної мобільної версії не кращий варіант вирішення проблеми взаємодії з мобільного аудиторією. Для SEO це означає, що перед вами виявиться два різних сайту, з різними URL-ми, а, отже, не може Посилальне просування. Також перенаправлення на мобільну версію збільшує час завантаження, що негативно позначається на ставленні до сайту як користувача, так і пошукової системи.
переваги- Коректне відображення контенту і дизайну на більшості екранів з різним дозволом
- Підтримка єдиного сайту, а як наслідок, простота управління контентом
- єдині URL
- Інтерфейс виглядає більш привабливим для користувача
- Чітко структурований і оптимізований контент.
Обидва ці варіанти мають ряд своїх переваг і недоліків, вирішують свої завдання. Оптимальний варіант - "золота середина", рекомендований розробниками Google. Це метод розробки сайту - адаптивний дизайн в зв'язці з серверним ПЗ - RESS (Responsive Web Design і Server Side Components). Серверні елементи дозволяють зняти всю тяжкість завантаження повноцінної версії з клієнта. Залежно від запитувача пристрою, сервер передає необхідний обсяг інформації. Це реалізується за допомогою технології медіа-запитів (Media Queries).
Вибір способу реалізації залежить від цілей, які Ви ставите перед сайтом, як інструментом взаємодії з користувачами. Але незалежно від цього, необхідно завжди дотримуватися основних правил: сайт для мобільних пристроїв також повинен мати якісне юзабіліті. інформативним і корисним.
Цікаві приклади адаптивного дизайну
Приклад оптимізації сайту під мобільні пристрої
Сайт Halifax Game Jam.