У цьому уроці ми будемо малювати ілюстрацію на тему фастфуду в Adobe Illustrator.
Ми використовуємо базові фігури, попрацюємо з функціями живих кутів і обробкою контуру. В результаті у нас вийде плоска ілюстрація, яку ми надамо обсяг за допомогою відблисків і тіней.
Урок підходить початківцям користувачам програми.
1. Створюємо новий документ
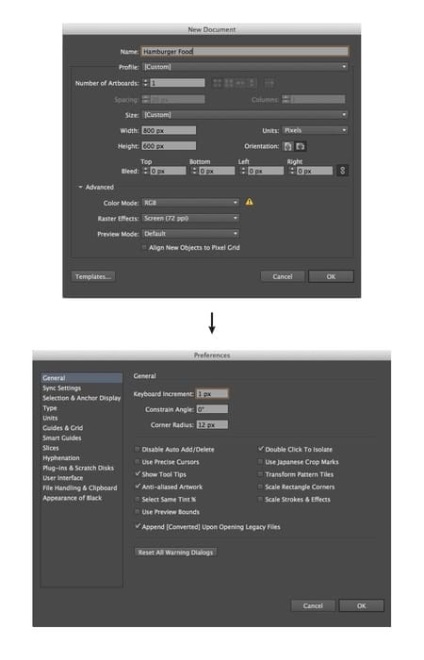
Натисніть Cmd / Ctrl + N, щоб створити новий документ. Виберіть в якості Units / Одиниць вимірювання Pixels і вкажіть розмір документа в 800 x 600px. У додаткових налаштуваннях (Advanced Options) вкажіть колірної режим (Color Mode) RGB і дозвіл (Resolution) в 72ppi.
У Preferences / Установках (Cmd / Ctrl + K) вкажіть 1px в опції Keyboard Increment / Клавіатурне приріст. Натисніть OK.

2. Малюємо стіл
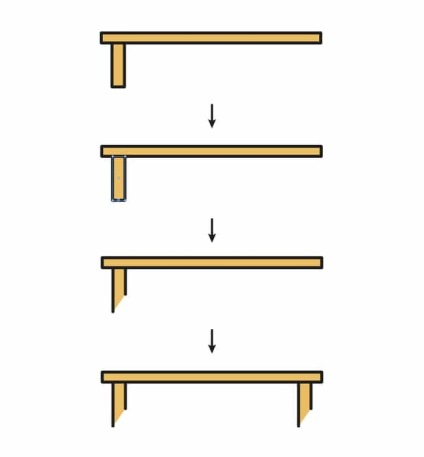
Почнемо зі створення поверхні столу і ніжок.
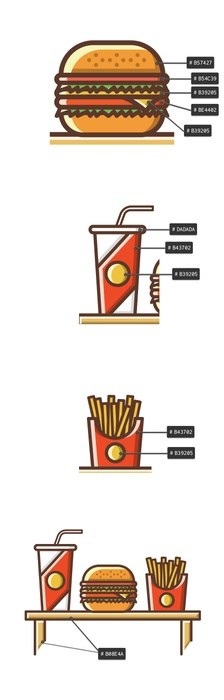
Для стільниці намалюйте прямокутник однойменною інструментом (rectangle) розміром в 440 x 20px. Вкажіть колір заливки: # EBBD63 і товщину обведення в 6px. У палітрі Stroke / Обводка виберіть круглі кути (Round Join).

Щоб створити ніжки, намалюйте прямокутник розміром 25 x 88px (колір: # EBBD63), також з обведенням в 6px. Інструментом Pen / Перо (P) додайте точку на нижній лінії фігури. Інструментом Direct Selection / Пряме виділення (A) виділіть і видаліть точку.
Перемістіть праву нижню точку ніжки вгору, використовуючи той же інструмент Direct Selection / Пряме виділення. Дублюйте ніжку (Cmd / Ctrl + C> Cmd / Ctrl + F) і помістіть на протилежну частину столу.

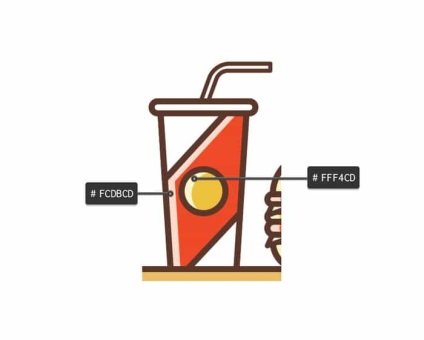
3. Малюємо напій
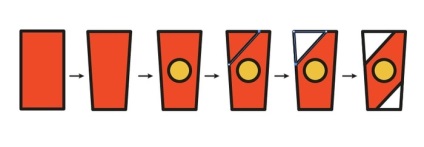
Намалюйте прямокутник розміром 86 x 156px (колір: # F04903). Інструментом Direct Selection / Пряме виділення (A) виділіть дві нижні точки і перемістіть їх ближче до центру фігури (по черзі) на 10px.
Намалюйте коло розміром 44 x 44px за допомогою інструменту Еllipse / Еліпс (колір: # EFC206) в центрі склянки. Інструментом Pen / Перо (P) намалюйте два трикутника білого кольору як показано нижче.

Малюємо кришку для склянки. Інструментом Rounded Rectangle / Прямокутник з округленими кутами намалюйте фігуру розміром 104 x 12px білого кольору. Вкажіть Corner Radius / Радіус заокруглення кутів в 6px і товщину обведення в 4px.
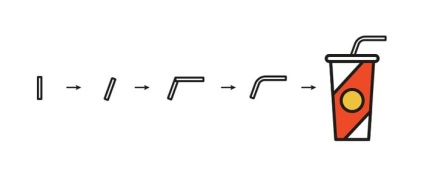
Малюємо соломинку. Намалюйте білий прямокутник розміром 7 x 44px і поверніть його на 340º в палітрі Transform / Трансформація. Домальовуйте ще один прямокутник розміром 56 x 7px також білого кольору, розташуйте його як показано нижче. Виділіть обидва прямокутника і клацніть по іконці Unite / Об'єднати в палітрі Pathfinder / Обробка контуру. Тепер виділіть два кута на згині інструментом Direct Selection / Пряме виділення (A) і акуратно потягніть за маніпулятори Live Corners / Живих кутів, щоб округляти їх. Помістіть трубочку на її місце і пошліть на задній план: правий клік> Arrange> Send to Back / Упорядкувати> На задній план.
Згрупуйте всі разом (Cmd / Ctrl + G).

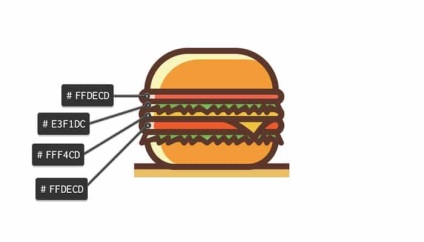
4. Малюємо гамбургер
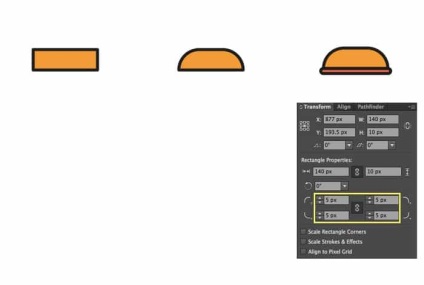
Почнемо з булочки. Намалюйте прямокутник розміром 129 x 41px (колір: # F29B34) і скруглите верхні кути за допомогою інструменту Direct Selection / Пряме виділення (A) і функції Live Corners / Живі кути.
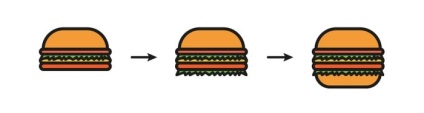
Малюємо скибочку шинки з прямокутника розміром 140 x 10px (колір: # F16554C) з округленими на 5px кутами (скругляются через палітру Transform / Трансформування).

Малюємо лист салату інструментом Pen / Перо як показано нижче. Товщина обведення - 6 px, а колір заливки: # 71BA51.
Малюємо шматочок сиру інструментом Rounded Rectangle / Прямокутник з округленими кутами розміром 140 x 10px (колір: # EFC206), радіус заокруглення кутів 5px. Надсилаємо сир на задній план.
Додаємо м'ясо за допомогою прямокутника з округленими кутами розміром 140 x 13px (колір: # FD5B03). Радіус заокруглення кутів - 7px. Дублюйте лист салату і помістіть його під м'ясо.
Нарешті додайте нижню частину булочки, намалювавши прямокутник розміром 129 x 28px (колір: # F29B34) і скруглив нижні кути. Згрупуйте всі разом.

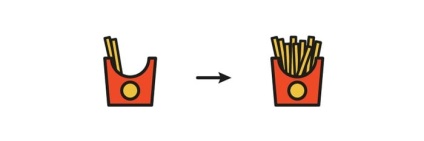
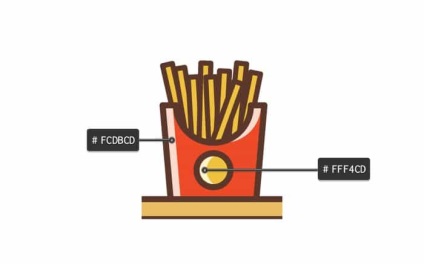
5. Малюємо картоплю фрі
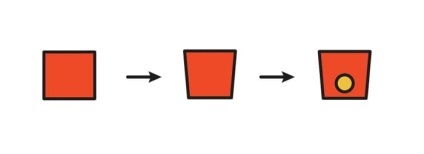
Почнемо з пакета. Намалюйте прямокутник розміром 102 x 94px (колір: # F04903) і за допомогою інструменту Direct Selection / Пряме виділення (A) посуньте нижні кути ближче до центру на 8px кожен.
Потім намалюйте коло інструментом Ellipse / Еліпс (# EFC206) і помістіть його в центр пакета.

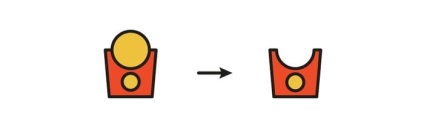
Намалюйте коло розміром 75 x 75px і помістіть його як показано нижче. Виділіть пакет і коло і клацніть по іконці Minus Front / Мінус верхній в палітрі Pathfinder / Обробка контуру.

Намалюйте прямокутник розміром 10 x 120px (# EFC206) і вкажіть розмір обведення в 5px. Створіть копії (Cmd + C> Cmd + F), і повертайте їх інструментом Rotate / Поворот ®. розташовуючи як показано нижче. Виділіть всі прямокутники і пошліть їх на задній план.

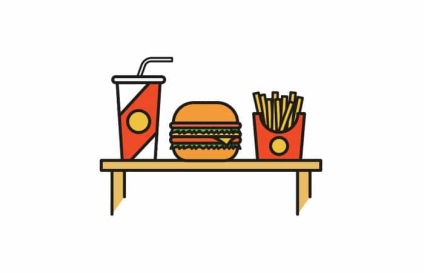
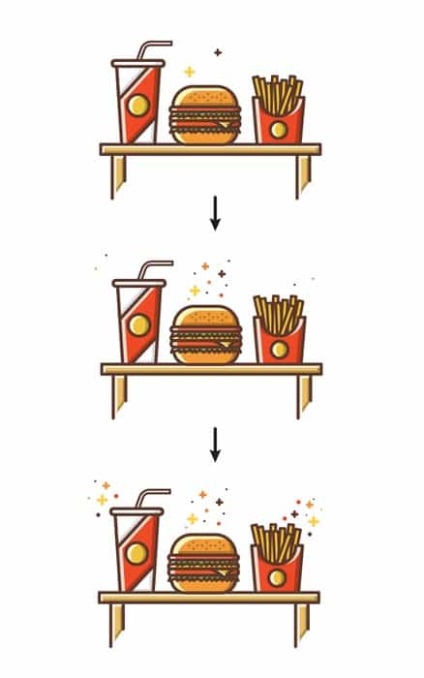
Помістіть всі елементи на стіл:

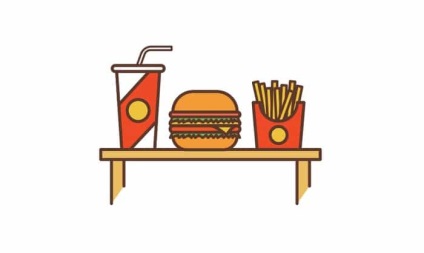
6. Світло і тіні
Додамо трохи обсягу нашим об'єктам.

Для початку трохи змінимо колір всієї роботи. Виділіть все, і змініть колір обведення на # 5B372B. Потім в меню виберіть Object> Expand Appearance / Об'єкт> Розібрати оформлення.
Розгрупуйте об'ектв. Виділіть їх все і натисніть Shift + Cmd (Ctrl) + G. Так буде простіше працювати над деталями.

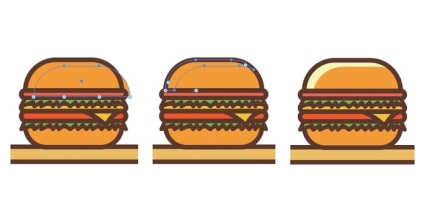
Почнемо з гамбургера. Виділіть верхню частину хліба і двічі її дублюйте (Cmd + C> Cmd + F). Перемістіть другу копію нижче і трохи правіше. Виділіть обидві копії і клацніть по іконці Minus Front / Мінус верхній в палітрі Pathfinder / Обробка контуру. Вкажіть вийшла фігурі колір # F8F5BC. Повторіть процес з усіма об'єктами.

Таким же способом додайте відблисків на склянку з напоєм.

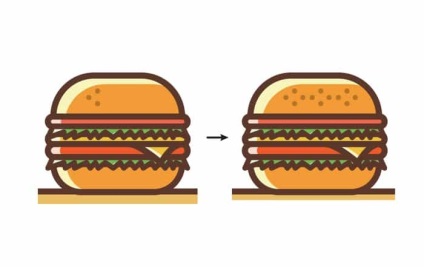
Прикрасьте гамбургер маленькими колами розміром 5x5px (колір: B57427).

Додаємо відблисків упаковці з картоплею фрі.

І нарешті додаємо відблисків кольору # FBF2E0 столу і ніжок.

Тим же способом додаємо всіх об'єктах тінь, просто робимо це з іншого боку.

7. Завершальні деталі
Тепер додамо трошки орнаменту.
Намалюйте хрестик, перехрестивши дві лінії довжиною в 16px (малюємо інструментом Pen / Перо (P) і вказуємо лініях товщину в 6px). Малюємо ще один, але трохи менше - довжиною в 10px.
Додайте трохи кружечків розміром 4x 4px і 7 x 7px без обведення.
Використовуйте наступні кольори для цих елементів: # FFCE0B, # F04903, # 653426, # FF8500.

Намалюйте фон - прямокутник за розміром робочої області кольору # F2E2C9. Додайте його на задньому плані.

