
На цьому сайті вам зустрінеться безліч прикладів коду, так чи інакше відносяться до post meta, або «призначеним для користувача полях». Безсумнівно, ви бачили фрагменти з викликом функцій типу get_post_meta ($ post_id, $ meta_key, true) або update_post_meta ($ post_id, $ meta_key, $ new_value), але, можливо, це не привело вас до розуміння того, як працює WordPress в цих випадках .
Швидше за все, ви також чули, що у WordPress є щось, що називають «призначені для користувача поля». На сайті WordPress Codex щодо цих полів говориться наступне: «Ця довільним чином обрана додаткова інформація називається мета-даними». Таким чином, як ви, можливо, здогадалися, призначені для користувача поля, post meta, і мета-дані в WordPress означають одне і те ж. Ця додаткова інформація зберігається в об'єкті поста в WordPress і зв'язується з ID поста.
Post Meta працює однаково для всіх об'єктів поста в WordPress. Це означає, що ми можемо зберігати та використовувати цю функцію для сторінок або призначених для користувача типів записів точно так же, як і для справжніх постів.
Які ж типи інформації ми можемо або повинні зберігати в якості призначених для користувача полів? Коротка відповідь: практично будь-які. У кодексі WordPress використовуються наступні приклади:
Поточне читання: Попелюшка
Музика: Rock Around the Clock
Погода: Жарко і сиро
Можна зберігати і таку інформацію:
Фоновий колір записи: # FF0000
Підзаголовок: Підзаголовок для моєї записи

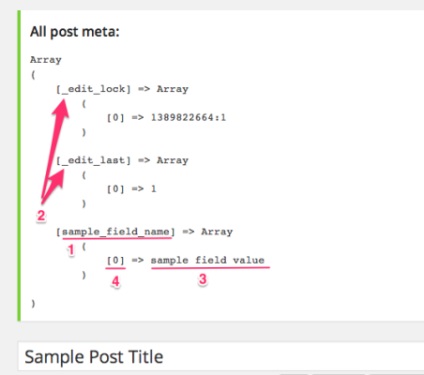
Ця дія - вдалий спосіб перевірити, чи збереглося ваше призначене для користувача поле правильно, або - чи існує воно. Тепер я покажу вам, що дає цей код на виході, - дивіться скріншот.

* Існує безліч плагінів і бібліотек, що дозволяють створювати власні поля і метабокси. Один із прикладів - це Advanced Custom Fields, а приклад бібліотеки - Custom Metaboxes and Fields.
[F1] 'sample field value' замінити в коді на «Приклад призначеного для користувача поля», або навпаки