Досить поширена схема розташування меню сайту, коли контейнер з ним займає всю ширину доступну на сторінці. При цьому перший пункт прилягає до лівого краю, а останній - до правого, а відстань між усіма елементами одно. Сьогодні ми розповімо, як це робиться.

Як це реалізувати?
наше рішення
Наша пропозиція буде споруджено на міцному фундаменті з знань HTML5 та CSS3.
Суть процесу базується на властивості text-align із значенням justify. Для тих хто забув - нагадую: це властивість орієнтує вирівнювання тексту по всій ширині контейнера.
При використанні нашого рішення має дотримуватися два обов'язкових правила. Перше полягає в тому, що ширина контейнера пункту меню повинна бути менше, ніж текст. Тобто не в один рядок. Друге важливе правило - слова розтягуються в одно мере, не залежно від того, до одного пункту вони належать чи ні.
Нижче представлений код, який є прикладом створення «гумового» меню:
Для роботи в старому доброму Internet Explower необхідно додатково внести в CSS наступний код
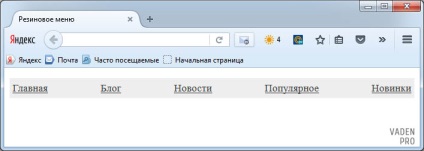
Прописавши необхідні значення властивостей і код, отримаємо ось таке гумове меню:

недоліки методу
- об'ємний код
- Неможливість визначення активного стану елемента через селектор класу. Це відбувається через розрив слів в пунктах (якщо воно одне). Рішенням цієї проблеми буде додавання ще ОДНЕ контейнера всередину елементів списку.
- Для меню, що випадає потрібно підганяти код через негативного впливу overflow.