Вивчаємо Fotoshop. Як працювати зі Шарами?
З численних листів відвідувачів нашого сайту можна зробити висновок, що не всі розуміють: Що таке Шари в Adobe Fotoshop і як потрібно правильно працювати з шарами.
Шари в Fotoshop можна порівняти з книгою, альбомом або журналом. Ми їх накладаємо один на одного. На кожній сторінці книги є свої ілюстрації або текст. Можна поміняти книги (альбоми) місцями або додати ще одну або кілька книг (сторінок).
Так і в Photoshop, можна міняти місцями Шари, додавати нові, прибирати або додавати якісь елементи на кожен шар, редагувати і т.д. і т.п.
Для простоти розуміння, давайте уявимо, що кожен шар в Photoshop - це окреме прозоре скло, на якому нанесений свій елемент загальної композиції. Ми працюємо з кожним Шаром окремо, змінюючи його відповідно до загальної задуманої ідеєю. Накладаючи все скла (шари) один на одного, ми бачимо загальну картину. І таких шарів (стекол) в кожній роботі може бути скільки завгодно багато.
Як працювати зі Шарами?

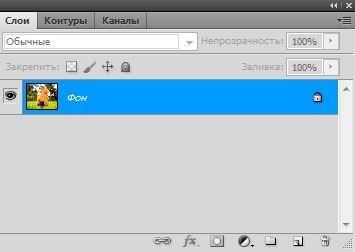
Як тільки ми відкрили будь-який документ Фотошоп, в палітрі шарів з'явилася ікона з цим зображенням (малюнок 2).

В дані момент Шар в документі один і на палітрі шарів він теж один. Даний шар має "замочок" (праворуч), тобто для даного Шаруючи зараз не можна виконати такі операції як Вирізати, Копіювати, Вставити, Інверсія і інші операції.
Це фоновий шар. Цей шар з'являється завжди, як тільки ми відкрили будь-який документ (фотографію) в Фотошоп.
У палітрі шарів з'явилася ікона з цим зображенням. Фоновий шар зазвичай знаходиться під іншими шарами і служить фоном для інших об'єктів і шарів, які знаходяться вище даного шару.
Як зробити шар з фону?
Для того щоб, даний шар став робочим, нам потрібно "видалити замочок", тобто активувати даний шар. Просто перенесіть мишкою замочок в кошик на Панелі шарів. іконка найперша справа (рисунок 3).
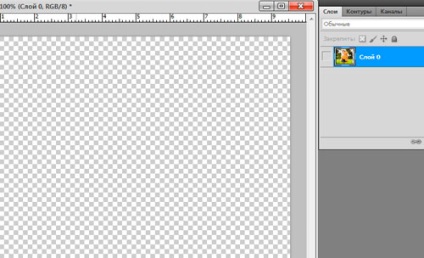
Тепер це не фоновий шар, а звичайний шар, який має прозору область (прозорий фон) і з ним можна повноцінно працювати.
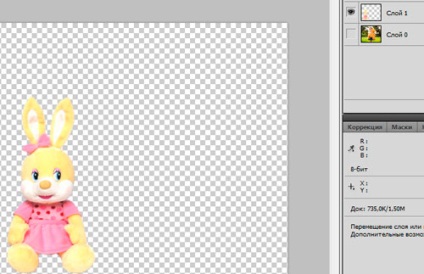
Як тільки Ви "зняли замочок", візьміть інструмент Переміщення (перша іконка на панелі інструментів) і спробуйте посувати ваше зображення. Ви помітите, що нижній шар став прозорим. А якщо Ви "приховаєте око" (клікніть по ньому), то наше зображення зникне, замість нього утворюється прозора область (рисунок 4). Клікнувши по вічка навпроти кожного шару, даний шар можна включати або вимикати. тобто робити або невидимих.

Додамо до нашого зображення ще один шар. Для цього відкрию друге зображення у форматі PNG (.png), в цьому форматі зображення мають прозору фонову область (малюнок 5).

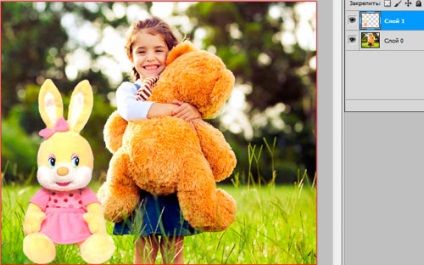
Беремо інструмент Переміщення на панелі інструментів і переносимо фотографію (я вибрала фотографію зайчика, щоб підходив під загальний дитячий образ) в основний документ (рисунок 6).

Тепер давайте подивимося, що у нас вийшло. На палітрі шарів. ми тепер бачимо два шари, один шар з Фоном. він внизу, а другий шар з Зайчиком - він зверху. На палітрі шарів добре видно де розташований Зайчик. в лівому кутку на прозорому тлі.
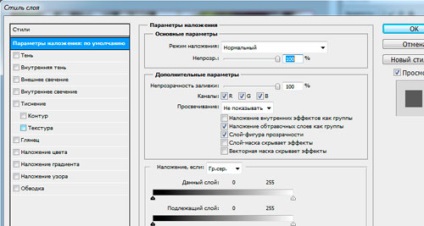
Верхній шар забарвлений в синій колір, це говорить про те, що даний шар Активний. і ми можемо з цим шаром здійснювати різні операції. Ми можемо двічі клікнути мишкою по цьому шару, і тим самим викличемо таблицю Стилі шару (малюнок 7).

У цій таблиці можна виконати багато операцій для даного шару, змінюючи зовнішній вигляд даного шару, наприклад: Накладання тіні. Світіння. Глянець і багато іншого.
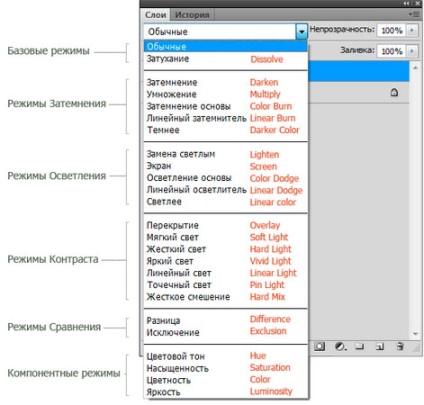
Для цього шару (активного шару) можна застосувати різні Режими накладення. Просто клікніть на стрілочку на палітрі шарів. поруч зі словом Непрозорість. і розкриється меню Накладання від Звичайного до Яскравості. Спробуйте поекспериментувати (рисунок 8).

Так як зараз активний верхній шар, то з ним можна здійснювати будь-які операції. Потрібну операцію можна вибрати на панелі зверху. А якщо Вам раптом потрібно, прибрати (приховати) нижній шар, щоб вставити інше зображення, просто клікніть на "око" на фоновому шарі, і шар стане не видимим.

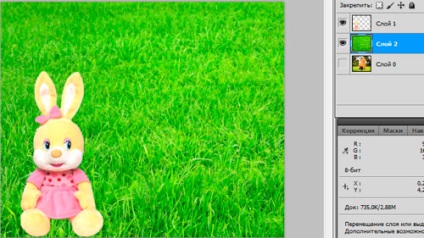
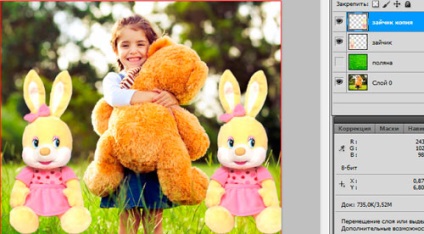
Тепер Ви знаєте, що він знаходиться внизу всіх верств (рисунок 9) і у нас утворилася прозора область, яку легко замінити іншим фоновим зображенням, наприклад зеленою травою (рисунок 10), просто перетягнувши в наш документ новий фоновий шар.

Зверніть увагу, що на палітрі шарів утворився ще один шар з Зеленої травою. який розташовується вище шару з Фоном. але нижче шару з Зайчиком.
Як перейменувати шар?
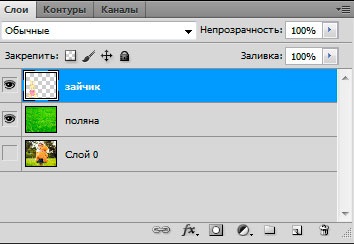
При роботі з документом, який має багато шарів, іноді буває важко зрозуміти, що це за шар, тому краще давати кожному Шару свої імена за змістом, щоб не заплутатися. Давайте перейменуємо наші шари. Перебуваючи зараз на шарі з Зеленої травою, наведіть курсор мишки на слово Шар 2 і двічі клікніть мишкою, поміняйте назву вашого шару, наприклад назвемо його Поляна. Тепер наші шари перейменовували (рисунок 11).

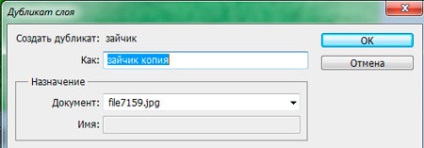
При роботі з документами часто виникає необхідність отримати копію вже наявного шару. Є кілька способів копіювання шарів всередині документа. Перший спосіб: за допомогою спеціалізованої команди. Перебуваючи на верхньому шарі, якому присвоєно ім'я «Зайчик», натискаємо праву клавіші миші, у нас відкриється меню, виберіть пункт: Створити дублікат шару. з'явиться однойменне вікно (рисунок 12). Натискаємо кнопку ОК.

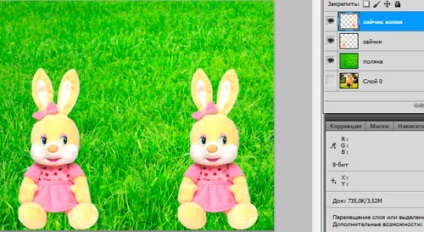
На палітрі шарів видно, що у нас створилася копія шару «Зайчик». документ має таке ж ім'я і розширення, як і попередній шар, але у нього своє ім'я шару: Зайчик копія. В даний момент, відразу після утворення копії шару, візуально ми цього не бачимо, тому що копія повністю закриває оригінальний шар. Візьміть інструмент Переміщення і пересуньте шар зайчик копія правіше. Ось тепер ми чітко бачимо, що у нас утворилася копія шару (рисунок 13).

А тепер розглянемо другий, більш зручний і швидкий спосіб копіювання шарів. Затисніть клавішу Alt і перенесіть зайчика правіше. У нас так само утворився на палітрі шарів новий шар: Зайчик копія.
Іноді шари займають багато місця і якщо якийсь шар Вам більше не потрібен, видаліть його, перетягнувши рядок шару на значок з кошиком (видалити шар).
А тепер я відключу шар з Поляною. цей шар я приховую, натискаю на "око", який вказує на видимість шару, але зроблю активним фоновий шар (малюнок 14). Тепер Ви навчилися включати і вимикати видимість шару.

Як зв'язати шари?
Іноді в процесі роботи необхідно пов'язати кілька шарів з активним шаром, щоб була можливість перемістити їх разом в інше місце або трансформувати, додати до них Яскравість, Тон або застосувати інші функції не окремо, а одночасно на всіх пов'язаних шарах.
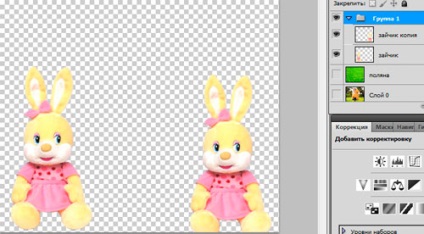
Зв'язати шари просто. Створіть нову групу. Це третя іконка (праворуч - ліворуч) внизу на палітрі шарів. називається: Створити нову групу. Перенесіть в цю групу ті верстви, з якими ви хочете здійснити необхідні операції.
Я відключаю поки непотрібні в даний момент шари (рисунок 15).

Як бачите, на палітрі шарів утворилася група - Група 1, і в цій групі знаходяться два шари, це шари Зайчик і Зайчик копія. Тепер візьміть інструмент Переміщення і спробуйте посувати будь-якого Зайчика. як Ви помітили переміщаються відразу обидва зображення, тому що ми зв'язали обидва шару і помістили їх в загальну групу.
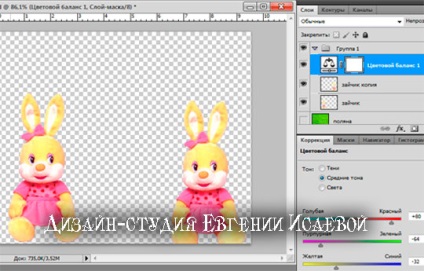
Спробуйте поміняти наприклад Тон / Насиченість шарів. Для цього клікніть на круглу іконку (вона четверта внизу на палітрі шарів СПАР - наліво). Перейдіть на вкладку Тон / Насиченість і пересуньте повзунки, ви побачите що заначеніямі змінюється відразу на обох зображеннях (рисунок 16).

У цьому уроці ми детально розглянули роботу з шарами. Навчилися ввімкнути або вимкнути видимість шару, копіювати, перейменовувати, видаляти, пов'язувати шари в групу, здійснювати різні операції за кольором, змінювати режими накладення. На цьому наш черговий урок закінчений.
Всього Вам доброго.
уроки HTML
CSS уроки
статті
Інструменти
Шаблони сайтів
книги
прикраси
Сайт від А до Я
Заробити в інтернеті
Обман в Інтернеті
Охорона праці
МОДУЛЬНІ КАРТИНИ
PHP УРОКИ
послуги
скрипти
SEO
jQuery
Спеціальна оцінка умов праці (Соуто) - АРМ
Платіжні системи Інтернету
УРОКИ ФОТОШОП
секретний розділ

З нами зробити сайт
зможе навіть Дитина!
"Сайт від А до Я"
Дізнатися зараз >>>
Хочете заробити?
2-х рівнева
Партнерська програма!
Приєднуйтесь.
Модульна картина: Розкіш червоного оксамиту
Модульна картина абстракція: Енергія сонця
Модульна картина: Сині троянди
Модульна картина: Водоспад
Модульна картина: Орхідеї
Реєстрація доменів
ТОВ "ПК" ЛюксСтрой "
Якщо Вам сподобався
наш сайт, встановіть
Нашу посилання. і
Отримайте подарунки.