Але вистачить порожніх розмов! Давайте займемося справою і на конкретному прикладі розглянемо принципи фреймового дизайну. Ми створимо нову версію нашого сайту, присвяченого гіпотетичному Web-дизайнеру Івану Івановичу Іванову, версію, засновану на фреймах. І, не мудруючи лукаво, виберемо для нього схему, показану на рис. 7.1.
Перевірте, чи створили ви нову папку Sample2. Також перевірте, чи не видалили ви стару версію сайту, що знаходиться в папці Sample 1. Адже одна з найважливіших заповідей Web-дизайнера: не розкидатися старими матеріалами - вони можуть стати в нагоді для нового сайту. Перевірили? Все на місці? Тоді вперед!
Перш за все, введемо в Dreamweaver інформацію про новий сайт. Ви можете просто взяти сайт Sample site 1 і замінити його ім'я, кореневу папку й ім'я головної сторінки, а можете і створити новий сайт "з нуля". Як це робиться, було розказано в главі 6. На вкладці Remote Info діалогового вікна Site Definition в списку Access виберіть пункт None (див. Рис. 6.3) - ми з вами ніде не будемо публікувати цей сайт. І ім'я нашого сайту буде Sample site 2.
Після цього створіть нову Web-сторінку. Зараз ми розглянемо процес створення фреймів.
Так, ми розглянемо, як створюються фрейми в Dreamweaver.
Але спочатку зробіть наступне. Включіть в підміню Visual Aids меню View пункт-вимикач Frame Borders. Це потрібно, щоб Dreamweaver показав нам кордону наших майбутніх фреймів. Справа в тому, що кордони між фреймами можуть бути невидимими, що може створити нам чимало проблем при написанні тексту сторінок, що відображаються в цих фреймах. Якщо ж ви виберете названий пункт, Dreamweaver показуватиме схематичні лінії в тих місцях, де проходять межі фреймів.
При відкритті сторінки, що визначає набір фреймів, вам доведеться кожного разу включати пункт-виключательFrame BordersподменюVisual AidsменюView.К жаль, Dreamweaver не запам'ятовує цієї установки.
Найпростіше набір фреймів можна створити, скориставшись вкладкою Frames панелі об'єктів. На рис. 7.9 показані ті її кнопки, які нам зараз потрібні. Блакитним (на малюнку - світло-сірим) кольором зафарбований поточний фрейм, т. Е. Той, у якому зараз стоїть текстовий курсор. Також можна скористатися пунктами підміню Frames меню Insert. У табл. 7.1 наведені описи всіх кнопок вкладки Frames панелі об'єктів і відповідних їм пунктів підміню Frames.
Мал. 7.9.ВкладкаFramesпанелі об'єктів (показана частково)
Таблиця 7.1.Кнопкі вкладкіFramesпанелі об'єктів (в порядку зліва направо)
Отже, давайте приступимо до створення нашого набору фреймів.
Перш за все, створимо верхній фрейм, в якому у нас буде міститися заголовок сайту. Натиснемо кнопку Top Frame. У результаті вийдуть два фрейми, розташовані горизонтально, один над одним (рис. 7.10).
Тепер переконаємося, що текстовий курсор стоїть в нижньому фреймі, і натиснемо кнопку Bottom Frame. В результаті отримаємо ще один фрейм, але розташований на цей раз нижче поточного (рис. 7.11).
Змініть розміри фреймів так, щоб середній фрейм займав максимум місця на екрані. (Пам'ятаєте, що ми говорили про основний вміст сайту?) Верхній і нижній фрейми зробіть зовсім вузькими. А якщо згодом вміст не буде в них міститися, ми їх збільшимо.
Залишилося створити ще один фрейм - лівий, де буде міститися набір гіперпосилань. Його ми створимо трохи по-іншому, для чого скористаємося підміню Frameset меню Modify.

Мал. 7.10.Два горизонтальні фрейми

Мал. 7.11.Трі горизонтальні фрейми
Там знаходяться наступні пункти:
Split Frame Left - створення фрейма зліва від поточного;
Split Frame Right - створення фрейма праворуч від поточного;
Split Frame Up - створення фрейма зверху від поточного;
Split Frame Down - створення фрейма знизу від поточного.
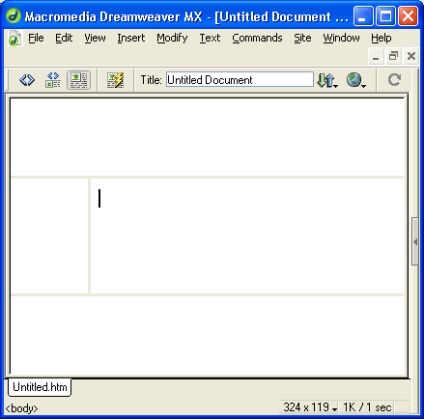
Отже, зробіть поточним середній фрейм і виберіть в підміню Frameset меню Modify пункт. правильно, Split Frame Left. Ви отримаєте останній фрейм, який якраз і був нам потрібен. Зменшіть його ширину - це робиться так само, як і в випадку з горизонтальними фреймами. У вас повинно вийти щось, схоже на те, що зображено на рис. 7.12

Мал. 7.12.Готовий набір фреймів
Тепер дайте готової сторінці з набором фреймів назва "Іван І. Іванов" і збережіть її, вибравши пункт Save All меню File - це дозволить зберегти також вміст всіх фреймів. На екрані з'явиться стандартне діалогове вікно збереження файлу Windows, що пропонує вам зберегти сам набір фреймів під ім'ям UntitledFrameset-l.htm. Збережіть його в кореневій папці нового сайту під ім'ям default.htm.
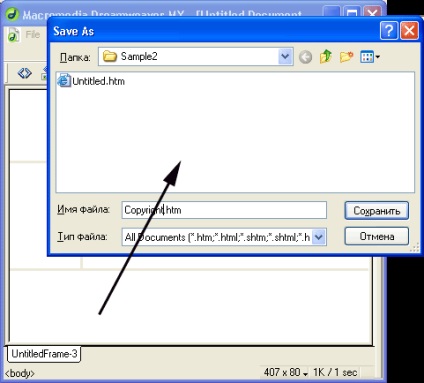
Тепер Dreamweaver буде по черзі пропонувати вам зберегти вміст кожного фрейма набору (не забувайте, що вміст фрейма задає окрема Web-сторінка). При цьому фрейм, вміст якого зберігається в даний момент, виділяється товстої штриховий лінією (рис. 7.13),
завдяки чому ви будете знати, що зберігає Dreamweaver, і яке ім'я дати тій чи іншій сторінці.

Мал. 7.13.Толстая штриховая лінія виділяє фрейм, чий вміст зберігається в даний момент
Якщо ви перетворюєте вже готову Web-сторінку в набір фреймів, Dreamweaver помістить вміст цієї сторінки в поточний фрейм. Якщо це головна сторінка вашого сайту (default.htm), то вам доведеться перед створенням набору фреймів перейменувати її, інакше не вдасться зберегти сторінку з набором фреймів під ім'ям default.htm.
Існує ще один спосіб створення фреймів. Зараз ми з вами його розглянемо.
Погляньте на рис. 7.12. Зверніть увагу на товсту сіру рамку, навколишнє весь наш набір фреймів. Ви можете створювати нові фрейми набору, не користуючись ні панеллю об'єктів, ні меню, а просто захопивши цю рамку мишею і перетягнувши на те місце, де повинна знаходитися межа новостворюваних фреймів. Зокрема, ви можете таким чином розбивати один фрейм на два.
Тепер можна зробити невелику перерву, після чого ми дізнаємося ще дещо про фрейми і особливості їх підтримки Dreamweaver.
Набори фреймів описуються за допомогою парного тега. який повинен містити один з атрибутів: ROWS або COLS. Названі атрибути задають список значень висоти (для тега) або ширини (для) всіх фреймів даного набору. Самі фрейми задаються одинарним тегом. І. і підтримують безліч атрибутів, які задають різні властивості набору фреймів і самих фреймів; ці атрибути ми розглянемо пізніше.