У цьому простому уроці ми з вами будемо додавати і публікувати нові матеріали на сайті, що працює під управлінням CMS GetSimple 3.1.2. Також читачі навчаться формувати елементи меню.
Створення матеріалів в GetSimple
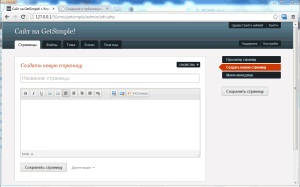
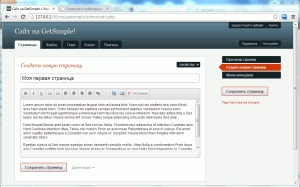
1. Після вдалого входу, перейдіть на вкладку Сторінки і клацніть по пункту «Створити нову сторінку».


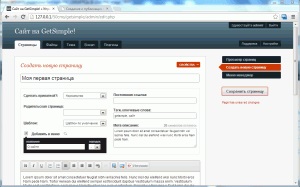
3. Клікнувши по властивостям (чорний прямоугольнічек справа над заголовком матеріалу), ви можете вписати постійне посилання, заповнити ключові слова і мета-опису для пошукових систем.

Поставте прапорець навпроти «Додати в меню», якщо хочете, щоб відвідувачі бачили присутність вашої сторінки в навігації.

Але повернемося до адмінки, а саме на сторінку редагування того ж матеріалу. Знизу є невеликий список, що розкривається владиш ( «інші акції»), де можна зберегти, видалити, откопировать поточний контент.

Прив'язка зображень і файлів на сторінку
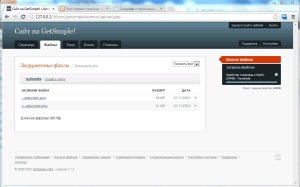
1. Щоб вставити зображення в сторінку необхідно спочатку заздалегідь завантажити необхідні файли на сервер, використовуючи вкладку адмінки під назвою «Файли»:


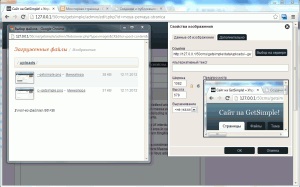
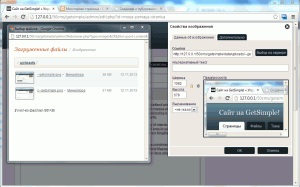
3. Далі впишіть значення Альтернативний текст (атрибут Alt у HTML-тега img) і клікніть по OK.

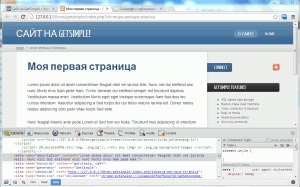
Сьогодні ми з вами навчилися додавати нові сторінки на GetSimple-сайт, вставляти зображення і управляти файловим менеджером CMS, прописувати мета-теги для пошукових систем, редагувати меню сайту.