Основні поняття Page Maker і ШПАРГАЛКА

Переваги Page Maker
Точність при установці різних розмірів (шрифтів, інтервалів);
Простота роботи з текстами (переміщення фреймами і блоками, зміна розмірів);
Зручно працювати зі сторінками-шаблонами (колонтитули, нумерація сторінок);
Легко виконується верстка тексту.
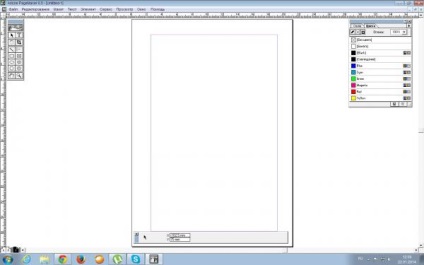
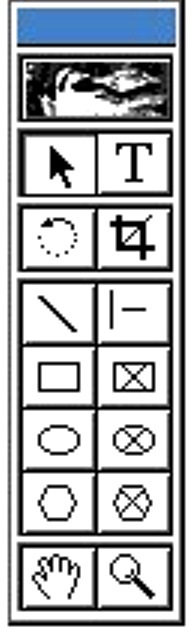
Відкриваючи програму. зліва ви бачите палітру інструментів. Інструменти мають зрозумілі і запам'ятовуються позначення. Дивіться малюнок № 1.


1. Стрілка виконує переміщення, виділення і зміни розмірів об'єктів;
2. Буква «Т» (текст) - введення і редагування тексту;
3. Кругова стрілка це поворот - виконує виділення і поворот текстових блоків і зображень;
4. Позначення «рамка» - цей інструмент виконує кадрування зображень;
5. Лінія - це інструмент для побудови прямих ліній або стрілок
6. Перпендикуляр - призначений для створення вертикальних і горизонтальних ліній
7. Три кнопки з фігурами: прямокутника, еліпса і багатокутника - призначені для побудови геометричних фігур;
8. Фрейми прямокутний, овальний і багатокутний створюють текстові кадри;
9. Рука - за допомогою «руки» можна виконувати будь-яке переміщення по сторінці всередині робочого столу;
10. І позначення масштабу - цей інструмент дозволяє збільшувати і зменшувати видиму частину сторінки у вікні документа.
Для створення документа виконується команда / ФайлНовий /. В низу нового документа ви бачите його розмір, дивіться малюнок № 2.

При роботі з текстами з'являється керуюча палітра тексту (Малюнок № 3)
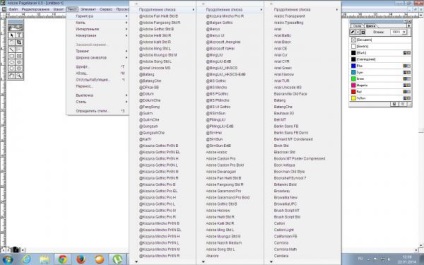
Найперша велика кнопка називається кнопкою модифікації, саме вона застосовує будь-який заданий формат до тексту, який виділено. На палітрі зрозуміло як потрібно вибрати гарнітуру шрифту. Тут же вибирається кегль шрифту, він позначений в пунктах, з кроком налаштування лічильника в 0,1 пункту. Визначаєте необхідну відстань між рядками, щільність тексту, вибравши тип трекінгу. Є можливість задати ширину символів (від 5% і до 250%), нормальна ширина це 100%. Збільшення і зменшення значень кернинга позначає відстань між певними парами символів. Назва шрифту можна також вибрати командою / ТекстГарнітура /.
Дивіться малюнок № 4.

Під кнопкою «Текст» знаходиться кнопка «Абзац», з її допомогою можна перейти на керуючу палітру з командними кнопками для зміни параметрів абзаців. За допомогою цієї палітри можна вибрати стиль абзацу, відступ для текстового блоку і відступ для першого рядка з лева. Є кнопка для вибору відступу з правого боку для всіх рядків абзацу, і кнопка для зміни відстані, як перед абзацом, так і після нього. Існує ще таке поняття, як крок сітки, який визначає розмір допоміжної сітки (в пунктах), що використовується для вертикального вирівнювання рядків тексту в суміжних колонках. Включаючи режим «Вирівняти по сітці», можна або задати або скасувати вирівнювання всіх рядків абзаців в суміжних колонках по лініях допоміжної сітки, крок якої дорівнює інтерліньяжу міститься в абзацах тексту.
Для графічних об'єктів і для текстових фреймів використовуються інструменти керуючої палітри, яка з'являється відразу ж при створенні фрейма. Дивіться малюнок № 5
І загальний вигляд столу з керуючою палітрою, малюнок № 6

Зайшовши в меню «Вікно» і вибравши команду «Показати кольору», ви відкриєте палітру кольорів. У ній можна вибрати присвоєння їм кольорів для тексту та об'єктів, або змінити фон заливки замкнутих фігур, призначити виділених об'єктах відтінок кольору, створити новий колір, або видалити наявний в кошик. Дивіться малюнок № 7

За допомогою команди головного меню «Макет» (або в контекстовимі меню ярликів сторінок) можна додати сторінку, видалити сторінки або вставити.
Створення текстових блоків
Для створення текстового блоку вибираємо інструмент «Текст». Необхідно встановити курсор в тій точці, від куди потрібно почати текст і клацнути мишею. Можна вводити текст, ширина текстового блоку дорівнюватиме ширині сторінки. Якщо ви виділите потрібну вам область (натиснувши кнопку миші, «перетягніть» курсор по монтажного столу або по сторінці, і окресліть прямокутну область), і помістіть там текст. Далі необхідно вибрати інструмент «Стрілка» і на набраному тексті клацнути. При цьому з'явиться верхня і нижня лінії блоку, на яких знаходяться «нібито» петельки. Межі-лінії текстового блоку легко переміщуються стрілкою, так розміри текстового блоку можна змінювати.
Якщо введений текст не поміщається в текстовий блок, тоді на нижній межі-лінії з'являється червоний трикутник. Змініть розмір текстового блоку, або перемістіть невидиму частину тексту в інший текстовий блок. Текстовий матеріал, що знаходиться в декількох текстових блоках. називається зчепленим.
створення фреймів
Як ви вже бачили на палітрі інструментів. є овальні фрейми, прямокутні і багатокутні. Крім того, перетворити у фрейм можна будь-який об'єкт, створений за допомогою графічних інструментів Page Maker.
Щоб задати варіант розташування вмісту у фреймі. потрібно виділити фрейм (або кілька фреймів) інструментом «Стрілка», і вибрати / ЕлементФреймПараметри фрейму /. Відкриється діалогове вікно, в ньому можна вибрати: розташування вмісту у фреймі, варіанти вирівнювання і ввести значення величини відступу від країв фрейму. При цьому для овального і багатокутного вводиться одне значення, а для прямокутного фрейму можна ввести чотири значення, різні для кожної сторони.
Текстовий фрейм можна створити порожнім, і потім використовувати в якості текстового заповнювача.
Текстовими фреймами зручно резервувати місця, коли створюються документи зі складною структурою, такі, наприклад, як інформаційні бюлетені, буклети та журнали. Як правило, тематика і дизайн таких видань обговорюється і визначається раніше, а потім вже готується текст.
При створенні документів з великим об'ємом тексту, наприклад книг або технічних керівництв зручніше застосовувати текстові блоки. Для великого обсягу тексту слід включити режим «Авто-заповнення» і текст буде розміщуватися автоматично.
Зчеплення текстових об'єктів (блоків і фреймів)
При створенні декількох текстових об'єктів є можливість перетікання тексту з одного об'єкта в інший методом зчеплення.
Як це зробити:
1. Набираємо або копіюємо текст в перший текстовий об'єкт;
2. Стрілкою виділяємо об'єкт, на нижній межі з'являється червоний трикутник, так як текст не помістився повністю.
3. Лише один раз натискаємо лівою кнопкою миші на червоному трикутнику, і курсор набуває вигляду гіперзв'язку (у фреймах вид вісімки, в блоках - аркуша паперу);
4. Клацаємо мишкою в вимагаємо фреймі (на новій сторінці). При подальшій роботі (редагуванні, видаленні або доб