Проблема полягає в тому, що таких сервісів багато в інтернеті, але вони або не безкоштовно або не влаштовує функціонал, та й взагалі всі вони працюють через чужі сервіси. Ну і навіщо нам на сайт вставляти чужий код якогось дядька, платити йому гроші, а може у нього сайт впаде і ви будете розводити руками, мовляв проблема не на нашому боці?
Для додавання онлайн чату на сайт WordPress існує відмінний плагін «Chat X» v 2.1.1.
Налаштування плагіна Chat X
Встановлюємо плагін онлайн чату і активуємо.

Переходимо в розділ панелі управління Chat X - Налаштування.
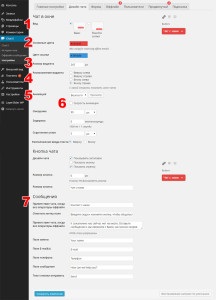
У першій вкладці Головні настройки вибираємо коли наш чат буде відображатися.
Вкладка дизайн чату


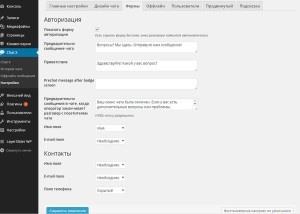
Тут можна налаштувати вітання та поля форми які необхідно буде заповнити відвідувачеві.

В обов'язковому порядку необхідно заповнити поле куди будуть відправлятися повідомлення коли оператор сайту не на зв'язку.

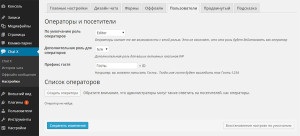
Тут налаштовуються ролі користувачів сайту, які мають право виступати операторами чату. Можна також вручну додавати і видаляти операторів ігноруючи їх ролі.
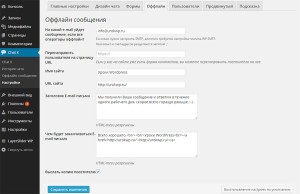
Вкладка Просунуті налаштування
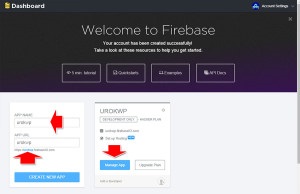
Для реєстрації необхідно вказати свій Email і придумати пароль.
Після реєстрації на наступній сторінці необхідно створити APP NAME. Скопіюйте це ім'я, воно нам скоро стане в нагоді.

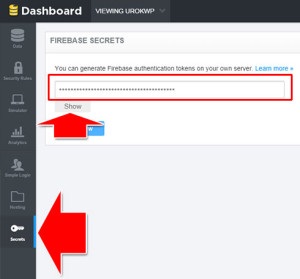
Після того як ви створили користувача натисніть на кнопку MANAGE APP і в меню зліва, в самому низу натисніть на іконку Ключа, кнопка Secrets. А після на кнопку SHOW. Вам покажуть ваш ключ. Скопіюйте його теж.

І повертаємося до налаштувань плагіна.

Тепер в поле APP URL вставляємо ваш APP NAME, а в поле APP TOKEN Ключ і тиснемо внизу сторінки кнопку Зберегти зміни.
Ну ось ми і налаштували ваш чат. Для виходу оператора сайту в онлайн перейдіть у вкладку консолі Chat X