Напевно, найчастіше Ditto застосовується саме до висновку новинної стрічки. Це обумовлено тим, що новинна стрічка найпоширеніший елемент сайтоустройства. Не будемо відступати від цієї традиції і ми. Я вже попереджав, що Ditto - це самий універсальний інструмент MODx, якщо ви ще не ознайомилися з документацією цього сниппета, то поспішайте це зробити, так як до цього моменту я намагався використовувати мінімум параметрів при виклику Ditto, щоб не перевантажувати вас новою інформацією. Тепер же, я поступлю зворотним чином і постараюся на прикладі новинної стрічки показати всю універсальність цього сниппета.
Створюємо чанк з шаблоном для виведення новинної стрічки
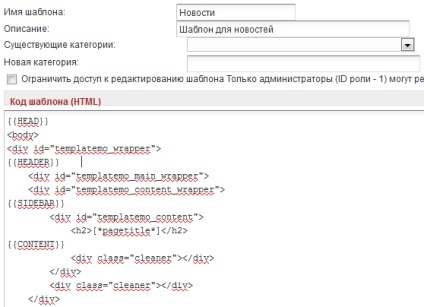
Сподіваюся, ви ще не забули, що код новинної стрічки знаходиться в чанка SIDEBAR. а сама стрічка буде розташовуватися в лівій колонці на всіх сторінках, крім Головною. Відкриваємо чанк і вивчаємо його вміст. Нас цікавить контейнер
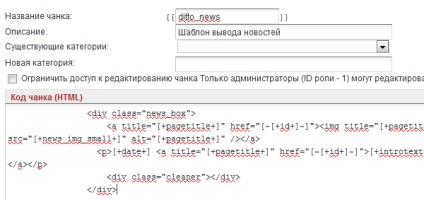
А блок, який знаходиться в лівому нижньому кутку з назвою Testimonials я не знаю до чого пристосувати і вирішую з ним розлучитися. Копіюємо код, вставляємо в чанк ditto_news і підставляємо плейсхолдери Ditto:
Тут для нас новим є плейсхолдер date - він підставить дату створення ресурсу, так як було б неправильно публікувати новини і не вказувати до якого періоду вони відносяться.

Створюємо шаблон для ресурсу з новинами і TV-параметр
Для новин ми теж створимо окремий шаблон, точно такий же як Внутрішня, назвемо його Новини і прив'яжемо до нього новий TV-параметр news_img_small з типом введення Image. Ми могли б використовувати вже створений шаблон Проект і його параметри, але по-перше, ми зайвий раз відпрацюємо створення шаблонів і параметрів, а по-друге, так вам буде легше зрозуміти, де який параметр використовується і які розміри фотографій повинні бути у цих параметрів .
Йдемо в Елементи >> Управління елементами >> Шаблони відкриваємо шаблон Внутрішня. копіюємо весь код в цьому шаблоні, повертаємося на закладку Шаблони і створюємо новий шаблон Новини. вставляємо скопійований код. В описі пишемо - Шаблон для новин.

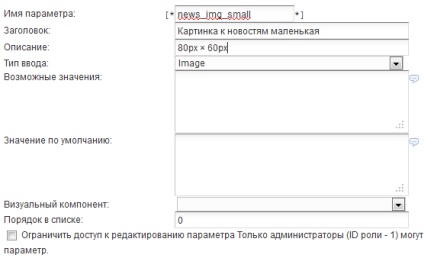
Тепер йдемо в Елементи >> Управління елементами >> TV-параметри і створюємо параметр з ім'ям news_img_small в заголовку пишемо Картинка до новин маленька. в описі вказуємо розмір 80px × 60px. тип вода вказуємо Image

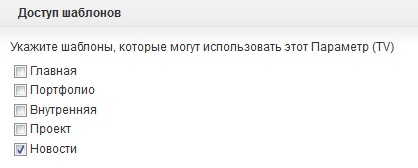
прив'язуємо його до шаблону Новини

Створюємо папку для ресурсів з новинами і дочірні ресурси
Тепер створюємо в дереві ресурсів в кореневій папці новий ресурс з шаблоном Внутрішня. назвемо його Новинна стрічка. прибираємо галочку з Показувати в меню.

Всередині цієї папки створюємо кілька дочірніх ресурсів, назвемо їх, наприклад, Новина 1, Новина 2 і Новина 3, з шаблоном Новини. Галочка Показувати в меню. тут теж не потрібна.

Прикріплюємо до кожного ресурсу фотографію розміром 80px × 60px і в поле Анотація пишемо коротку анотацію до новини. В поле Вміст ресурсу пишемо повний текст новини.

Створюємо стрічку новин
У чанк SIDEBAR поміщаємо наступний виклик Ditto:
Але що робити, якщо новин у нас буде дуже багато? Давайте і тут додамо постраничное розбиття. Після всіх змін чанк SIDEBAR прийме наступний вигляд:
Новинна стрічка готова.