
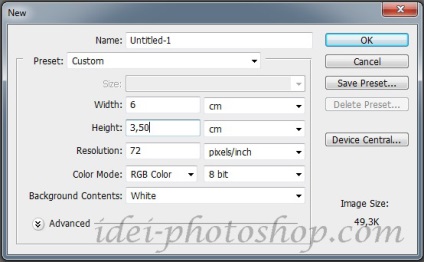
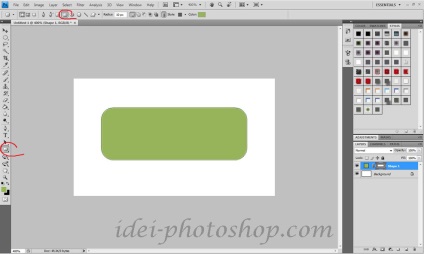
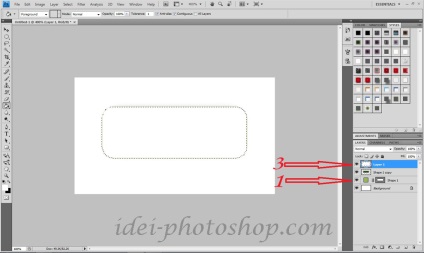
Отже, документ створений. Далі вибираємо колір # 96b55b і інструмент Rounded Rectangle. Виділяємо прямокутну область з закругленими краями. Це основа кнопки.

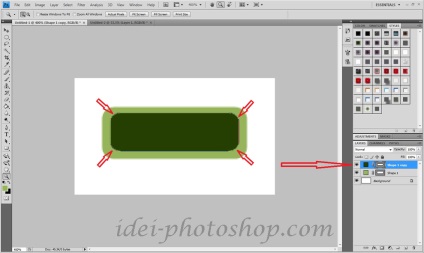
Далі дублюємо шар. Змінюємо колір на # 243f01 і трохи зменшуємо в розмірах. Це буде середня частина кнопочки.

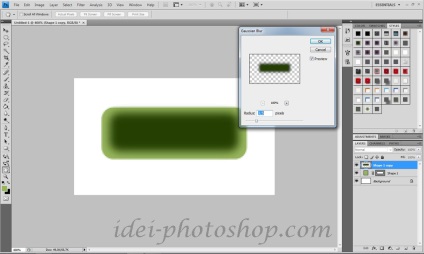
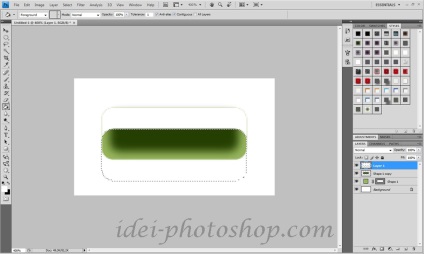
Далі розмиємо середню частину по Гауса. Виконуємо команди Filter / Blur / Gaussian Blur і виставляємо приблизно 3,5 px.

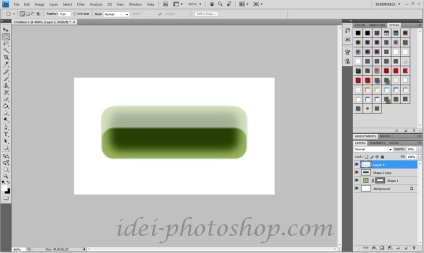
Тепер, утримуючи клавішу Ctrl. натискаємо по нижньому основного шару кнопочки. Кнопка виділиться рухомим пунктиром. Далі створюємо новий шар і заливаємо виділену частину білим кольором.

Не знімаючи виділення, зрушуємо його вниз, за допомогою стрілок на клавіатурі.

Натискаємо Delete (зверніть увагу, що активним має бути верхній білий шар, тобто виділений синім в панелі Layers)

Далі робимо прозорість шару 59%

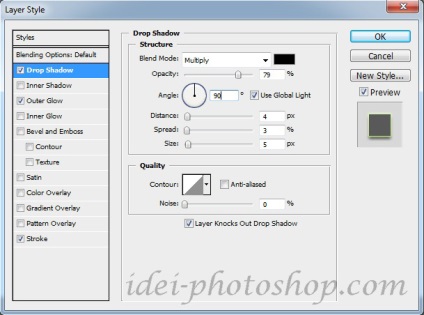
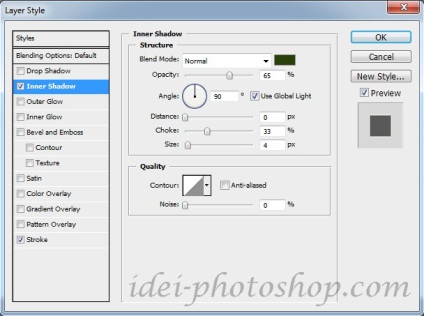
Тепер знову повернемося до самого нижнього, основного шару кнопки. І трохи змінимо стиль шару. Команди Layer / Layer Style ... І діємо, як показано на фото, покроково виконуючи настройки:
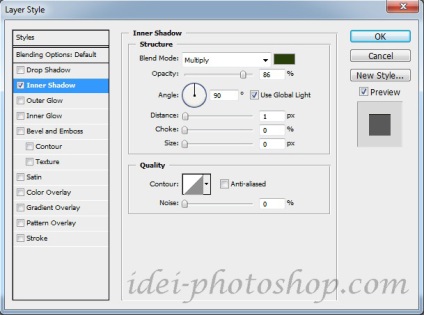
Падаюча тінь.

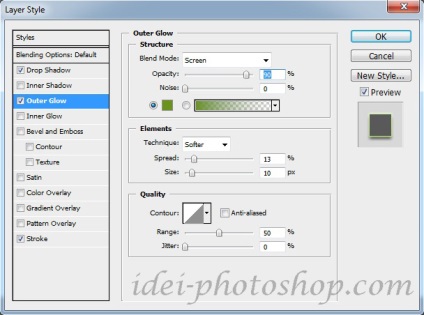
Зовнішнє світіння. Колір # 6a931e

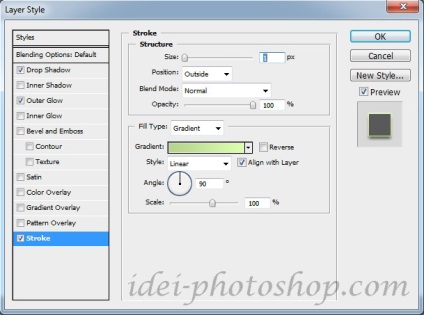
Обведення. Кольори заливки: # b5d48d і #dcfead

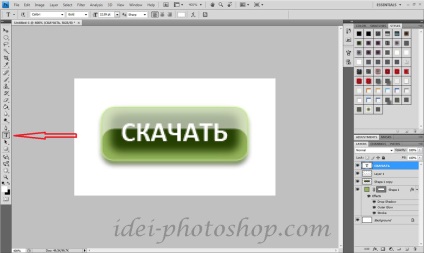
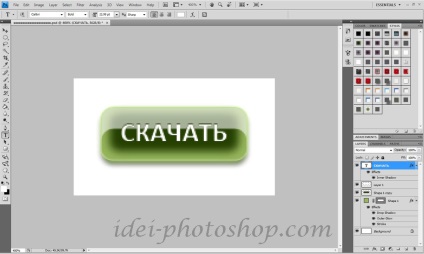
Все - кнопка створена. Далі додамо текст. За допомогою інструменту Tool робимо напис.

Трохи змінимо стиль написи.


Далі ми видаляємо фоновий шар і зберігаємо кнопочку в потрібному форматі. В принципі вона готова до установки на сайт. Але якщо ми хочемо, щоб при наведенні курсору вона змінювалася, то нам потрібно зробити ще один варіант кнопки. Я спробую зробити ефект світіння.
Для цього попрацюю з середньою (темної) частиною кнопки.
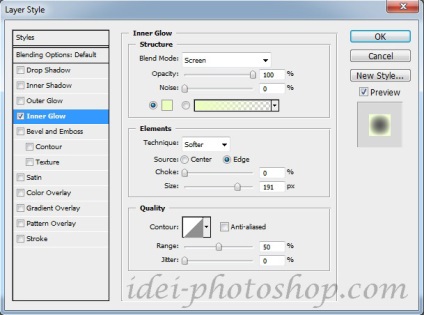
Я роблю її активної в панелі Layers і викликаю вікно зі стилями шару. Далі виставляю необхідні параметри.
Внутрішнє світіння. колір #ecffbe

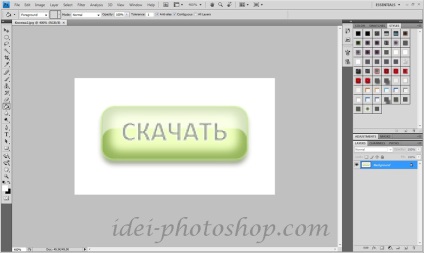
І також за допомогою стилів шару зміню напис.

Другий варіант кнопочки готовий. Так вона буде виглядати при наведенні на неї миші.

Далі зберігаємо їх в форматі png і встановлюємо на сайті.