Вітаю! Я підібрав для вас теми з відповідями на питання Як зробити плаваючий банер (Joomla).
створити банер - Joomla
підкажіть в якій програмі можна зробити банер на сайт? бажано російською 🙂 Дякую
банер-людина - Joomla
Добрий день, а чи потягне Joomla 1,5 банер у вигляді чоловічка. який вискакує і розповідає про сайті і може вже готові шаблони.
Динамічний банер - Joomla
Вітання всім. Питання наступний, як зробити динамічний банер? Т. е. За замовчуванням в css у мене стоїть як на рис. 1, якщо я вибираю.
Модуль банери Joomla і компонент

Справа в тому, що даний компонент надає набагато більше функціональних можливостей для роботи з банерами Joomla, ніж простий висновок їх на сторінки сайту:
Як бачите, плюсів у компонента дуже багато, тому я настійно рекомендую користуватися саме їм.
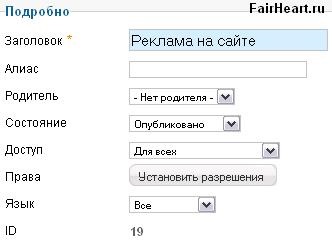
компонент Банери
Компонент встановлювати додатково не треба, він присутній відразу після установки Joomla. У ньому чотири розділи:

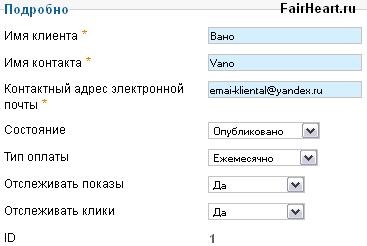
Крок №2. Додавання клієнта (необов'язково)
І так, переходимо в розділ «Клієнти» і натискаємо на кнопку «Створити» в панелі інструментів.

Коли з настройками розібралися, тиснемо «Зберегти і закрити» - клієнт створений.
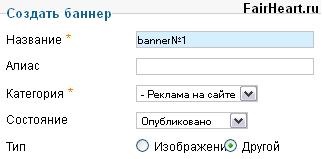
Крок №3. Створення банера в Joomla.
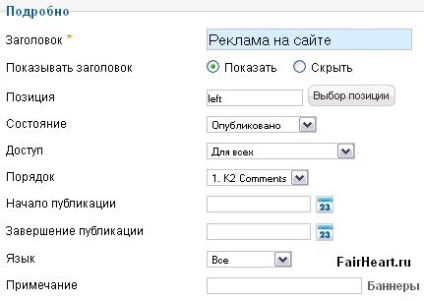
Переходимо в розділ «Банери» і знову тиснемо на кнопку «Створити». Потрапляємо у вікно з настройками.

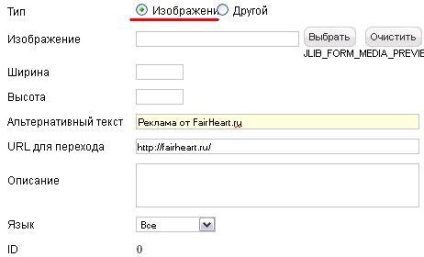
Для типу «Зображення».

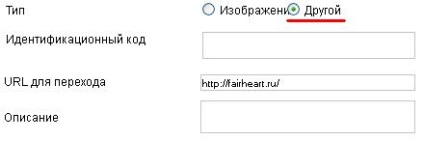
Для типу «Інший».

Коли все налаштовано, залишається тільки натиснути «Зберегти і закрити». Банер в Joomla створений і залишається тільки вивести його на сторінки сайту. Для це необхідно скористатися однойменною модулем.
модуль Банери
Загальні налаштування стандартні для всіх модулів Joomla. але давайте, розглянемо їх побіжно.

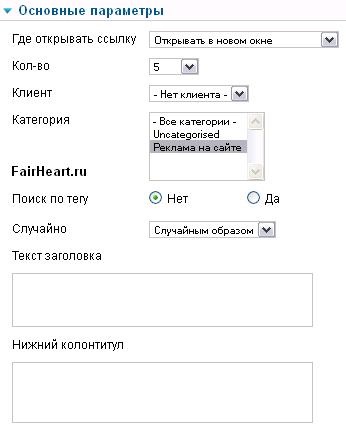
Переходимо до «Основним параметрам» праворуч.

Коли закінчили з налаштуванням модуля, натискаємо «Зберегти і закрити» і милуємося результатом на сайті.
Дякую за увагу!
Ласкаво просимо на FairHeart. ru!
Три основні теми мого блогу:
З повагою, Дмитро Афонін