Створюємо новий проект, традиційно все назви залишимо за замовчуванням, або можете назвати по своєму, але вся подальша плутанина на вашій совісті. Вибираємо Blank Activity. Ми відображатиме набір зображень у вигляді сітки, тому підготуйте набір картинок, який будете використовувати і помістіть його в папці res / drawable-hdpi. Можна взяти картинки з одного з минулих уроків.
Відкриваємо layout файл на ім'я activity_main.xml і додамо туди GridView.
Тепер створимо новий java клас по імені ImageAdapter.java. який розширюється від BaseAdapter і додамо в нього наступний код:
Тепер відкриємо основний java клас додатки MainActivity.java і трохи його змінимо до ось такого стану:
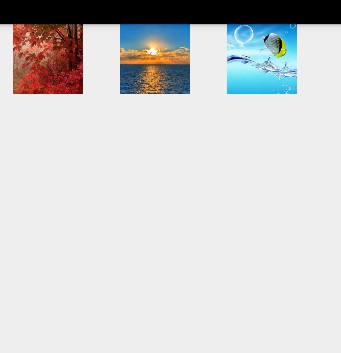
Чи можемо запустити наш додаток вже зараз і подивитися, що з нього вийшло:

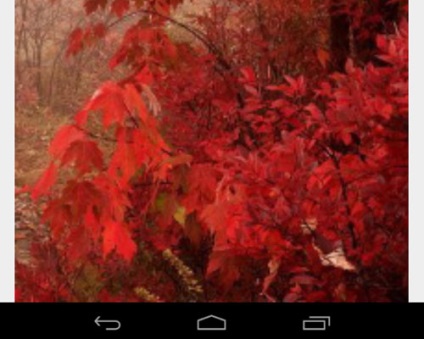
Потрібно також створити новий клас по імені FullImageActivity.java і забезпечити його таким кодом:
Тепер потрібно повернутися до MainActivity.java і трохи його перетворити, а саме додати метод обробки натискань по зображеннях:
Для того, щоб додаток запрацювало, залишається тільки зайти в маніфест додатка AndroidManifest.xml і додати в нього створені нові активності:
Запускаємо програму і дивимося на кінцевий результат: