Робимо свою першу HTML-сторінку (веб-сторінку)
урок №2
Створення своєї першої веб-сторінки
Для того щоб зробити сайт. потрібно спочатку створити HTML-сторінку. Зробивши кілька HTML-сторінок і з'єднавши їх за допомогою посилань, ми отримаємо сайт.
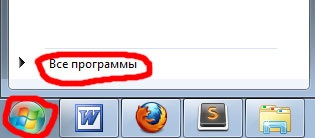
Відкрити Блокнот в Windows можна наступним чином:
Пуск - Всі програми

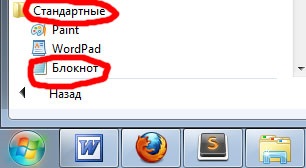
Стандартні - Блокнот

У Блокноті наберіть наступний код:
Або просто скопіюйте його і вставте в Блокнот:
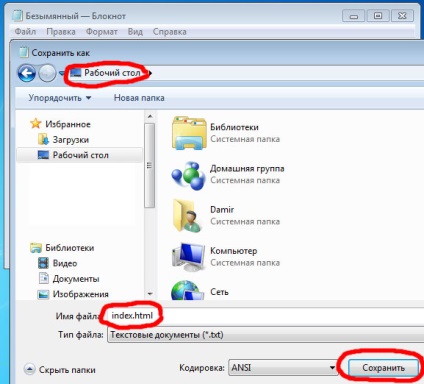
Потім збережіть отриманий документ на Робочий стіл. у вигляді файлу з назвою index і розширенням .html
Для цього натисніть на кнопки:
Файл - Зберегти як ...
У вікні виберіть Робочий стіл. ім'я файлу напишіть index.html і натисніть кнопку:
зберегти

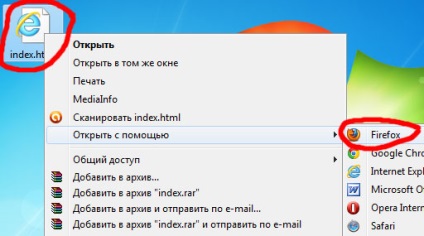
Тепер файл index.html. який ви зберегли на Робочий стіл. можна відкрити в браузері і подивитися на отриману HTML-сторінку. Для цього, потрібно натиснути правою кнопкою миші по файлу index.html і вибрати з наявних у вас браузерів, я зазвичай використовую браузер FireFox:
Відкрити за допомогою - FireFox

Якщо у вас на комп'ютері не встановлено браузер FireFox. то можете відкрити файл index.html будь-яким іншим браузером, наприклад: Opera. Google Chrome. Internet Explorer або Safari.
Файл index.html. відкритий в браузері FireFox:
На цьому, перший урок підручника по HTML. закінчено. У наступному уроці ми детально розберемо HTML-код і дізнаємося з яких частин він складається.