Вітаю вас шановні читачі блогу web-revenue.ru.
У попередній статті ми досліджували концепцію роботи чанкі. Створили парочку чанкі і навчилися їх використовувати в конструювання шаблону. Поки ще наш сайт ламерскій, тому що весь вміст видається на головній сторінці, в реальності належить самому шаблоном. Ну а зараз ми почнемо замінювати статичний контент динамічним, який вже буде видаватися, що не на сторінки шаблону, а на підставу сторінок сайту.
У даній статті ми почнемо вивчати змінні шаблону MODX.
MODX Revolution - Робота з контентом
Повернемося до попереднього уроку в якому ми розбили ніша шаблон на чанкі:

Де чанк content, є областю з вмістом. Яких під кінець статті ми замінимо вмістом, яке буде вводитися на головній сторінці. Походу справи ми почнемо вивчати основні змінні шаблону (ТВ або ПШ). Ну що ж приступимо.
MODX Revolution - Створення контенту
Для початку давайте зайдемо на вкладку ресурси і ще раз подивимося на базовий ресурс Мода. Для цього у вкладці ресурси відкриєте сторінку Головна для редагування, ви побачите більше 10 полів.

Раніше ми їх вже коротко розглядали.
Як Ви бачите все поля доступні для редагування і кожне поле має власну підказку, яка пояснює призначення того чи іншого тега. Ці підказки виходять при наведенні курсору миші на будь-який з полів.

При створенні нового ресурсу, Ви можете заповнити частину з них. Потім до цих полів можна буде звернеться за допомогою відповідних тегів шаблону. Наприклад, ви можете заповнити поле опис (description) і потім викликати це поле в мета тезі опису і так далі.
Можна помітити, що ресурс за замовчуванням дає можливість використовувати тільки одну область контенту:

Зараз важливо визначиться з тим, куди в нашому сайті потрапить цей контент. Ми можемо викликати введений тут контент використовуючи тег. На сторінках шаблонів з однією областю контенту все було б набагато простіше. Але у нас їх 3 (див. Вище).
І ми можемо скопіювати код відповідає за виведення всіх трьох областей і таким чином зробити висновок домашньої сторінки, але я вважаю, що більш розумно зробити ці три області з контентом незалежними один від одного. І зробимо це ми за допомогою змінні шаблону.
Що таке змінні шаблону?
Змінні шаблону - це призначені для користувача поля, які можна додавати в шаблони сайтів на MODx Rev. Вони будуть відносяться тільки до шаблону для якого їх створили, і їх не можна буде використовувати інших не співвідносяться шаблонах. Змінні дозволяють бути більш гнучкими при побудові дизайну сайту і використовувати більшу кількість полів, ніж задано замовчуванням.
Взагалі змінні шаблону є звичайними полями, з таким же синтаксисом як і у полів за замовчуванням, які додаються до вашого ресурсу.
У змінних шаблону також є типи введення і виведення, які дають можливість бути не просто полями тексту, а полями зображень, url, дати і іншими. Ви навіть можете створювати свої власні типи (ПШ). Але про це пізніше. У даній статті ми розглянемо тільки основи (більш докладно про ПШ можна прочитати в керівництві). Надалі ми будемо більше говорити про ПШ, тому що вони є гнучким і потужним інструментом.
Теорії я думаю на сьогодні досить! Тепер почнемо пробувати все на практиці.
Ми будемо використовувати дане поле, для контенту нашого шаблону (див. Зображення вище). Заповнимо її і збережемо.

Зробимо це для того, щоб потім ми могли відстежувати зміни.
Тепер відкрийте для редагування шаблон (для цього у вкладці елементи клікніть на вашу шаблоном). У віконці в поле «код шаблону» знайдіть код відповідає дану область.
У попередньому уроці весь код області контенту ми перенесли в чанк content:

По суті в даному чанка при моїй розбивці (див попередній урок) не чого корисного немає і не яких потрібних для мене CSS стилів відповідають за виведення тексту, так що я просто ізменменю висновок цього чанка на висновок контенту тегом [[* content]]:
А вам, якщо ваша область коду знаходитися в чанка, швидше за все доведеться вставляти тег [[* content]] безпосередньо в чанка з вмістом контенту.
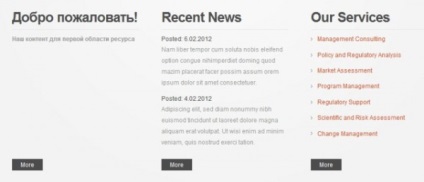
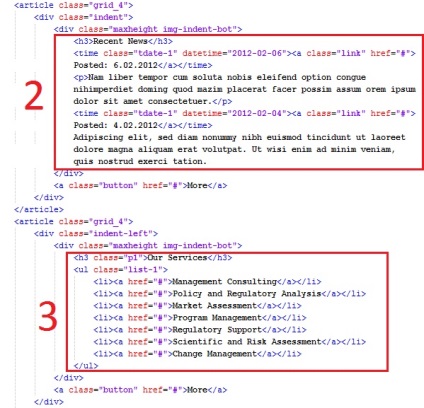
PS. Таких областей умістів може бути скільки завгодно, все залежить від теми, наприклад ваша область контенту виводитися в 3 колонки, отже у вас буде 3 області з контентом, ось вам приклад:

Уявімо що ми прописали [[* content]] в цьому полі зліва, і нам треба створити ще 2 області з контентом для решти стовпців і для цього нам доведеться скористатися змінними шаблону.
Створення змінних шаблону в MODX Revolution
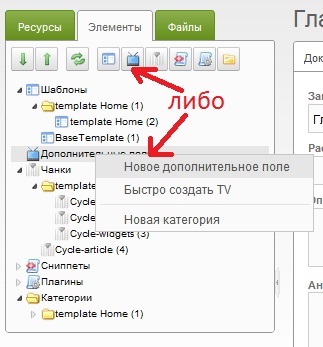
Відкрийте для редагування ресурс Головна (Home) і перейдіть у вкладку «Елементи» і натисніть на іконку «Новий TV», або клацніть правою кнопкою миші на «Додаткові поля» і виберіть «Нове додаткове поле» для створення нової ПШ:

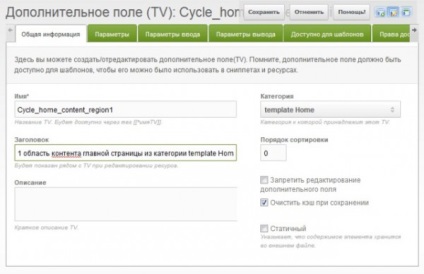
Перед вами відкриється вікно створення змінної шаблону. Тут потрібно ввести ім'я змінної і її заголовок.


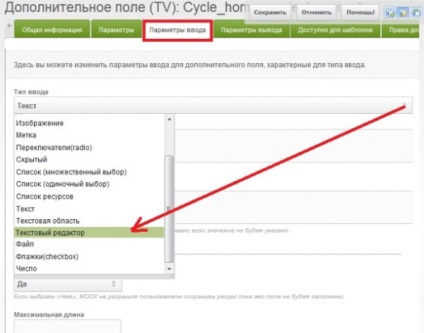
Як Ви вже помітили, є і інші типи введення і виведення, але ми розглянемо їх в подальшому.
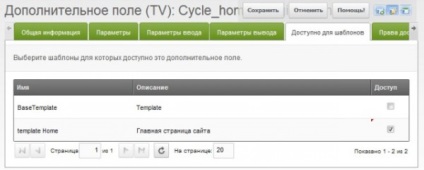
Ще зайдіть у вкладку «Доступно для шаблонів» і встановіть галочку на проти свого шаблону

Тепер таким же чином створюємо змінні для інших областей.
Невелика підказка: Якщо яка-небудь змінна шаблону, яку ви хочете створити, дуже схожа на раніше створену, то замість того щоб створювати званого нову змінну шаблону, Ви можете продублювати вже створену раніше змінну, тим самим прискорити процес створення нової змінної. Для цього використовуйте опцію «Копіювати».
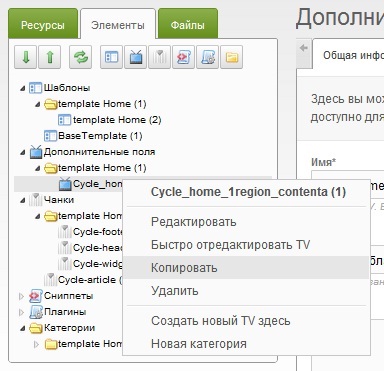
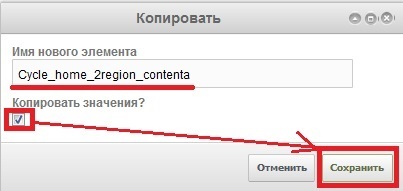
У моєму випадку все 3 області схожі, так що я продублюють щойно створену змінну шаблону. Для цього клацнемо правою кнопкою миші по змінної, яку необхідно продублювати і виберемо Копіювати:

У віконці змінимо ім'я нової змінної і поставимо галочку напроти пункту Копіювати значення і збережемо її:

Ваша нова продубльована змінна шаблону матиме такий же доступ до шаблону, типи введення і виведення, опис. Вам лише необхідно буде відредагувати опис, так як опис вже буде відноситься до нової змінної і при необхідності зробити інші необхідні Вам зміни.
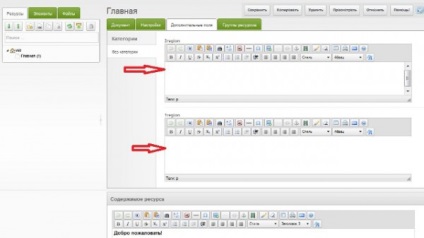
Тепер відкриємо для редагування ресурс «Головна» і пройдете на вкладку «Додаткові поля» там повинні з'явитися дві нові області контенту.

У моєму випадку код виглядає наступним чином:

Тепер перейдемо на домашню сторінку і подивимося на її вид:
Як ви бачите, всі три області заповнені контентом, який був вставлений динамічно з трьох наших полів, з яких два поля - це щойно створені змінні шаблону.
Таким чином ви можете додавати необмежену кількість різних змінних шаблону для вашого шаблону.
У даній статті ми розглянули лише невелику частину основ змінних шаблону. взагалі інформації про змінних шаблону набагато більше. Ми ще не раз будемо повертатися до змінних шаблону, вивчимо різні типи введення і виведення їх і будемо продовжувати експериментувати.
У наступній статті ми додамо кілька функціональних шматочків до нашого сайту. У MODX Revolution функціональність до сайту додається через сніппети. Так що наступну статтю я почну з фрагментів.